iOS中 流媒体播放和下载 韩俊强的博客
Posted 韩俊强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS中 流媒体播放和下载 韩俊强的博客相关的知识,希望对你有一定的参考价值。
每日更新关注:http://weibo.com/hanjunqiang
新浪微博
ios中关于流媒体的简介:介于下载本地播放与实时流媒体之间的一种播放形式,下载本地播放必须全部将文件下载完成后才能播放,而渐进式下载不必等到全部下载完成后再播放,它可以一边下载一边播放,在完成播放内容之后,整个文件会保存在手机上。
实时流媒体
实时流媒体是一边接收数据包一边播放,本地不保留文件副本,实时流式传输总是实时传送,可以实时实况转播,支持随机访问,用户可以快进或者快退以观看前面或后面的内容。实时流媒体传输必须保证数据包的传输速度大于文件的播放速度,否则用户看到的视频会出现暂停。当网络堵塞情况下视频质量会下降,所以要想保证视频的质量渐进式下载会更好一些。
下面是本人亲测的流媒体播放和下载教程:
每日更新关注:http://weibo.com/hanjunqiang
新浪微博
=====================================================
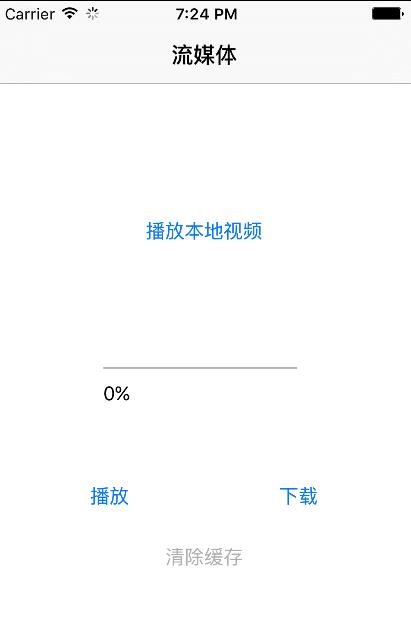
1.界面搭建(如图)

2.用到的第三方助手类(需要的可以微博互动或私信我)每日更新关注:http://weibo.com/hanjunqiang 新浪微博
下载地址:http://pan.baidu.com/s/1hrvqXA8

每日更新关注:http://weibo.com/hanjunqiang
新浪微博
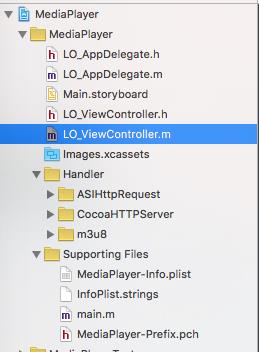
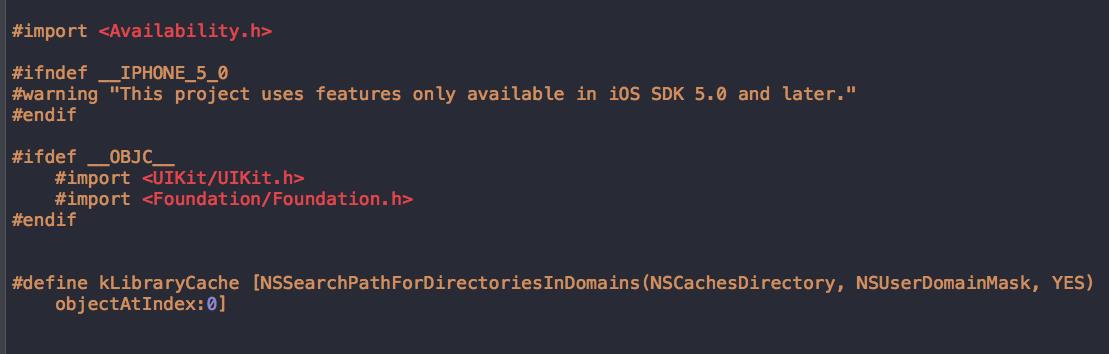
3.开始项目-头文件及相关宏

每日更新关注:http://weibo.com/hanjunqiang
新浪微博
LO_ViewController.h
#import <UIKit/UIKit.h> #import <MediaPlayer/MediaPlayer.h> #import "M3U8Handler.h" #import "VideoDownloader.h" #import "HTTPServer.h" @interface LO_ViewController : UIViewController<M3U8HandlerDelegate,VideoDownloadDelegate> @property (nonatomic, strong)HTTPServer * httpServer; @property (nonatomic, strong)VideoDownloader *downloader; @end
LO_ViewController.m
#import "LO_ViewController.h"
@interface LO_ViewController ()
@property (weak, nonatomic) IBOutlet UIProgressView *progressView;
@property (weak, nonatomic) IBOutlet UILabel *progressLabel;
@property (weak, nonatomic) IBOutlet UIButton *downloadButton;
@property (weak, nonatomic) IBOutlet UIButton *clearButton;
@end
@implementation LO_ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//打开本地服务器
[self openHttpServer];
if ([[[NSUserDefaults standardUserDefaults] objectForKey:@"isDownload"] boolValue]) {
[self.downloadButton setTitle:@"已完成" forState:UIControlStateNormal];
self.downloadButton.enabled = NO;
self.clearButton.enabled = YES;
M3U8Handler *handler = [[M3U8Handler alloc] init];
[handler praseUrl:[NSString stringWithFormat:@"http://v.youku.com/player/getM3U8/vid/XNjUxMTE4NDAw/type/mp4"]];
handler.playlist.uuid = @"XNjUxMTE4NDAw";
self.downloader = [[VideoDownloader alloc]initWithM3U8List:handler.playlist];
[self.downloader addObserver:self forKeyPath:@"clearCaches" options:NSKeyValueObservingOptionNew | NSKeyValueObservingOptionOld context:nil]; // 判断是否清理缓存
}
}#pragma mark - 打开本地服务器
- (void)openHttpServer
{
self.httpServer = [[HTTPServer alloc] init];
[self.httpServer setType:@"_http._tcp."]; // 设置服务类型
[self.httpServer setPort:12345]; // 设置服务器端口
// 获取本地Library/Cache路径下downloads路径
