sublime text 3插件---File Header配置
Posted Pic
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime text 3插件---File Header配置相关的知识,希望对你有一定的参考价值。
今天趁着有点闲工夫,准备好好配置一下sublime环境,毕竟天天见面。
首当其冲的就是FileHeader插件了,安装它之后就懒得配置过。(方便起见,以下简称FH)
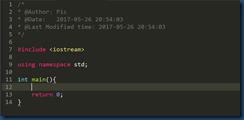
FH是一个为文件自动添加前缀字段的插件,比如这样:
上面的这些都是这个插件在文件创建时自动添加进去的。
为了配置这个插件,我找到了它的官方github地址:
https://github.com/shiyanhui/FileHeader/blob/master/README.rst
(上面的是README的地址)
通过README我们可以得到很多信息,关于设置与自定义模版的内容在最后两部分。
在Preferences => Package Settings => File Header => Settings – Default 我找到了FH的配置文件,这个文件的注释写的很详细(可惜我英语渣,看了半天)
注释
/*
options
=======
*/
下为各种设置选项,
有一个地方需要注意:
"custom_template_header_path": "",
这个选项,注释说的是自定义模版的路径,但是我路径格式搞了半天没有整好,最后之后退而求其次,直接修改默认的模版了。
默认的模版都在sublime插件目录下template下,这个目录下有两个文件夹:body,header;如字面意思,分别代表上一个图中后面添加的代码模版,前面添加的文件信息注释模版
注释:
/*
Variables
=========
*/
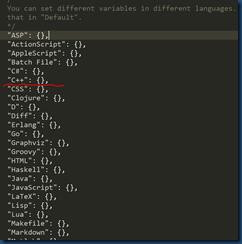
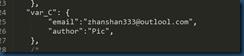
下面的是变量列表,注释信息有“Can\'t be set custom.”的可以自己定义,定义模式下面给到了一个email的示意,而且可以自定义多个“变量组”,不一样的语言选择不一样的自定义变量:
示例如下:
初始状态:
自定义的过程如下:
添加自定义的变量组
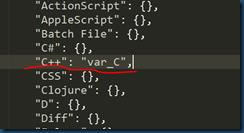
对某个语言施行此变量组
下面,我们来介绍如何自定义模版。
在上面说道的模版目录打开要修改的语言的模版。
(以C++为例)
应该很清楚了,双重花括号括起来的就是刚才在配置文件中定义的那几个变量,仿照这个模版进行编辑即可。
这个模版的显示效果即为本篇博客第一个图片的上半部分
以上是关于sublime text 3插件---File Header配置的主要内容,如果未能解决你的问题,请参考以下文章
sublime text 3 配置terminal 启动npm
sublime Text 3安装 Sublime Package Control(这个可以用于安装各种插件)时显示默认安装的c盘内存不够的解决方案
sublime text 3 之安装插件HTML-CSS-JS Prettify&Sublime text 3 未显示 Package Control 的解决办法&Sublime的插件