命令基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了命令基础相关的知识,希望对你有一定的参考价值。
在MVVM Light框架中,事件是WPF应用程序中UI与后台代码进行交互的最主要方式,与传统方式不同,mvvm中主要通过绑定到命令来进行事件的处理,
因此要了解mvvm中处理事件的方式,就必须先熟悉命令的工作原理。
RelayCommand命令:
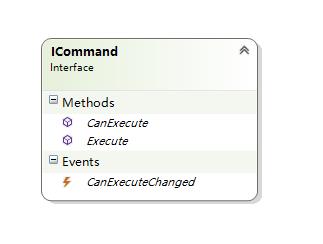
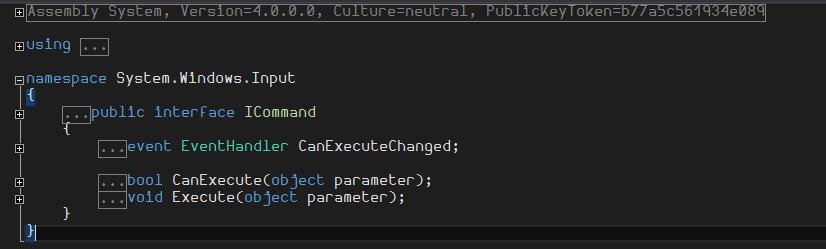
WPF命令是通过实现 ICommand 接口创建的。 ICommand 公开了两个方法(Execute 及 CanExecute)和一个事件(CanExecuteChanged)。
| Execute方法 | 执行与命令关联的操作 |
| CanExecute方法 | 确定是否可以在当前命令目标上执行命令,返回值为true则按钮可用,为false的时候按钮disable。在MvvmLight中实现ICommand接口的类是RelayCommand |
RelayCommand通过构造函数初始化Execute 和 CanExecute方法,因此,构造函数传入的是委托类型的参数,
Execute 和 CanExecute则执行的是委托的方法。如图:


相对于CodeBehind 的方式,使用命令会好很多:
最大的特点就是解耦View和ViewModel的行为交互,将视图的显示和业务逻辑分开。对View上的某个元素进行命令的绑定,触发点击操作的时候,这个按钮实际完成
的是对应ViewModel中的所绑定的方法的执行。这里我们用到Mvvm框架中的RelayCommand。
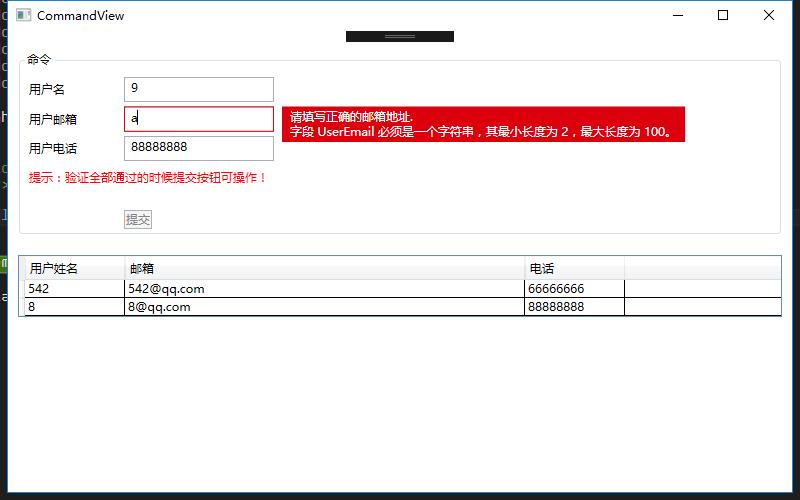
现在我们来看一个例子,将我们上篇的那个例子改装一下,加进CanExcute()方法和列表数据的呈现。
Model代码:
1 [MetadataType(typeof(BindDataAnnotationsViewModel))]
2 public class ValidateUserInfo:ValidateModelBase
3 {
4 #region 属性
5 private String userName;
6 /// <summary>
7 /// 用户名
8 /// </summary>
9 [Required]
10 public String UserName
11 {
12 get { return userName; }
13 set { userName = value; RaisePropertyChanged(() => UserName); }
14 }
15
16
17
18 private String userPhone;
19 /// <summary>
20 /// 用户电话
21 /// </summary>
22 [Required]
23 [RegularExpression(@"^[-]?[1-9]{8,11}\\d*$|^[0]{1}$", ErrorMessage = "用户电话必须为8-11位的数值.")]
24 public String UserPhone
25 {
26 get { return userPhone; }
27 set { userPhone = value; RaisePropertyChanged(() => UserPhone); }
28 }
29
30
31
32 private String userEmail;
33 /// <summary>
34 /// 用户邮件
35 /// </summary>
36 [Required]
37 [StringLength(100, MinimumLength = 2)]
38 [RegularExpression("^\\\\s*([A-Za-z0-9_-]+(\\\\.\\\\w+)*@(\\\\w+\\\\.)+\\\\w{2,5})\\\\s*$", ErrorMessage = "请填写正确的邮箱地址.")]
