js中 var time = new Date().getTime()得到的是毫秒数怎么转成秒!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中 var time = new Date().getTime()得到的是毫秒数怎么转成秒!相关的知识,希望对你有一定的参考价值。
如题!或者提供网页加载时间代码!
如过想换算直接 date/1000 就数 总的秒数了如果数想知道当前的秒数 date/1000 %60 就是当前秒数了 参考技术A
毫秒与秒的转换很简单:1秒=1000毫秒。
所以可以这样转换:
var mill = new Date().getTime();
var second = mill/1000;
console.log(second);

网页加载时间代码如下测试页面
var t1 = new Date().getTime();
window.onload = function()
alert("加载本页耗时 " + (new Date().getTime() - t1)/1000 + "秒")

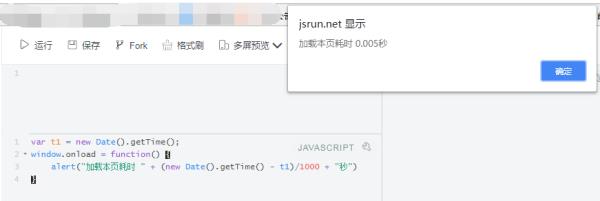
这是使用效果

貌似不是吧 变成10位数了
追答new Date().getTime()
获取的是毫秒数吧,比如1903040403这么多毫秒(一般从1970年算起),1903040403/1000
就是秒了呀,1903040.403秒!不对吗!
var time_sec = Math.floor(time/1000); 参考技术D var date = new Date();
var h = date.getHours();
js中使用new Date(str)创建时间对象不兼容firefox和ie的解决方式
/** * 解决 ie,火狐浏览器不兼容new Date(s) * @param strDate * 返回 date对象 * add by zyf at 2015年11月5日 */ function getDateForStringDate(strDate){ //切割年月日与时分秒称为数组 var s = strDate.split(" "); var s1 = s[0].split("-"); var s2 = s[1].split(":"); if(s2.length==2){ s2.push("00"); } return new Date(s1[0],s1[1]-1,s1[2],s2[0],s2[1],s2[2]); }
另外一个构造函数也是兼容性比较强的也贴出来
var date = new Date(strDate.replace("-", "/").replace("-", "/"));
以上是关于js中 var time = new Date().getTime()得到的是毫秒数怎么转成秒!的主要内容,如果未能解决你的问题,请参考以下文章