echarts自定义y轴刻度信息
Posted conserdao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts自定义y轴刻度信息相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.common.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(\'main\')); // 指定图表的配置项和数据 var option = { title: { text: \'ECharts 入门示例\' }, tooltip: {}, legend: { data:[\'销量1\'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {
min:0,
max:4, axisLabel:{ formatter: function (value) {
var texts = [];
if(value==0){
texts.push(\'woo\');
}
else if (value <=1) {
texts.push(\'好\');
}
else if (value<= 2) {
texts.push(\'很好\');
}
else if(value<= 3){
texts.push(\'非常好\');
}
else{
texts.push(\'完美\');
}
return texts;
} } }, series: [{ name: \'销量1\', type: \'bar\', data: [1,4,2,3,2,0] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
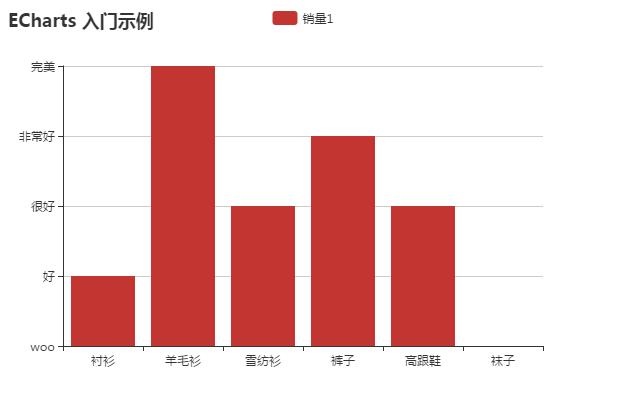
效果图:

关键是定义一个在 yAxis - axisLabel 中重写formatter 的方法,设置index的取值范围,对应到一个固定的刻度值。特殊情况:如果series中只有一个值,图中会封顶展示;此时需要设置max的值,才能让这个单个柱子也能出现在预期的刻度高度。
以上是关于echarts自定义y轴刻度信息的主要内容,如果未能解决你的问题,请参考以下文章