vue2引入jquery
Posted 星河
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2引入jquery相关的知识,希望对你有一定的参考价值。
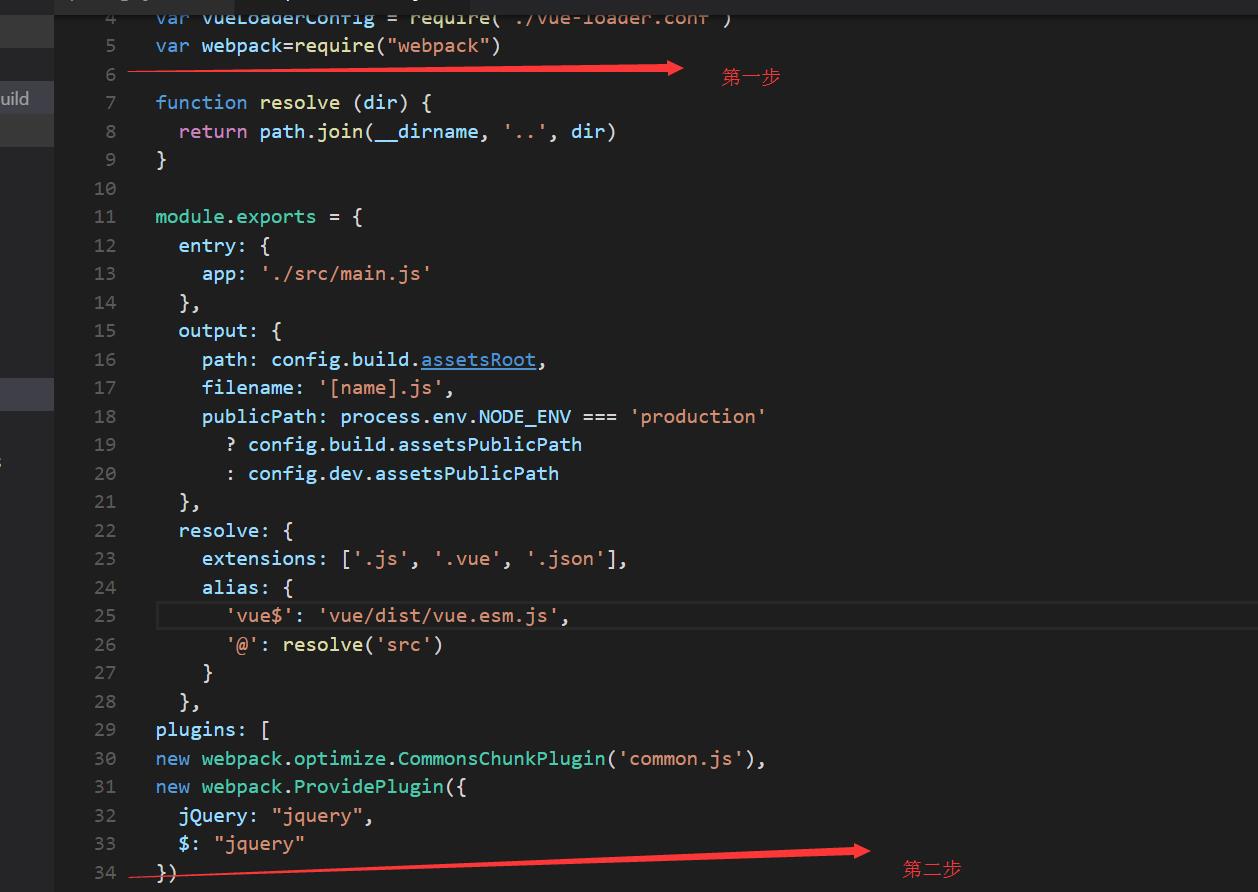
1.在webpack.base.conf.js添加如下配置

var webpack=require("webpack") plugins: [ new webpack.optimize.CommonsChunkPlugin(\'common.js\'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
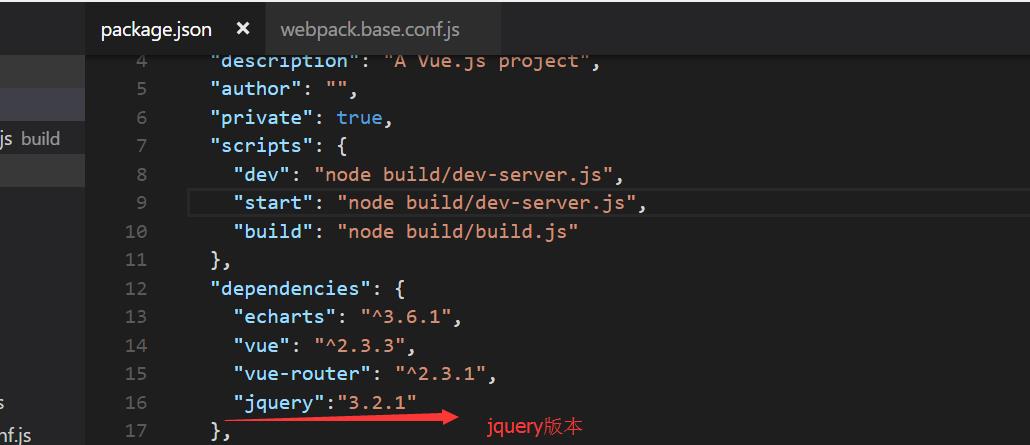
2.第二步

"jquery":"3.2.1"
3.第三步
npm install -save
4.第四部
在index引入jquery
以上是关于vue2引入jquery的主要内容,如果未能解决你的问题,请参考以下文章