怎样用js方法过滤html等代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用js方法过滤html等代码相关的知识,希望对你有一定的参考价值。
希望用js正则过滤输入框中的js html css等字符,用<input type="button" onclick="">调用函数,应该怎么写呢?
<input type="text" id="theOne" value=""><input type="button" onclick="NoHtml()" value="过滤html标签">
<script>
function NoHtml()
var t=document.getElementById("theOne").value;
document.getElementById("theOne").value=t.replace(/<\\/?[^>]*>/g,'');
</script>追问
是否可以不要直接为空 貌似记得有个什么 & g t;& l t 可以替代?
(/]*>/g,'');-主要是这一坨分不清!不知道分别代表什么,可赐教否?
另外还有可否检索输入框中的 这种花括号,直接过滤掉?
<input type="button" onclick="NoHtml()" value="过滤html标签">
<script>
function NoHtml()
var t=document.getElementById("theOne").value;
t=t.replace(/(|)/g,''); //过滤
t=t.replace(/</g,'<'); //置换符号<
t=t.replace(/>/g,'>'); //置换符号>
// t=t.replace(/<\\/?[^>]*>/g,''); //*<\\/?[^>]*>可以匹配<script></style></body>等,并置空。而不是替换<和>两个符号
document.getElementById("theOne").value=t;
</script> 参考技术A <input type="text" id="theOne" value="">
<input type="button" onclick="NoHtml()" value="过滤html标签">
<script>
function NoHtml()
var t=document.getElementById("theOne").value;
t=t.replace(/(|)/g,''); //过滤
t=t.replace(/</g,'<'); //置换符号<
t=t.replace(/>/g,'>'); //置换符号>
// t=t.replace(/<\/?[^>]*>/g,''); //*<\/?[^>]*>可以匹配<script></style></body>等,并置空。而不是替换<和>两个符号
document.getElementById("theOne").value=t;
</script>
Python怎样获取XPath下的A标签的内容
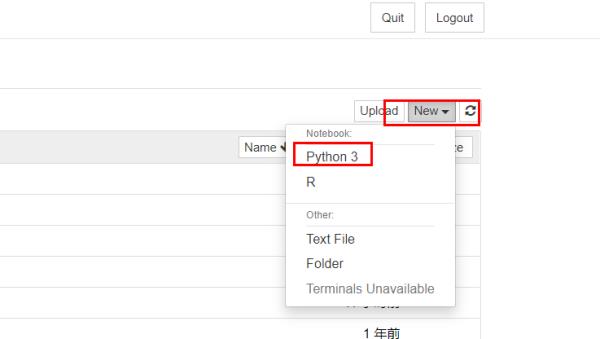
参考技术A1、首先打开jupyter notebook,在主界面的右边点击New,选择Python3新建一个Python文件:

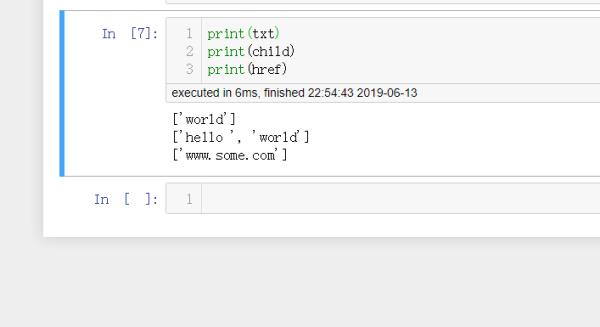
2、然后首先引入lxml包,定义一段html文本,用etree中和HTML方法导入上述html文本,然后就可以用xpath定位A标签的内容了,定位用的的函数是text方法,最后把结果打印出来即可:

3、最后运行所有的cell中的代码,即可拿到A标签的内容了。以上就是Python获取XPath下的A标签的内容的方法演示:

以上是关于怎样用js方法过滤html等代码的主要内容,如果未能解决你的问题,请参考以下文章