NSString *webPath = [kLibraryCache stringByAppendingPathComponent:kPathDownload];
NSLog(@"-------------\nSetting document root: %@\n", webPath);
// 设置服务器路径
[self.httpServer setDocumentRoot:webPath];
NSError *error;
if(![self.httpServer start:&error])
{
NSLog(@"-------------\nError starting HTTP Server: %@\n", error);
}
}
#pragma mark - 清理缓存
- (IBAction)clearCaches:(id)sender {
[self.downloader cleanDownloadFiles];
}#pragma mark - 在线流媒体播放
- (IBAction)playStreamingMedia:(id)sender {
// 优酷视频m3u8新地址格式如下:http://pl.youku.com/playlist/m3u8?vid=XNjUxMTE4NDAw&type=mp4
// 如果上面的链接不可用,那么使用这个链接http://v.youku.com/player/getM3U8/vid/XNjUxMTE4NDAw/type/mp4,如果两个连接都不可以用的话,那么很大可能是优酷的服务器挂掉了
// 如果上面的两种格式都不行的话,考虑用这个格式,当然如果这个格式不行的话,是上面的,或者直接换个对应的m3u8的地址 http://pl.youku.com/playlist/m3u8?vid=162779600&ts=1407469897&ctype=12&token=3357&keyframe=1&sid=640746989782612d6cc70&ev=1&type=mp4&ep=dCaUHU2LX8YJ4ivdjj8bMyqxJ3APXP8M9BiCiNRiANQnS%2B24&oip=2043219268
NSURL *url = [[NSURL alloc] initWithString:@"http://pl.youku.com/playlist/m3u8?vid=162779600&ts=1407469897&ctype=12&token=3357&keyframe=1&sid=640746989782612d6cc70&ev=1&type=flv&ep=dCaUHU2LX8YJ4ivdjj8bMyqxJ3APXP8M9BiCiNRiANQnS%2B24&oip=2043219268"];
MPMoviePlayerViewController *player = [[MPMoviePlayerViewController alloc] initWithContentURL:url];
[self presentMoviePlayerViewControllerAnimated:player];
}
每日更新关注:http://weibo.com/hanjunqiang
新浪微博#pragma mark - 视频下载
- (IBAction)downloadStreamingMedia:(id)sender {
UIButton *downloadButton = sender;
// 获取本地Library/Cache路径
NSString *localDownloadsPath = [kLibraryCache stringByAppendingPathComponent:kPathDownload];
// 获取视频本地路径
NSString *filePath = [localDownloadsPath stringByAppendingPathComponent:@"XNjUxMTE4NDAw/movie.m3u8"];
NSFileManager *fileManager = [NSFileManager defaultManager];
// 判断视频是否缓存完成,如果完成则播放本地缓存
if ([fileManager fileExistsAtPath:filePath]) {
[downloadButton setTitle:@"已完成" forState:UIControlStateNormal];
downloadButton.enabled = NO;
}else{
M3U8Handler *handler = [[M3U8Handler alloc] init];
handler.delegate = self;
// 解析m3u8视频地址
[handler praseUrl:@"http://pl.youku.com/playlist/m3u8?vid=162779600&ts=1407469897&ctype=12&token=3357&keyframe=1&sid=640746989782612d6cc70&ev=1&type=flv&ep=dCaUHU2LX8YJ4ivdjj8bMyqxJ3APXP8M9BiCiNRiANQnS%2B24&oip=2043219268"];
// 开启网络指示器
[[UIApplication sharedApplication] setNetworkActivityIndicatorVisible:YES];
}
}
#pragma mark - 播放本地缓存视频
- (IBAction)playVideoFromLocal:(id)sender {
NSString * playurl = [NSString stringWithFormat:@"http://127.0.0.1:12345/XNjUxMTE4NDAw/movie.m3u8"];
NSLog(@"本地视频地址-----%@", playurl);
// 获取本地Library/Cache路径
NSString *localDownloadsPath = [kLibraryCache stringByAppendingPathComponent:kPathDownload];
