Django--登录实例
Posted 大亮头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django--登录实例相关的知识,希望对你有一定的参考价值。
1、准备工作
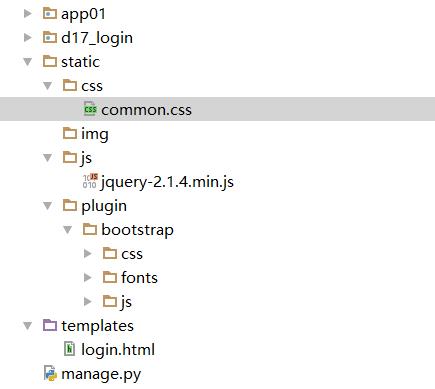
创建必要的目录和文件,导入js,css,bootstrap等,目录结构如下:

2、配置文件添加static路径
settings.py
1 2 3 4 | STATIC_URL = ‘/static/‘STATICFILES_DIRS = ( os.path.join(BASE_DIR,‘static‘),) |
3、引用文件(js\css\bootstrap)
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" href="/static/plugin/bootstrap/css/bootstrap.css"> <link rel="stylesheet" href="/static/css/common.css"></head><body> <script type="text/javascript" src="/static/plugin/bootstrap/js/bootstrap.js"></script></body></html> |
4、在bootstrap网页中随便找一个登录框
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div></form> |
5、添加路由
urls.py
1 2 3 4 5 | from app01 import viewsurlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^login/‘, views.login),] |
app01/views.py
1 2 | def login(request): return render(request,‘login.html‘) |
6、form表单提交到的地方
login.html
1 | <form class="form-horizontal" action="/login/"> |
7、input设置name属性
login.html
1 2 | <input type="email" class="form-control" name="email" placeholder="Email"><input type="password" class="form-control" name="pwd" placeholder="Password"> |
8、定义表单提交的方式:metho?d=‘post’
login.?html
1 | <form class="form-horizontal" action="/login/" method="post"> |
9、判断用户请求方式,修改login函数
如果是get请求,返回login.html页面
如果是post请求,检验用户输入是否正确,对了就跳转,反之就提示错误
views.py
1 2 3 4 5 6 7 8 9 10 11 | from django.shortcuts import renderfrom django.shortcuts import redirectdef login(request): if request.method == ‘POST‘: input_email = request.POST[‘email‘] input_pwd = request.POST[‘pwd‘] else: return render(request,"login.html",{"status":"用户名密码错误"}) return render(request,‘login.html‘) |
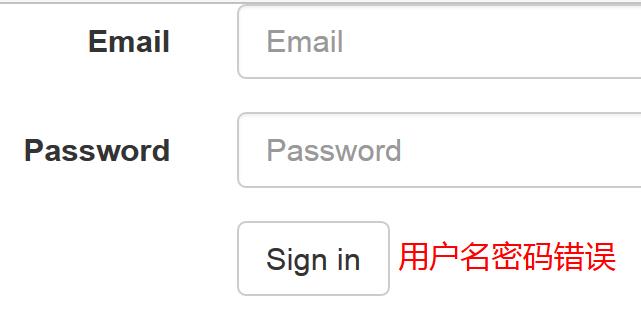
10、在提交按钮的后面加入错误提示的span标签
login.html
1 2 | <button type="submit" class="btn btn-default">Sign in</button> <span style="color: red">{{ status }}</span> |
11、暂时屏蔽表单提交的403错误(以后跨站请求伪造的时候会解决)
settings.py
1 2 3 4 5 6 7 8 9 10 | MIDDLEWARE_CLASSES = [ ‘django.middleware.security.SecurityMiddleware‘, ‘django.contrib.sessions.middleware.SessionMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, # ‘django.middleware.csrf.CsrfViewMiddleware‘, #把此行注释 ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, ‘django.contrib.auth.middleware.SessionAuthenticationMiddleware‘, ‘django.contrib.messages.middleware.MessageMiddleware‘, ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘,] |
12、验证结果
以上是关于Django--登录实例的主要内容,如果未能解决你的问题,请参考以下文章