Echart数据报表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echart数据报表相关的知识,希望对你有一定的参考价值。
应用场景:可视化报表统计
1、引入echart.js(可以去官方下载)
2、js代码写入
category 代表分类(日期)以数组的形式传入
price 代表价格 以数组的形式传入
num 代表单量 数组的形式传入
// 基于准备好的dom,初始化echarts图表
function chart(category,price,num){
var myChart = echarts.init(document.getElementById(‘main‘));
var option = {
title : {
text: ‘交易数据‘,
},
tooltip : {
trigger: ‘axis‘,
},
legend: {
data:[‘价格‘,‘单量‘]
},
toolbox: {
show : true,
feature : {
magicType : {show: true, type: [‘line‘, ‘bar‘]},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true},
}
},
calculable : false,
xAxis : [
{
type : ‘category‘,
data : category,
splitLine:{show:false}
}
],
yAxis : [
{
type : ‘value‘
}
],
series : [
{
name:‘价格‘,
type:‘bar‘,
itemStyle: {
normal: {
color:‘#b294d2‘,
barBorderRadius:[5, 5, 0, 0]
}
},
data:price,
},
{
name:‘单量‘,
type:‘bar‘,
itemStyle: {
normal: {
color:‘#7ac9ea‘,
barBorderRadius:[5, 5, 0, 0]
}
},
data:num,
}
]
};
myChart.setOption(option);
}3、如果分类的数据比较多的话建议加横向滚动条
dataZoom: {
orient:"horizontal", //水平显示
show:true, //显示滚动条
start:0, //起始值为0%
end:100 , //结束值为40%
height:30,
backgroundColor: ‘rgba(188,188,188,0.3)‘,
dataBackgroundColor: ‘rgba(0,138,205,0.5)‘,
fillerColor: ‘rgba(94,135,176,0.5)‘,
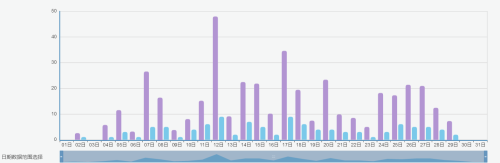
},4、效果展示:
以上是关于Echart数据报表的主要内容,如果未能解决你的问题,请参考以下文章