charles使用小结for MacOS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了charles使用小结for MacOS相关的知识,希望对你有一定的参考价值。
最近测试经常会使用charles的mock数据,作为小白,现总结一下个人使用过程遇到的问题,便于后续更加深入学习理解。
一、安装配置charles代理
1、官网下载最新版的charles和Charles.jar;
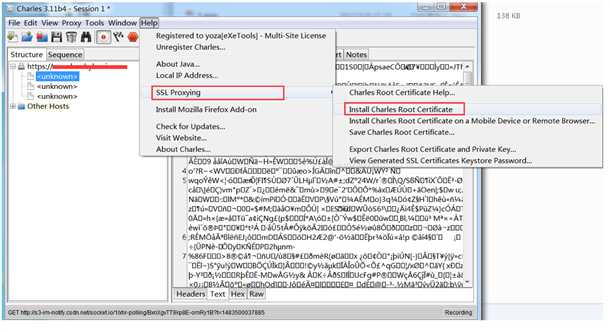
3、安装PC和移动端的ssl证书,为了抓取https报文,PS:有时候Android和IOS安装证书后也不能抓到https,需要检查证书是否信任;
4、进入Charles,开始抓包
二、charles使用案例(断点功能)
1、在测试app前后端数据交互时,只需要根据后端接口查看前端展示,可以通过修改返回报文mock数据来测试前端展示,注意具体的业务逻辑还需要前后端配置测试。
2、为了提高mock数据的效率,我们可以事先把需要mock 的请求或返回的json数据拷贝到文本编辑器,然后根据接口文档的关键字段mock前端展示情况(前提是必须清楚各个接口字段意义和对应的请求返回)。
3、设置断点,可以分别mock请求和返回,依据个人的测试需要。
4、测试完成后可以保存之前mock的不同json文本,后续测试可以直接修改使用。
5、检查界面如果没有出现预期的mock结果,首先需要检查修改的字段是否正确,如:修改订单状态status和statusName以及statusNameOpeLag,需要了解三个字段的逻辑映射关系。
三、总结charles使用心得

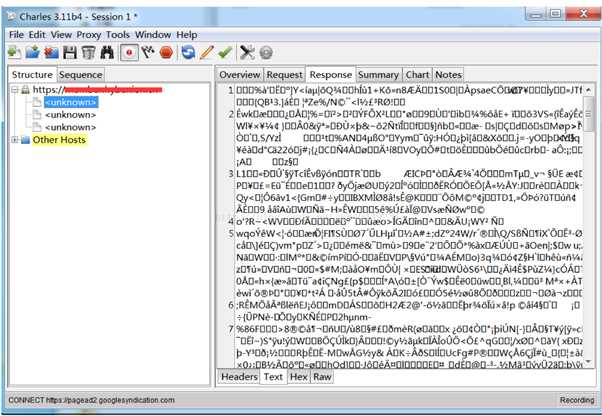
2、开发的Android APP使用的都是http请求,之后改成了https,就出现了以下情况,无法正常读取抓取的内容

解决方法:
(1)检查手机证书是否安装

PS:安装方法步骤不再累赘,可以自行百度方法哈
(2)IOS安装成功,还是显示Unknown
解决方法:设置》通用》关于本机》证书信任设置(这个在最下面) 勾选针对根证书启用完全信任,再次进入charles,前提是,必须设置好服务端和客户端的代理。
(3)加断点使用charles异步请求两个接口
(4)修改状态码返回不同的结果集
- 1、登录成功
{ "code": "000000", "data": { 由于涉及到业务信息,部分data信息隐藏 "status": "0" }, "msg": "成功" } - 2、操作超时
{
"code": "030801",
"msg": "操作超时"
}- 3、登录报系统繁忙
{
"code": "000001",
"msg": "系统繁忙,请稍后再试!"
}- 4、登录超时
{
"code": "000002",
"msg": "登录超时!"
}- 5、登录掉线
{
"code": "000004",
"msg": "账户在另一台设备已登录,当前登录被挤下线!"
}
以上是关于charles使用小结for MacOS的主要内容,如果未能解决你的问题,请参考以下文章