1-6 Sass 语法编译调试
Posted yfb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1-6 Sass 语法编译调试相关的知识,希望对你有一定的参考价值。
Sass 语法格式
这里说的 Sass 语法是 Sass 的最初语法格式,他是通过 tab 键控制缩进的一种语法规则,而且这种缩进要求非常严格。另外其不带有任何的分号和大括号。常常把这种格式称为 Sass 老版本,其文件名以“.sass”为扩展名。
来看一个 Sass 语法格式的简单示例。假设我们有一段这样的 CSS 代码:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
现在用 Sass 的语法格式来编写:
$font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color
在整个 Sass 代码中,我们没看到类似 CSS 中的大括号和分号。
注:这种语法格式对于前端人员都不太容易接受,而且容易出错。
二、SCSS语法格式
SCSS 是 Sass 的新语法格式,从外形上来判断他和 CSS 长得几乎是一模一样,代码都包裹在一对大括号里,并且末尾结束处都有一个分号。其文件名格式常常以“.scss”为扩展名。
同样的这段 CSS 代码:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
我们使用 SCSS 语法格式将按下面这样来书写:
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
这样的语法格式对于从事前端工作的同学来说更易于接受,这也是 SCSS 为什么更被前端人员青眯的原因。
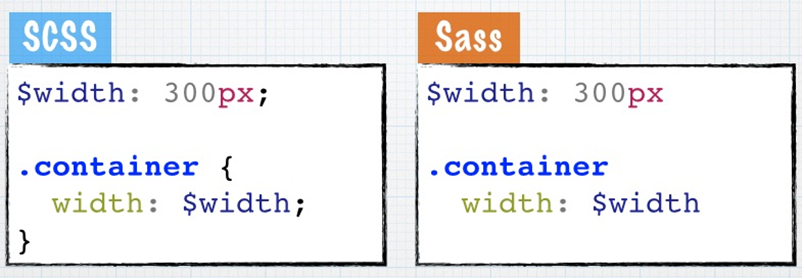
不管是 Sass 的语法格式还是 SCSS 的语法格式,他们的功能都是一样的,不同的是其书写格式和文件扩展名不同,来看一个简单的对比图:
常常有人会问,使用 Sass 进行开发,那么是不是直接通过“<link>”引用“.scss”或“.sass”文件呢?
那么这里告诉大家,在项目中还是引用“.css”文件,Sass 只不过是做为一个预处理工具,提前帮你做事情,只有你需要时候,他才有攻效。
这样一来,也就有了这章需要介绍的内容—— Sass 的编译。因为 Sass 开发之后,要让 Web 页面能调用 Sass 写好的东西,就得有这么一个过程,这个过程就称之为 Sass 编译过程。Sass 的编译有多种方法:
- 命令编译
- GUI工具编译
- 自动化编译
[Sass]命令编译
命令编译是指使用你电脑中的命令终端,通过输入 Sass 指令来编译 Sass。这种编译方式是最直接也是最简单的一种方式。因为只需要在你的命令终端输入:
单文件编译:
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
这是对一个单文件进行编译,如果想对整个项目所有 Sass 文件编译成 CSS 文件,可以这样操作:
多文件编译:
sass sass/:css/