39 public String UserEmail
40 {
41 get { return userEmail; }
42 set { userEmail = value; RaisePropertyChanged(() => UserEmail); }
43 }
44 #endregion
View代码:
提交按钮绑定了一个Command,这个Command指向对用的ViewModel中的SubmitCmd 方法。这样确实很赞,SubmitCmd 独立性、复用性很高。
1 <Window x:Class="MVVMLightDemo.View.CommandView"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 DataContext="{Binding Source={StaticResource Locator},Path=Command}"
5 Title="CommandView" Height="500" Width="800">
6 <Grid>
7 <StackPanel Orientation="Vertical" >
8 <GroupBox Header="命令" Margin="10 20 10 10" >
9 <StackPanel Orientation="Vertical" Margin="0,10,0,0">
10 <StackPanel.Resources>
11 <Style TargetType="StackPanel">
12 <Setter Property="Orientation" Value="Horizontal" />
13 <Setter Property="Margin" Value="0,0,0,4" />
14 </Style>
15 <Style TargetType="Label" BasedOn="{StaticResource {x:Type Label}}">
16 <Setter Property="Width" Value="100" />
17 <Setter Property="VerticalAlignment" Value="Center" />
18 </Style>
19 <Style TargetType="CheckBox" BasedOn="{StaticResource {x:Type CheckBox}}">
20 <Setter Property="Padding" Value="0,3" />
21 </Style>
22 <Style TargetType="RadioButton" BasedOn="{StaticResource {x:Type RadioButton}}">
23 <Setter Property="Padding" Value="0,3" />
24 </Style>
25 </StackPanel.Resources>
26
27 <StackPanel>
28 <Label Content="用户名" Target="{Binding ElementName=UserName}"/>
29 <TextBox Width="150"
30 Text="{Binding ValidateUI.UserName,UpdateSourceTrigger=PropertyChanged,ValidatesOnDataErrors=True}" >
31 </TextBox>
32 </StackPanel>
33 <StackPanel>
34 <Label Content="用户邮箱" Target="{Binding ElementName=UserEmail}"/>
35 <TextBox Width="150" Text="{Binding ValidateUI.UserEmail, UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}" />
36 </StackPanel>
37 <StackPanel>
38 <Label Content="用户电话" Target="{Binding ElementName=UserPhone}"/>
39 <TextBox Width="150" Text="{Binding ValidateUI.UserPhone,UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}" />
40 </StackPanel>
41 <StackPanel>
42 <Label Foreground="Red" Content="提示:验证全部通过的时候提交按钮可操作!" Width="250" ></Label>
43 </StackPanel>
44 <Button Content="提交" Margin="100,16,0,0" HorizontalAlignment="Left" Command="{Binding SubmitCmd}" />
45 </StackPanel>
46 </GroupBox>
47
48 <StackPanel>
49 <DataGrid x:Name="dg1" ItemsSource="{Binding List}" AutoGenerateColumns="False" CanUserAddRows="False"
50 CanUserSortColumns="False" Margin="10" AllowDrop="True" IsReadOnly="True" >
51 <DataGrid.Columns>
52 <DataGridTextColumn Header="用户姓名" Binding="{Binding UserName}" Width="100" />
53 <DataGridTextColumn Header="邮箱" Binding="{Binding UserEmail}" Width="400" />
54 <DataGridTextColumn Header="电话" Binding="{Binding UserPhone}" Width="100" />
55 </DataGrid.Columns>
56 </DataGrid>
57
58 </StackPanel>
59
60 </StackPanel>
61
62 </Grid>
63 </Window>
ViewModel代码:
这边需要注意的是:用户在界面上点击提交按钮的时候去ViewModel 里面寻找名为SubmitCmd的 RelayCommand命令对象,如果找不到,则执行无效果,所以名称一定要对应上,而且需要是公开的访问级别。
CanExcute方法这边用表单是否验证通过来判断命令是否执行,如果返回的是false,则该命令不执行,这时候提交按钮也是不可用(Disable)的。
1 using GalaSoft.MvvmLight;
2 using GalaSoft.MvvmLight.CommandWpf;
3 using MVVMLightDemo.Model;
4 using System.Collections.ObjectModel;
5
6 namespace MVVMLightDemo.ViewModel
7 {
8 public class CommandViewModel:ViewModelBase
9 {
10 public CommandViewModel()
11 {
12 //构造函数
13 ValidateUI = new ValidateUserInfo();
14 List = new ObservableCollection<ValidateUserInfo>();
15 }
16
17 #region 全局属性
18 private ObservableCollection<ValidateUserInfo> list;
19 /// <summary>
20 /// 用户数据列表
21 /// </summary>
22 public ObservableCollection<ValidateUserInfo> List
23 {
24 get { return list; }
25 set { list = value; }
26 }
27
28 private ValidateUserInfo validateUI;
29 /// <summary>
30 /// 当前操作的用户信息
31 /// </summary>
32 public ValidateUserInfo ValidateUI
33 {
34 get { return validateUI; }
35 set
36 {
37 validateUI = value;
38 RaisePropertyChanged(() => ValidateUI);
39 }
40 }
41 #endregion
42
43 #region 全局命令
44 private RelayCommand submitCmd;
45 /// <summary>
46 /// 执行提交命令的方法
47 /// </summary>
48 public RelayCommand SubmitCmd
49 {
50 get
51 {
52 if (submitCmd == null) return new RelayCommand(() => ExcuteValidForm(),CanExcute);
53 return submitCmd;
54 }
55 set { submitCmd = value; }
56 }
57 #endregion
58
59 #region 附属方法
60 /// <summary>
61 /// 执行提交方法
62 /// </summary>
63 private void ExcuteValidForm()
64 {
65 List.Add(new ValidateUserInfo(){ UserEmail= ValidateUI.UserEmail, UserName = ValidateUI.UserName, UserPhone = ValidateUI.UserPhone });
66 }
67
68 /// <summary>
69 /// 是否可执行(这边用表单是否验证通过来判断命令是否执行)
70 /// </summary>
71 /// <returns></returns>
72 private bool CanExcute()
73 {
74 return ValidateUI.IsValidated;
75 }
76 #endregion
77
78 }
79 }
结果如下:

这是最简单的命令操作了,下篇我们来深入了解下命令和EventToCommand的相关内容。
以上是关于命令基础的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段15——git命令操作一个完整流程
VSCode自定义代码片段15——git命令操作一个完整流程