Nginx搭建图片服务器
标签(空格分隔): linux,nginx
Nginx常用命令
./nginx 启动
./nginx -s reload 重载配置文件
./nginx -s stop|start 重启
./nginx -v 查看版本
./nginx -h 查看帮助信息
./nginx -t 查看nginx的配置文件的目录|检测配置文件是否有错误信息

Nginx图片服务器
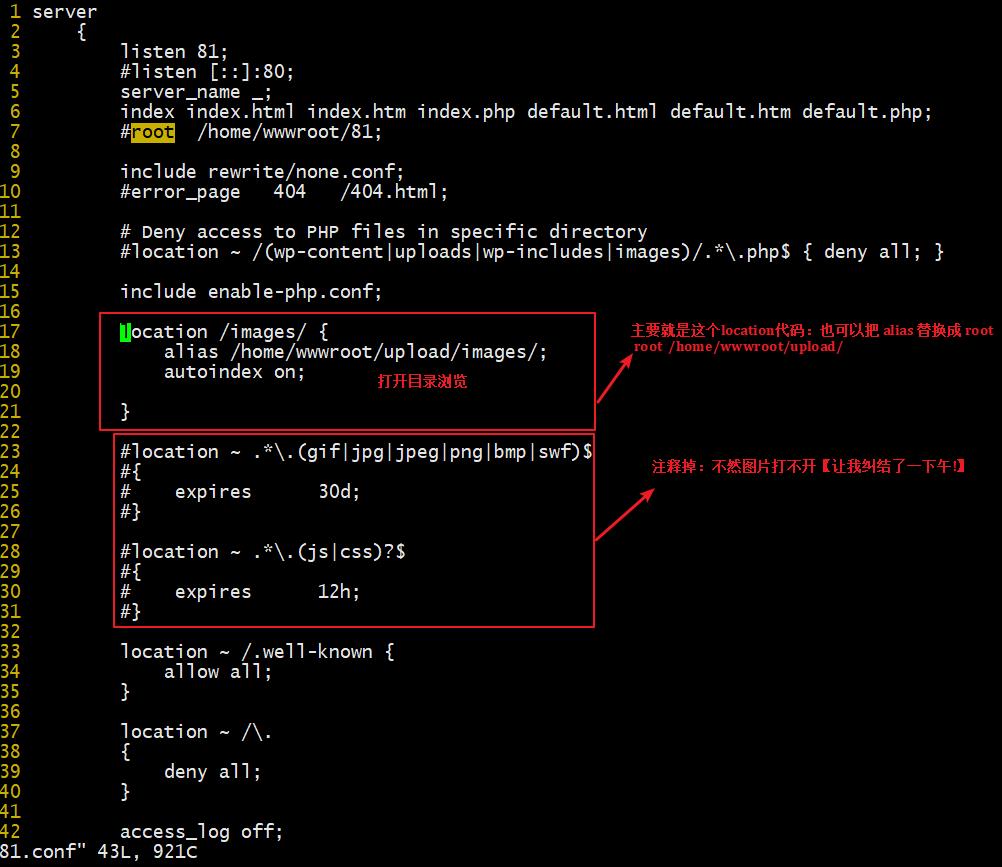
增加虚拟主机:

重启测试
如果404:文件路径不对|或者配置文件有设置
如果403: 权限问题 改权限,用户组 和 配置文件一致即可