上面的命令表示将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中。
缺点及解决方法:
在实际编译过程中,你会发现上面的命令,只能一次性编译。每次个性保存“.scss”文件之后,都得重新执行一次这样的命令。如此操作太麻烦,其实还有一种方法,就是在编译 Sass 时,开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
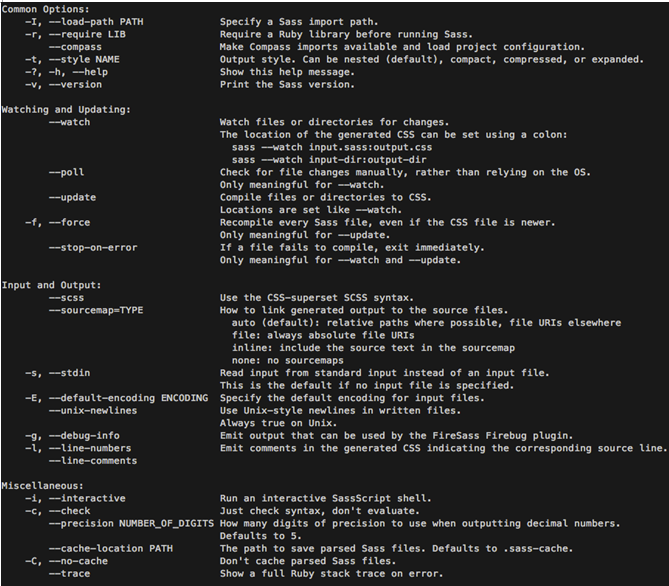
当然,使用 sass 命令编译时,可以带很多的参数:
watch 举例:
来看一个简单的示例,假设我本地有一个项目,我要把项目中“bootstrap.scss”编译出“bootstrap.css”文件,并且将编译出来的文件放在“css”文件夹中,我就可以在我的命令终端中执行:
sass --watch sass/bootstrap.scss:css/bootstrap.css
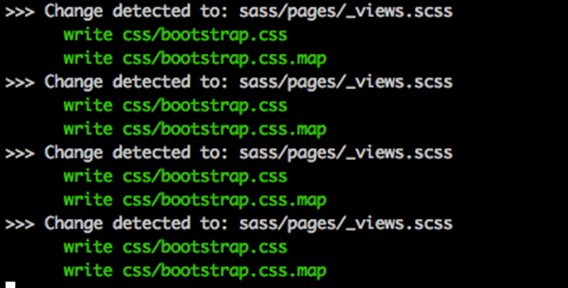
一旦我的 bootstrap.scss 文件有任何修改,只要我重新保存了修改的文件,命令终端就能监测,并重新编译出文件:
Sass]GUI 界面工具编译
或许你会说,我一直讨厌使用命令来做事情,我喜欢那种能看得到的界面操作。那么你可以考虑使用 GUI 界面工具来对 Sass 进行编译。当然不同的 GUI 工具操作方法略有不同。如果在此也一一对编译的界面工具做详细的介绍。我们可能需要写一本书来介绍这些编译工具的操作了。所以我们这里做一下简单介绍,对于 GUI 界面编译工具,目前较为流行的主要有:
- Koala (http://koala-app.com/)
- Compass.app(http://compass.kkbox.com/)
- Scout(http://mhs.github.io/scout-app/)
- CodeKit(https://incident57.com/codekit/index.html)
- Prepros(https://prepros.io/)
相比之下,我比较推荐使用以下两个:
- Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
- CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
[Sass]常见的编译错误
在编译 Sass 代码时常常会碰到一些错误,让编译失败。这样的错误有系统造成的也有人为造成的,但大部分都是人为过失引起编译失败。
而最为常见的一个错误就是字符编译引起的。在Sass的编译的过程中,是不是支持“GBK”编码的。所以在创建 Sass 文件时,就需要将文件编码设置为“utf-8”。
另外一个错误就是路径中的中文字符引起的。建议在项目中文件命名或者文件目录命名不要使用中文字符。而至于人为失误造成的编译失败,在编译过程中都会有具体的说明,大家可以根据编译器提供的错误信息进行对应的修改。
[Sass]自动化编译
