Vue2.x中的Render函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.x中的Render函数相关的知识,希望对你有一定的参考价值。
Render函数是Vue2.x版本新增的一个函数;使用虚拟dom来渲染节点提升性能,因为它是基于javascript计算。通过使用createElement(h)来创建dom节点。createElement是render的核心方法。其Vue编译的时候会把template里面的节点解析成虚拟dom;
什么是虚拟dom?
虚拟dom不同于真正的dom,它是一个JavaScript对象。当状态发生变化的时候虚拟dom会进行一个diff判断/运算;然后判断哪些dom是需要被替换的而不是全部重绘,所以性能会比dom操作高很多。
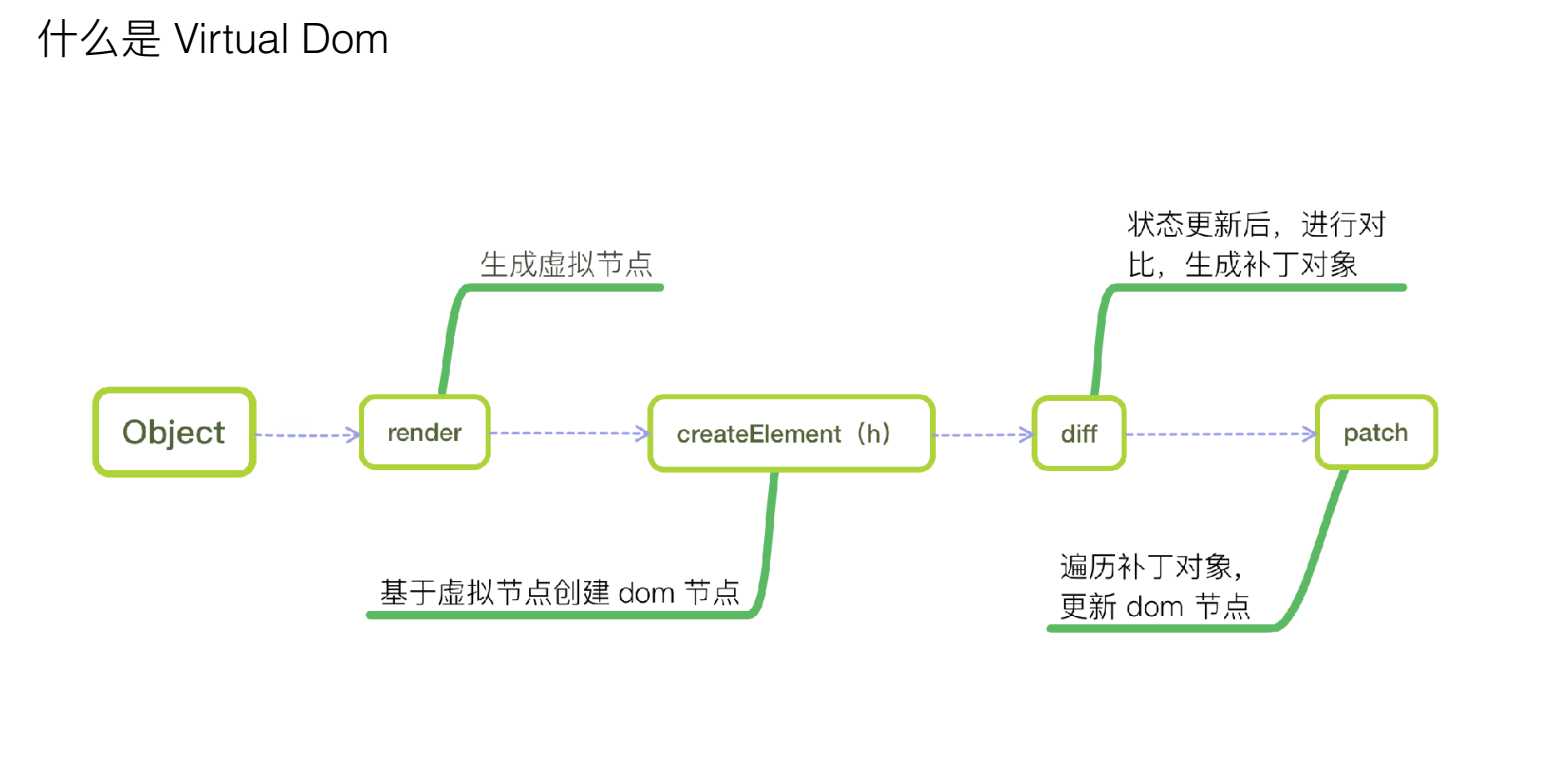
下面看一张Aresn大神总结的一张图:

Vue2.x版本中VNode属性:
tag:当前节点标签名,
data:当前节点数据对象,
children:子节点数组,
text:当前节点文本
以上是关于Vue2.x中的Render函数的主要内容,如果未能解决你的问题,请参考以下文章