用canvas模拟钟表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用canvas模拟钟表相关的知识,希望对你有一定的参考价值。
很久没有更新博客了,最近忙实习准备面试,快要心力交瘁-_-。空闲下来后,用html5的canvas模拟的简易钟表,贴上代码。
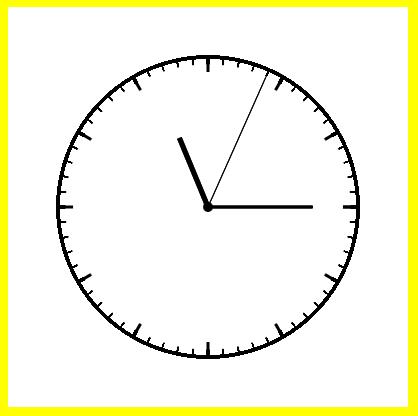
效果如下:

<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>canvas模拟钟表</title> <style> body { background-color:yellow;} #c1 { background-color: white;} </style> <script> window.onload = function() { var oC = document.getElementById(‘c1‘); var oCG = oC.getContext(‘2d‘); function toDraw() { oCG.clearRect(0,0,oC.width,oC.hight); //如果不清空画布每执行一次toDate()就会画一次时钟,导致每秒都有一次时钟重合 var x = 200; var y = 200; var r = 150; var oDate = new Date(); var oHours = oDate.getHours(); var oMin = oDate.getMinutes(); var oSec = oDate.getSeconds(); //分别获取三针在当前时间点的弧度,从12点开始计算,因此需要减去90度(arc函数从三点处开始计算为0度) // 度数转化为弧公式:度数*Math.PI/180 var oHoursValue = (-90+30*oHours+oMin/2)*Math.PI/180;// oMin/2指分针走一圈60分钟,时针只走15度 var oMinValue = (-90+6*oMin)*Math.PI/180; var oSecValue = (-90+6*oSec)*Math.PI/180; //绘制表盘分针刻度 oCG.beginPath(); for(var i=0;i<60;i++) { oCG.moveTo(x,y); oCG.arc(x,y,r,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false); } oCG.closePath(); oCG.stroke(); //由于分针刻度是从中心点开始沿半径指向表盘弧,所以绘制一个半径稍小于r,填充背景为白色的表盘遮盖多余的刻度 oCG.fillStyle=‘white‘; oCG.beginPath(); oCG.moveTo(x,y); oCG.arc(x,y,r*19/20,0,360*Math.PI/180,false); oCG.closePath(); oCG.fill(); //绘制时针刻度 oCG.lineWidth=‘3‘; oCG.beginPath(); for(var i=0;i<12;i++) { oCG.moveTo(x,y); oCG.arc(x,y,r,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false); } oCG.closePath(); oCG.stroke(); //同上,绘制填充背景为白色的小盘遮盖多余刻度 oCG.fillStyle=‘white‘; oCG.beginPath(); oCG.moveTo(x,y); oCG.arc(x,y,r*18/20,0,360*Math.PI/180,false); oCG.closePath(); oCG.fill(); //绘制时针指针 oCG.lineWidth = ‘5‘; oCG.beginPath(); oCG.moveTo(x,y); oCG.arc(x,y,r*10/20,oHoursValue,oHoursValue,false); oCG.closePath(); oCG.stroke(); //绘制分针指针 oCG.lineWidth = ‘3‘; oCG.beginPath(); oCG.moveTo(x,y); oCG.arc(x,y,r*14/20,oMinValue,oMinValue,false); oCG.closePath(); oCG.stroke(); //绘制秒针指针 oCG.lineWidth = ‘1‘; oCG.beginPath(); oCG.moveTo(x,y); oCG.arc(x,y,r*19/20,oSecValue,oSecValue,false); oCG.closePath(); oCG.stroke(); //绘制时钟中心的黑点 oCG.fillStyle=‘black‘; oCG.beginPath(); oCG.moveTo(x,y); oCG.arc(x,y,r*1/30,0,360*Math.PI/180,false); oCG.closePath(); oCG.fill(); } setInterval(toDraw,1000); toDraw(); }; </script> </head> <body> <canvas id="c1" width="400px" height="400px"> <!--宽高写在html里,写在css里有问题--> <span>该浏览器不支持canvas内容</span> <!--对于不支持canvas的浏览器显示--> </canvas> </body> </html>
以上是关于用canvas模拟钟表的主要内容,如果未能解决你的问题,请参考以下文章