喜欢自动化研究的同学,应该都知道 Grunt 和 Gulp 这两个东东。如果您正在使用其中的任何一种,那么你也可以通过他们来配置 Sass 的编译。这里仅列出两个示例代码(具体情况要根据您的项目环境来做一定的修改,不建议生搬硬套,容易发生命案,呵呵。
1、Grunt 配置 Sass 编译的示例代码
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON(‘package.json‘),
sass: {
dist: {
files: {
‘style/style.css‘ : ‘sass/style.scss‘
}
}
},
watch: {
css: {
files: ‘**/*.scss‘,
tasks: [‘sass‘]
}
}
});
grunt.loadNpmTasks(‘grunt-contrib-sass‘);
grunt.loadNpmTasks(‘grunt-contrib-watch‘);
grunt.registerTask(‘default‘,[‘watch‘]);
}
想了解 Grunt 同学请单击这里学习 http://www.gruntjs.net/
2、Gulp 配置 Sass 编译的示例代码
var gulp = require(‘gulp‘);
var sass = require(‘gulp-sass‘);
gulp.task(‘sass‘, function () {
gulp.src(‘./scss/*.scss‘)
.pipe(sass())
.pipe(gulp.dest(‘./css‘));
});
gulp.task(‘watch‘, function() {
gulp.watch(‘scss/*.scss‘, [‘sass‘]);
});
gulp.task(‘default‘, [‘sass‘,‘watch‘]);
[Sass]不同样式风格的输出方法
众所周知,每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
以上 4 种方法会在后面课程中详细讲解。
[Sass]嵌套输出方式 nested
1、嵌套输出方式 nested
Sass 提供了一种嵌套显示 CSS 文件的方式。例如
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style nested”:
sass --watch test.scss:test.css --style nested
编译出来的 CSS 样式风格:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }
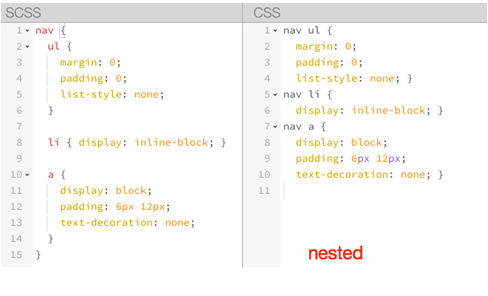
如下图所示:
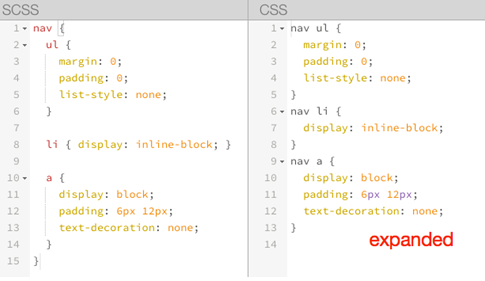
[Sass]展开输出方式 expanded
2、嵌套输出方式 expanded
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style expanded”:
sass --watch test.scss:test.css --style expanded
