for-计算元素和坐标
Posted #安生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了for-计算元素和坐标相关的知识,希望对你有一定的参考价值。
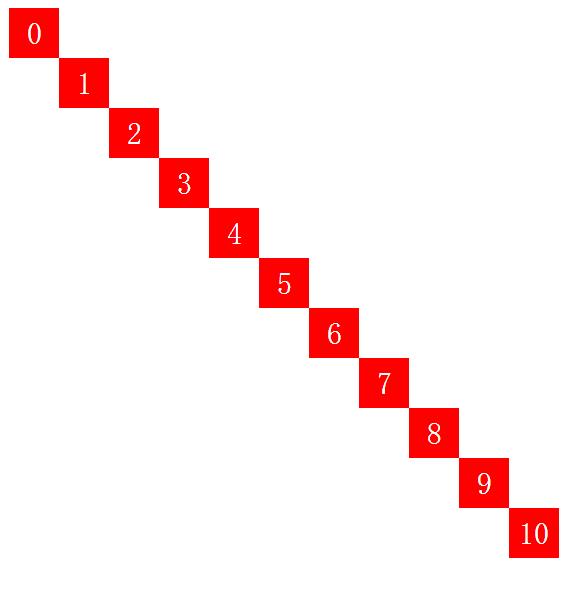
运用for循环计算元素和坐标,做出这样一个小玩意出来


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 7 <style> 8 div { width:50px; height:50px; background:red; position:absolute; top:0; left:0; font-size:30px; text-align:center; line-height:50px; color:#fff; } 9 </style> 10 11 <script> 12 window.onload = function (){ 13 var aDiv = document.getElementsByTagName(\'div\'); 14 15 for( var i=0; i<11; i++ ){ 16 document.body.innerHTML += \'<div>\' + i + \'</div>\'; 17 } 18 19 for( var i=0; i<aDiv.length; i++ ){ 20 aDiv[i].style.left = 10 + i*50 + \'px\'; 21 aDiv[i].style.top = 10 + i*50 + \'px\'; 22 } 23 24 }; 25 </script> 26 </head> 27 28 <body> 29 30 31 32 </body> 33 </html>
以上是关于for-计算元素和坐标的主要内容,如果未能解决你的问题,请参考以下文章
