父子div margin重叠问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父子div margin重叠问题相关的知识,希望对你有一定的参考价值。
前段时间朋友做项目遇到一个问题,说是父子div,想让子div下移50px,我随口就说“直接margin-top就可以了”,结果,你们没猜错,打脸了,好痛!
这是我自己试了一遍的代码:
<body>
<div class="big">
<div class="small"></div>
</div>
</body>
以及样式:
<style>
body{
margin:0px;
padding:0px;
}
.big{
width:400px;
height:400px;
background:#ccc;
}
.small{
width:200px;
height:200px;
background:#ff0000;
margin-top:50px;
}
</style>
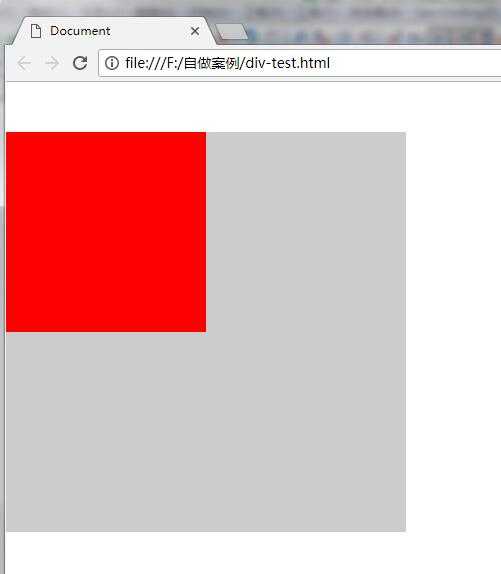
结果出来就变成这样了

这是什么鬼?我设置的只是子div啊,为什么父子一块移动了?最后经过多方百度得知原因:
所有毗邻的两个或者多个盒元素的margin会合并为一并共享之。毗邻的意思是同级或嵌套的盒元素,并且他们之间没有非空内容、padding或者border分隔。
看到这个就可以想到几个解决的方法了,一个是增加一个子元素的同级元素并放在该元素之前,也就是:
<div class="big">
<div class="add">增加的内容</div>
<div class="small"></div>
</div>
还有就是给父元素增加padding属性或者border属性,给子元素加是没有效果的。
当然还有其他的方法,比如父元素增加overflow:hidden属性,给父元素增加浮动或者position:absolute属性也是可以的。
以上是关于父子div margin重叠问题的主要内容,如果未能解决你的问题,请参考以下文章