CSS样式表控制背景图片大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式表控制背景图片大小相关的知识,希望对你有一定的参考价值。
可以通过background-size属性来设定背景图片的大小。它可以是像素(px)或者是百分比(%),举例说明:background-size:950px* 200px这表示把背景图片大小调整为宽度950像素,高度200像素。

1、background-size的语法说明:
(1)属性名:background-size
(2)属性值:其中 bg-size = [|| auto ]1,2 | cover |
contain
(3)初始值:auto auto
(4)应用于:所有元素
(5)继承性:无
(6)百分比:后面会说明
(7)计算值:根据指定
2、代码说明:
/* 一个值: 这个值指定图片宽度,第二个值为auto */
background-size: auto
background-size: 50%
background-size: 3em
background-size: 12px
/* 两个值: 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
/*多重背景,用逗号隔开,在CSS语法中凡语法后跟*或者#,都是可以无限重复的,但必须用逗号隔开。 */
background-size: auto, auto /* 请区别于background-size: auto auto*/
background-size: 50%, 25%, 25%
background-size: 6px, auto, contain
background-size: inherit
扩展资料:
背景重复:
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
背景图像将从一个元素的左上角开始。如下:
body
background-image: url(/i/eg_bg_03.gif); background-repeat: repeat-y;
背景定位:
可以利用 background-position 属性改变图像在背景中的位置。
下面的例子在 body 元素中将一个背景图像居中放置:
body
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat; background-position:center;
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
参考资料来源:w3school:CSS 背景
参考技术A 对于图片,首先我们先想到是背景图片。因为我们许许多的装饰都是用背景图片来实现的。既然这样,那么就从CSS控制背景图片讲起吧。1.CSS控制背景图片:
对于一个网页,我们开始设计的时候,可能没有过多的去想背景图到底是什么,因为大多都是设计背景色就可以了,原因吗,我想也很简单,因为它与前景音乐一样,对于网页的打开,速度会有一定的影响。不过对于一般的个人网站,或者个人博客而言,它对展现自己的个性,当然是不可或缺的了,当然什么都不会太过完美,有好就有坏,也就是当图像不可用但CSS可用的时候,替换内容就不会显示出来,因此,并不建议在导航按钮文本或类似的情况中使用CSS背景图片。
控制背景图片的CSS属性有很多,只要与图片的相关的,大多都会用的上。
(1)、背景图片的导入:
当然大家最熟悉的当然是background与background-image了。
为网页设计背景图片的代码是:
body background:url("d:\images\04.jpg")
或者
body background-image:url("d:\images\04.jpg")
这样的话,我们就能将想要作背景的图片导进网页里了。
(2)、背景图片的显示方式:
当然,只用上面的代码,是无法表达出自己想要的效果的。因为,图片小了,就会以平铺的方式,如果是大了,为显示它,就是会出现滚动条,这样多不好。因此,我们还得多其进行显示控制,也就是要用到background-repeat,
它是取值:
repeat : 默认值。背景图像在纵向和横向上平铺
no-repeat : 背景图像不平铺
repeat-x : 背景图像仅在横向上平铺
repeat-y : 背景图像仅在纵向上平铺
而代码,我想只要懂一点CSS的都知道,如下:
body background:url("d:\images\04.jpg");background-repeat:no-repeat
这样的话,它就是以原图像大小显示了。
(3)、背景图片的大小控制:
不过问题是,倘若图片过大了,又怎么办呢?对于一个好网页来说,最好不要用太大的图片,原因上面也说过了,影响打开网页的速度。我们最好还是用PS或者FireWorks处理一下。不过既然我提到了,我们也不防用CSS来实现图片大小的控制。
我想很多人会自然而然的用上如下代码:
<style type="text/css">
bodybackground-image:url("d:\images\04.jpg");width:350px;height:350px;
</style>
呵呵,想法是好的,但你所用的浏览器支持吗?我想IE或者FF一定会当作没看见吧。也许你会问,我曾经设计论坛风格时,是可以实现的啊?我想,如果只是上面的代码的话,那是不可控制图片的,因为它只是控制BODY的大小。当然,这里也是控制不了的。如果是其它的ID标记,我想是可以控制记标记的范围大小,呵呵,当然也就不是图像的大小了。
