夺命雷公狗---微信开发58----微网站之jquery_mobile之控件介绍
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夺命雷公狗---微信开发58----微网站之jquery_mobile之控件介绍相关的知识,希望对你有一定的参考价值。
我们上一节课里面介绍了基本的jqm是如何用的了,那么这一节课我们就开始玩玩他的控件
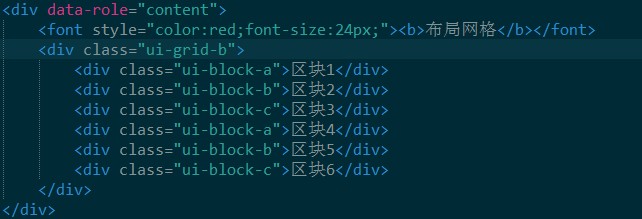
1...布局网格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码:

显示效果有点类似我们常见的表格:

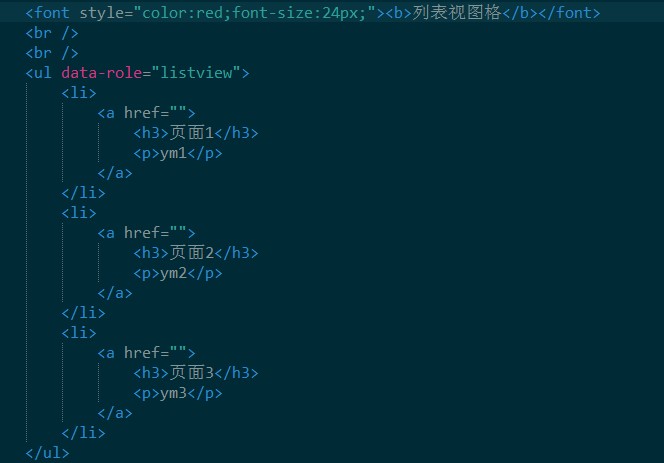
2....列表视图格
代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

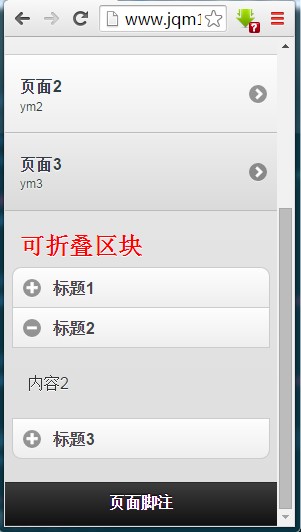
显示效果如下所示:

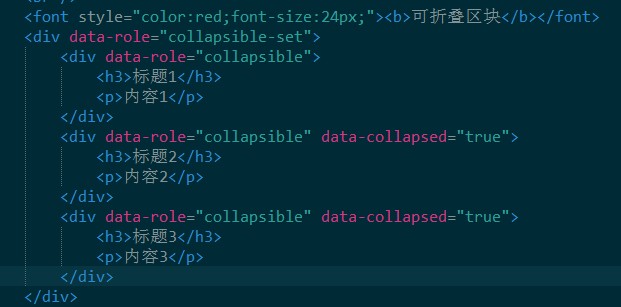
3....可折叠区块,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>header</h1> </div> <div data-role="content"> <font style="color:red;font-size:24px;"><b>布局网格</b></font> <div class="ui-grid-b"> <div class="ui-block-a">区块1</div> <div class="ui-block-b">区块2</div> <div class="ui-block-c">区块3</div> <div class="ui-block-a">区块4</div> <div class="ui-block-b">区块5</div> <div class="ui-block-c">区块6</div> </div> <hr /> <br /> <font style="color:red;font-size:24px;"><b>列表视图格</b></font> <br /> <br /> <ul data-role="listview"> <li> <a href=""> <h3>页面1</h3> <p>ym1</p> </a> </li> <li> <a href=""> <h3>页面2</h3> <p>ym2</p> </a> </li> <li> <a href=""> <h3>页面3</h3> <p>ym3</p> </a> </li> </ul> <hr /> <br /> <font style="color:red;font-size:24px;"><b>可折叠区块</b></font> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>标题1</h3> <p>内容1</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题2</h3> <p>内容2</p> </div> <div data-role="collapsible" data-collapsed="true"> <h3>标题3</h3> <p>内容3</p> </div> </div> </div> <div data-role="footer"> <h1>页面脚注</h1> </div> </div> </body> </html>
核心代码如下所示:

展示效果如下所示:

4....文本输入区块,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--宽高禁缩放 --> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <!--类webapp--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--状态条 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--电话号码不是链接 --> <meta name="format-detection" content="telephone=no"> <title>jQuery Mobile Web 应用程序</title> <link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script> </head> <body> <div data-role="page" id="page1"
以上是关于夺命雷公狗---微信开发58----微网站之jquery_mobile之控件介绍的主要内容,如果未能解决你的问题,请参考以下文章
夺命雷公狗---微信开发54----微信js-sdk接口开发之快速入门
夺命雷公狗---微信开发12----微信公众平台接口测试帐号