这个输出的 CSS 样式风格和 nested 类似,只是大括号在另起一行,同样上面的代码,编译出来:
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
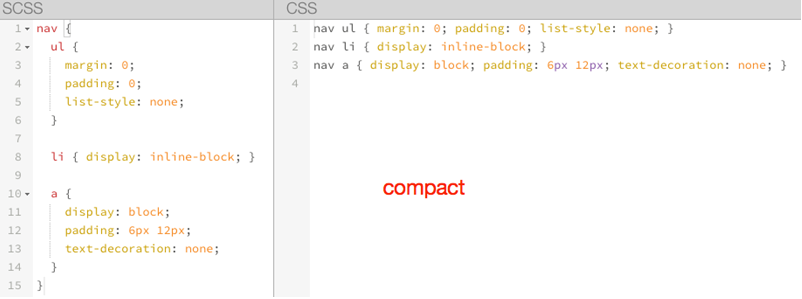
[Sass]紧凑输出方式 compact
2、嵌套输出方式 compact
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style compact”:
sass --watch test.scss:test.css --style compact
该方式适合那些喜欢单行 CSS 样式格式的朋友,编译后的代码如下:
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }
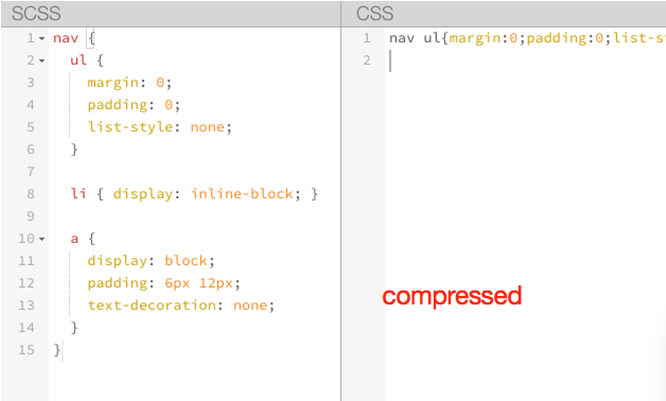
[Sass]压缩输出方式 compressed
2、压缩输出方式 compressed
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style compressed”:
sass --watch test.scss:test.css --style compressed
压缩输出方式会去掉标准的 Sass 和 CSS 注释及空格。也就是压缩好的 CSS 代码样式风格:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}
编译出来的CSS样式风格的选择完全是个人喜好问题,可以根据自己喜欢的风格选择参数。
一段时间之后,你实际上就不再需要写 CSS 代码了,只用写 Sass 代码。在这种情况下,你只需要设定输出格式为压缩格式,知道输出的 CSS 代码可以直接使用即可。
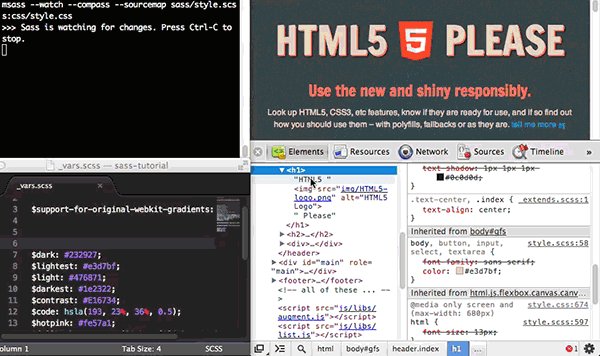
Sass 的调试
(单击可放大)
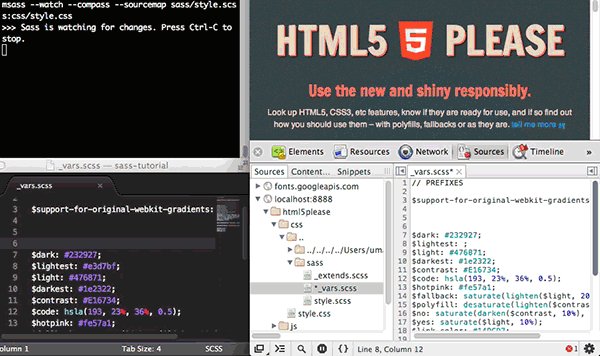
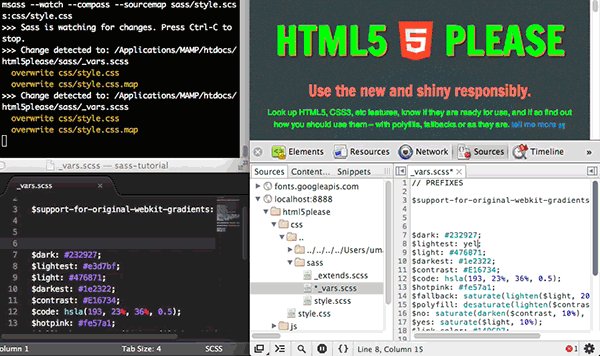
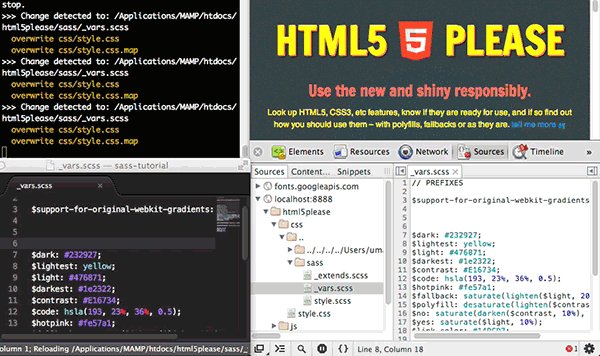
Sass 调试一直以来都是一件头痛的事情,使用 Sass 的同学都希望能在浏览器中直接调试 Sass 文件,能找到对应的行数。值得庆幸的是,现在实现并不是一件难事,只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css
在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
在命令终端,你将看到一个信息:
>>> Change detected to: style.scss
write style.css
write style.css.map
这时你就可以像前面展示的 gif 图一样,调试你的 Sass 代码。
以上是关于1-6 Sass 语法编译调试的主要内容,如果未能解决你的问题,请参考以下文章