说实话,这个问题不仅困扰着你们,同时也困扰着我。因为它只是一个属性的值,而不是一个真正的对像。呵想到了用CSS控制的话,记得告诉我哦。
补充:W3C于9月10发布了一篇名为《CSS Backgrounds and Borders Module Level 3》的应文章,里面为CSS的背景加上了几个我们从未见的属性:
background-clip :
background-origin :
background-size :背景尺寸。
background-break :
虽然是有了这些属性,不过现在还没有支持它们的浏览器。真是好苦恼啊。
(4)、背景图片的位置控制:
背景图片,我科是导进来了,但是它的位置真有一点无法让人接受。因为它默认的是左上对齐。但是我们却不想这样子放置,那我们又该怎么办呢。不要着急,激动人心的时刻马上到来,现在,让我们来认识一下background-position、background-position-x及background-position-y吧。
a.基本语法:
background-position : length || length
background-position : position || position
background-position-x : length | left | center | right
background-position-y : length | top | center | bottom
b.语法取值:
length :百分数 | 由浮点数字和单位标识符组成的长度值。
position : top | center | bottom | left | center | right
c.示例:
body background-image: url("d:\images\04.jpg"); background-position: 50% 50%; background-repeat:no-repeat; /*设置双向坐标,这时相当于完全居中*/
body background-image: url("d:\images\04.jpg"); background-position-x: 50%; background-repeat:no-repeat; /*设置双向坐标,这时相当于水平居中*/
body background-image: url("d:\images\04.jpg"); background-position-y: 50%; background-repeat:no-repeat; /*设置纵向坐标,这时相当于垂直居中*/
对于取值为length | top | center | bottom我只写下面三个例子。
body background-image: url("d:\images\04.jpg"); background-position: top right; background-repeat:no-repeat; /*设置双向坐标,这时相当于右上*/
body background-image: url("d:\images\04.jpg"); background-position: 50% center; background-repeat:no-repeat; /*设置双向坐标,这时相当于中下*/
body background-image: url("d:\images\04.jpg"); background-position: 60px center; background-repeat:no-repeat; /*设置双向坐标,这时相当于距左60像素下*/
说了这么多例子,我想你对于定位,有一定的了解了吧。
(5)、背景图片的透明设置:
有的时候,我们总想着去将图片设置成透明的。
(6)、多幅背景图片的设置:
对于多幅背景图片的设置,我是在《超越CSS:WEB设计艺术精髓》里看到的。不过,却又让我很遗憾,因为,目前支持一个标签内有多幅背景图片的浏览器太小了,我知道的也只有Apple Safari 。以许你会问,这怎么可能。当你看完这个实例之后,我想你会惊讶,“天啊,CSS3之前都只能给每个元素使用一幅图片。”如果想研究一下的话,就快快安装一个SAFARI浏览器吧。对我而言,我相信,这是发展的趋势。总之一句话,谁解释CSS能力越强,它就将是发展的潮流,谁俱有完美的WEB准标,谁就是明日浏览器之星。
代码如下:
body
background-image:
url("d:\mypic\001.png"),
url("d:\mypic\002.png");
url("d:\mypic\003.png");
url("d:\mypic\004.png");
background-repeat:
no-repeat,
no-repeat,
no-repeat,
no-repeat,
repeat-x,
repeat-y,
repeat-x,
repeat-y,
background-position:
top left,
top right,
bottom right,
bottom left,
top left,
top right,
bottom right,
bottom left;本回答被提问者采纳 参考技术B background-size 或者div包裹图片,对div设置大小等等方法都可以实现