// 获取视频本地路径
NSString *filePath = [localDownloadsPath stringByAppendingPathComponent:@"XNjUxMTE4NDAw/movie.m3u8"];
NSFileManager *fileManager = [NSFileManager defaultManager];
// 判断视频是否缓存完成,如果完成则播放本地缓存
if ([fileManager fileExistsAtPath:filePath]) {
MPMoviePlayerViewController *playerViewController =[[MPMoviePlayerViewController alloc]initWithContentURL:[NSURL URLWithString: playurl]];
[self presentMoviePlayerViewControllerAnimated:playerViewController];
}
else{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Sorry" message:@"当前视频未缓存" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[alertView show];
}
}
#pragma mark -
#pragma mark - 视频解析完成
-(void)praseM3U8Finished:(M3U8Handler*)handler
{
handler.playlist.uuid = @"XNjUxMTE4NDAw";
self.downloader = [[VideoDownloader alloc]initWithM3U8List:handler.playlist];
[self.downloader addObserver:self forKeyPath:@"currentProgress" options:NSKeyValueObservingOptionNew | NSKeyValueObservingOptionOld context:nil]; // 设置观察者用来得到当前下载的进度
[self.downloader addObserver:self forKeyPath:@"clearCaches" options:NSKeyValueObservingOptionNew | NSKeyValueObservingOptionOld context:nil]; // 判断是否清理缓存
self.downloader.delegate = self;
[self.downloader startDownloadVideo]; // 开始下载
}
每日更新关注:http://weibo.com/hanjunqiang
新浪微博#pragma mark - 通过观察者监控下载进度显示/缓存清理
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{
if ([keyPath isEqualToString:@"clearCaches"]) {
self.downloadButton.enabled = YES;
[self.downloadButton setTitle:@"下载" forState:UIControlStateNormal];
self.clearButton.enabled = NO;
[[NSUserDefaults standardUserDefaults] setObject:[NSNumber numberWithBool:NO] forKey:@"isDownload"];
[[NSUserDefaults standardUserDefaults] synchronize];
self.progressView.progress = 0.0;
self.progressLabel.text = [NSString stringWithFormat:@"%.2f%%", 0.0];
}else{
self.progressLabel.text = [NSString stringWithFormat:@"%.2f%%", 100 * [[change objectForKey:@"new"] floatValue]];
self.progressView.progress = [[change objectForKey:@"new"] floatValue];
if (self.progressView.progress == 1) {
[[NSUserDefaults standardUserDefaults] setObject:[NSNumber numberWithBool:YES] forKey:@"isDownload"];
[self.downloadButton setTitle:@"已完成" forState:UIControlStateNormal];
[[NSUserDefaults standardUserDefaults] synchronize];
self.clearButton.enabled = YES;
self.downloadButton.enabled = NO;
}
}
}每日更新关注:http://weibo.com/hanjunqiang
新浪微博#pragma mark - 视频解析失败
-(void)praseM3U8Failed:(M3U8Handler*)handler
{
NSLog(@"视频解析失败-failed -- %@",handler);
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"噢,NO~以上是关于iOS中 流媒体播放和下载 韩俊强的博客的主要内容,如果未能解决你的问题,请参考以下文章