2017-5-19 复合控件
Posted Zoe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017-5-19 复合控件相关的知识,希望对你有一定的参考价值。
(一)复合控件
1.RadioButtonList 每一行数据都是一个ListItem
RadioButtonList的属性:
RepeatDirection --- 排列方式
RepeatColumns --- 每一行中需要展示的个数
RepeatLayout --- 页面中生成什么样的代码
ListItem的属性:
Enable --- 是否启用
selected --- 是否被选中
Text --- 显示的文本
Value ---隐藏的值,给系统看的
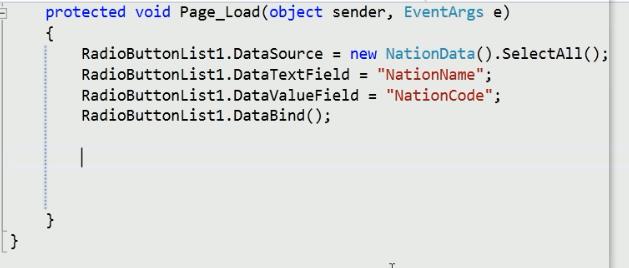
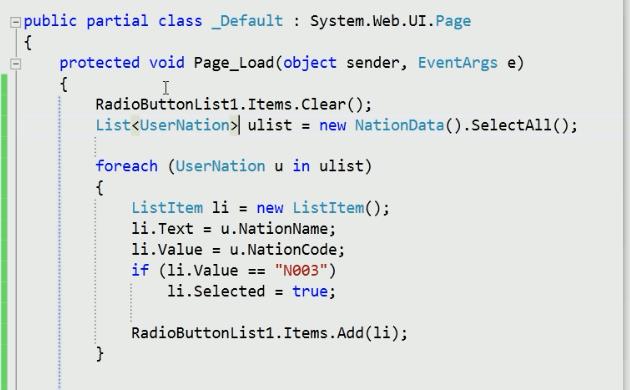
2. RadioButtonList绑定数据:
绑定数据有两种方式:
(1)、DataSource

(2)遍历创建ListItem

取值:
void Button1_Click(object sender, EventArgs e) { Label1.Text= RadioButtonList1.SelectedItem.Text//显示的内容
+RadioButtonList1.SelectedItem.Value;//给数据库看的内容 }
3.CheckBoxList
绑定数据:同RadioButtonList一样,两种方式: DataSource数据源绑定和 遍历创建ListItem 绑定
取值:(遍历创建ListItem方式)
void Button1_Click(object sender, EventArgs e)
{
string a = "";
foreach(ListItem li in CheckBoxList1.Items)
{
if (li.Selected)
{
a += li.Text;
}
}
Label1.Text = a;
}
注意:点击复选框的时候,lable显示点击的内容:在checkbox中写事件SelectedIndexChange,一定要加入自动
提交属性AutoPostBback="true";
//改变事件代码:
if (CheckBoxList1.SelectedIndex >= 0)
Label1.Text = CheckBoxList1.SelectedItem.Text;
else
Label1.Text = "";
//checkbox中的代码
<asp:CheckBoxList AutoPostBack="true" ID="CheckBoxList1" runat="server" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged"></asp:CheckBoxList>
4.DropDownList 下拉列表
赋值:和复合控件checkboxlist,radiobuttonlist一样
protected void Page_Load(object sender, EventArgs e) { if (IsPostBack == false) { List<Nation> ulist = new NationData().select(); CheckBoxList1.DataSource = ulist; CheckBoxList1.DataTextField = "NationName"; CheckBoxList1.DataValueField = "NationCode"; CheckBoxList1.DataBind(); ListItem la = new ListItem("==请选择==","-1"); DropDownList1.Items.Add(la); foreach (Nation uu in ulist) { ListItem li = new ListItem(uu.NationName, uu.NationCode); DropDownList1.Items.Add(li); } } Button1.Click += Button1_Click; }
取值
void Button1_Click(object sender, EventArgs e) { Label1.Text = DropDownList1.SelectedItem.Text; }
5.ListBox 列表控件
属性:selectionmode设置是否多选,multiple多选,single单选
取值,赋值和控件checkboxlist,radiobuttonlist,dropdownlist一样
(二)ispostback
绑定数据出现数据选项无法更改
page_load事件再每一次页面刷新的时候都会执行
就会把数据重新绑定一次,再去执行按钮事件
判断页面是否是第一次加载还是响应回发
if(!ispostback)
{
只需要在页面第一次加载的时候才执行的代码写到这里面
注意95%的代码都要写到这里面
!事件委托不能写到这里面
}
(三)跨页面传值
1.页面跳转:在本窗口中
Response.Redirect("文件路径");
2.页面传值:传递的值可以是很多个,不固定的
用的是QueryString --- url传值,或者地址栏传值
接在那个网址后面,就给哪个传值,
样式:地址?key=value&key=value,key就相当于是一个变量,名称,用来存贮的
接收:string value = Request["key"];
例子:
Response.Redirect("aaa.aspa?a="+TextBox1.Text);
aaa页面中的接收,并且在label中显示:string aa = Request["a"]; label1.text=aa;
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default1.aspx.cs" Inherits="Default1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" /> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Default1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { Response.Redirect("Default2.aspx?a="+TextBox1.Text+"&b="+TextBox2.Text); } }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Default2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string s=Request["a"]; string ss = Request["b"]; Label1.Text = s+ss; } }
3.打开新页面窗口:
Response.Write("<script>window.open(\'Default2.aspx\',\'_blank\');</script>");
以上是关于2017-5-19 复合控件的主要内容,如果未能解决你的问题,请参考以下文章