CSS基础
1 CSS概述

1 CSS概述 1.1 定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。 CSS以HTML为基础,提供了丰富的功能(如字体、颜色、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。 1.2 HTML、CSS与JS三者的关系 HTML:页面结构,负责从语义的角度搭建页面结构。 CSS:页面样式表现,负责从审美的角度美化页面。 JavaScript:交互行为,负责从交互的角度提升用户体验。 1.3 CSS调用类型 (1) 缺省样式:浏览器样式 所有的标签在不同的浏览器中都有各自默认的样式,如h1,h2,p,div,span,ul等,可以通过设置修改浏览器的样式。 (2) 内联样式:行间式,在标签的style属性中设定CSS样式。 通常用于特殊场合的特殊元素。 <p style="color:red">This is tag of paragraph</p> (3) 内部样式:嵌入式,把CSS样式代码集中写在<head>标签的<style></style>内部。 通常用于单个page特有的样式。 <head> ... <style type="text/css"> ...此处写CSS样式 </style> </head> (4) 外部样式:链接式,将一个独立的.css文件引入到HTML文件中,使用<link>标记写在<head></head>标记中。 样式代码存放在独立的.css文件中。 通常用于多个page页面共享样式,如:论坛帖子的排版。 <head> ... <link href="My.css" rel="stylesheet" type="text/css"> </head> (5) 导入样式:@import -> 不推荐使用的方式,会导致css不能并行下载,并且要求导入样式的书写必须在所有的css规则书写之前。 <style type="text/css"> /*将某一个css文件的样式直接导入到当前位置*/ @import url(css/main.css); p color:green; /*设置字体颜色*/ background-color:silver; </style> 1.4 样式优先级: -行内样式优先级最高 -针对相同的样式属性,不同的样式属性将以合并的方式呈现 -相同样式并且相同属性,呈现方式在<head>中的顺序决定,后面会覆盖前面属性 -!important 指定样式规则应用最优先 当一个元素附加许多级样式时,比如:外联样式包含此元素、内联样式也包含此元素等,样式采用的是并集方式。 若有交集的元素,将按以下的情况决定采用哪个样式属性: (1) 非同级引用 优先级:内联样式 > 内部样式表 > 外部样式表 代码 <head> <style> #testinputwidth:300px </style> </head> <body> <input type="text" id="testinput" style="background-color:Blue;width:120px;" value="input1"/> </body> (2) 同级引用 在外部样式表 或 内部样式表里 多个样式选择器包含了此元素。 外部样式表、内部样式表 情况下:Id选择器 > class 类选择器 >元素选择器。 联样式情况下:采用后面同属性样式的值。 代码 <head> <style> inputbackground-color:Yellow; #testinputbackground-color:Red; .showbluebackground-color:Blue; </style> </head> <body > <input type="text" id="testinput" class="showblue" value="input1" style="width:1000px;width:100px"/> </body>
2 CSS语法
2.1 CSS基础语法
2.1 CSS基础语法
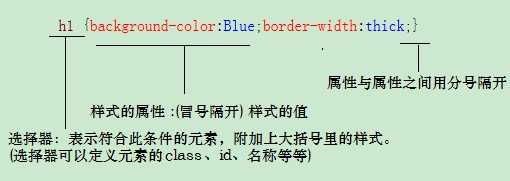
(1) CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector declaration1; declaration2; ... declarationN
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
注:如果要定义不止一个声明,则需要用分号将每个声明分开。
p
text-align: center;
color: black;
font-family: arial;
(2) 属性
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。属性和值被冒号分开。
selector property: value
(3) 值
当值为颜色值时,有不同写法:
p color: #ff0000;
p color: #f00;
p color: rgb(255,0,0);
p color: rgb(100%,0%,0%);
当值为若干单词,则要给值加引号:
p font-family: "sans serif";


以上是关于CSS样式表控制背景图片大小的主要内容,如果未能解决你的问题,请参考以下文章
