Easyui datebox 限制时间选择范围
Posted E_T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui datebox 限制时间选择范围相关的知识,希望对你有一定的参考价值。
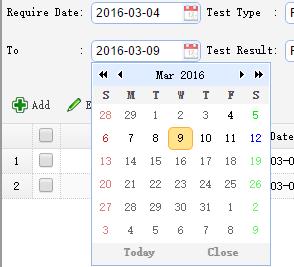
Require Date: <input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser,onSelect:selectStartDate" style="width: 110px" id="StartTime"> To : <input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser,onSelect:selectEndDate" style="width: 110px" id="EndTime">
$(function () { //控件的初始限制 $(‘#EndTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (endDate) { return endDate <= new Date(); } }); $(‘#StartTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (startDate) { return startDate <= new Date(); } }); })
//easyui官方重写时间格式的方法 function myformatter(date) { var y = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); return y + ‘-‘ + (m < 10 ? (‘0‘ + m) : m) + ‘-‘ + (d < 10 ? (‘0‘ + d) : d); } function myparser(s) { if (!s) return new Date(); var ss = (s.split(‘-‘)); var y = parseInt(ss[0], 10); var m = parseInt(ss[1], 10); var d = parseInt(ss[2], 10); if (!isNaN(y) && !isNaN(m) && !isNaN(d)) { return new Date(y, m - 1, d); } else { return new Date(); } } //当选择开始日期时限定结束日期的范围 function selectStartDate(startDate) { //返回calendar会清空EndTime内容,需要保存下 var tempEndDate = $(‘#EndTime‘).datebox(‘getValue‘) $(‘#EndTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (endDate) { //限定日期选择范围 return endDate >= startDate && endDate <= new Date(); } }); //将EndTime写回去 $(‘#EndTime‘).datebox(‘setValue‘, tempEndDate); } //当选择结束日期时限定开始日期的范围 function selectEndDate(endDate) { var tempStartDate = $(‘#StartTime‘).datebox(‘getValue‘); $(‘#StartTime‘).datebox().datebox(‘calendar‘).calendar({ validator: function (startDate) { return startDate <= endDate && startDate <= new Date(); } }); $(‘#StartTime‘).datebox(‘setValue‘, tempStartDate); }
以上是关于Easyui datebox 限制时间选择范围的主要内容,如果未能解决你的问题,请参考以下文章