前台提交数据的类型
Posted 开发的点点滴滴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前台提交数据的类型相关的知识,希望对你有一定的参考价值。
MIME (Multipurpose Internet Mail Extensions) 是描述内容类型的互联网标准。Clients use this content type or media type header to select an appropriate viewer application for the type of data the header indicates. 数据接收方根据MIME type of content进行不同的解析。
MIME 消息包含文本(text/…)、图像(image/…)、音频(audio/…)、视频(video/…)以及其他应用程序专用(application/…)的数据。type/subtype
<form> 标签的 enctype 属性指定发往服务器的数据的MIME类型。只有 method="post" 时才使用 enctype 属性。
|
取值 |
描述 |
|
application/x-www-form-urlencoded |
在发送前会根据HTTP标准编码所有字符(k=v&k2=v2),空格转换为 "+" ,特殊符号转换为 ASCII HEX 值。【在url规范中空格要编码成%20】 |
|
multipart/form-data |
不对字符编码,会增加MIME headers。use when forms contain files, non-ASCII data, and binary data.一般上传文件时需要指定该类型。 |
|
text/plain |
空格转换为 "+" 加号,不对特殊字符编码。 |
fname字段的value=\'chen 1\'和name字段的value=\'kevin 1\'在不同MIME类型下的表现形式:
application/x-www-form-urlencoded(表单默认的content-type)

For application/x-www-form-urlencoded, the body of the HTTP message sent to the server is essentially one giant query string -- name/value pairs are separated by the ampersand (&), and names are separated from values by the equals symbol (=). An example of this would be:
MyVariableOne=ValueOne&MyVariableTwo=ValueTwo
According to the specification:
[Reserved and] non-alphanumeric characters are replaced by `%HH\', a percent sign and two hexadecimal digits representing the ASCII code of the character
That means that for each non-alphanumeric byte that exists in one of our values, it\'s going to take three bytes to represent it. For large binary files, tripling the payload is going to be highly inefficient.
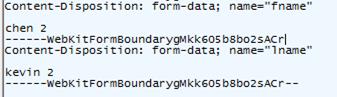
multipart/form-data
会将多个表单的数据处理为一条消息,数据块以分隔符------{boundary}开始,以 ------{boundary}--结束。还会有Content-Type属性说明文件类型,content-disposition属性说明字段的一些具体信息。

That\'s where multipart/form-data comes in. With this method of transmitting name/value pairs, each pair is represented as a "part" in a MIME message (). Parts are separated by a particular string boundary (chosen specifically so that this boundary string does not occur in any of the "value" payloads). Each part has its own set of MIME headers like Content-Type, and particularly Content-Disposition, which can give each part its "name." The value piece of each name/value pair is the payload of each part of the MIME message. The MIME spec gives us more options when representing the value payload -- we can choose a more efficient encoding of binary data to save bandwidth (e.g. base 64 or even raw binary).
Why not use multipart/form-data all the time? For short alphanumeric values (like most web forms), the overhead of adding all of the MIME headers is going to significantly outweigh any savings from more efficient binary encoding.
payload:数据在传输过程中会根据各种协议进行封装,以保证可靠性。去除这些包裹层后真正需要传输的数据即payload。
不同的参数传递方式,服务端获取参数的方式也不同。
对于提交的application/x-www-form-urlencoded数据(ajax或表单), 在servlet中可以通过request.getParameter(name)的形式来获取表单参数。
对于multipart/form-data类型的数据,后台一般需要通过获取原始数据流做特别处理。
使用原生Ajax Post请求且未指定content-type时,默认使用Content-Type:text/plain;charset=UTF-8头部,在chrome中请求参数会显示在Request Payload部分。后台接受数据后只能当作普通字符使用,不能使用常用API获取参数。
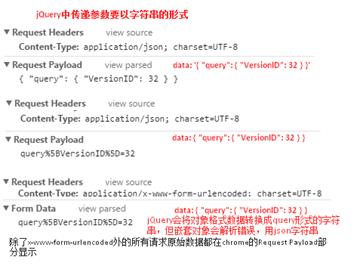
jQuery.ajax()中默认的content-type为application/x-www-form-urlencoded类型,浏览器会将数据编码成标准的query String,在chrome的Form Data部分可以看到对应的值。适合传键值对数据(’key=value’或{key:value}),不适合对象嵌套对象的数据。
application/json
以json格式的字符串形式传递参数,在jQuery中需要用JSON.Stringfy()将对象字符串化。如果直接传对象,最外层的括号会被去掉,导致解析错误。大多数后端语言都支持解析json格式的数据。

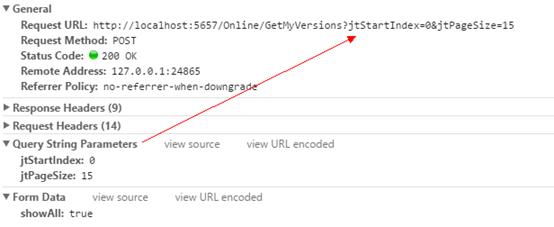
query string parameters 请求url中的query部分,get和post请求都可以携带。

以上是关于前台提交数据的类型的主要内容,如果未能解决你的问题,请参考以下文章