Bundle捆绑压缩技术
Posted 我没有领悟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bundle捆绑压缩技术相关的知识,希望对你有一定的参考价值。
Bundle捆绑压缩技术由命名空间System.Web.Optimization中的类提供。顾名思义,这些类是用来优化Web页面性能的,它们通过压缩文件大小,捆绑文件(把多个文件合成一个下载文件)来实现优化。
一、在空MVC项目中添加Bundle捆绑
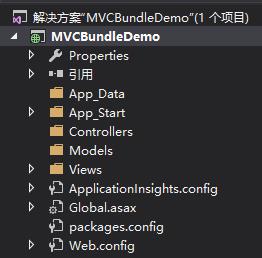
1.新建一个空MVC项目,命名为MVCBundleDemo

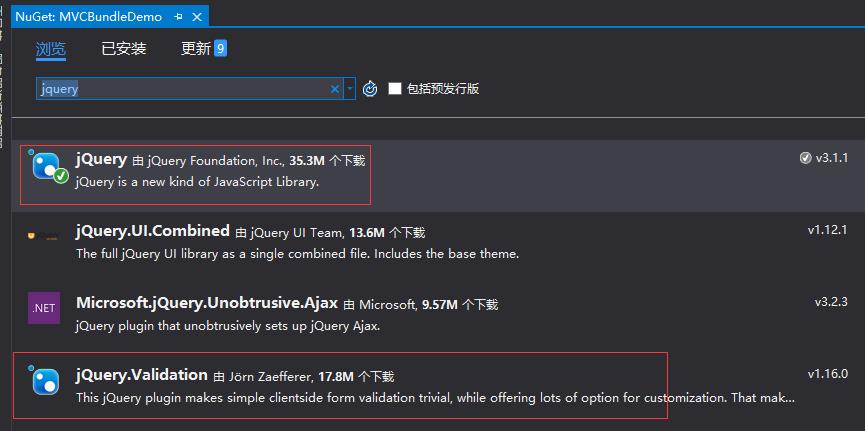
2.使用NuGet下载jquery和jquery validation以及bootstrap


3.通过NuGet下载Microsoft.AspNet.Web.Optimization

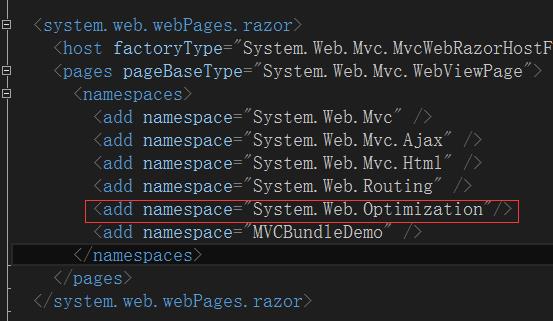
修改View下面的Web.config文件,添加System.Web.Optimization命名空间引用,使得所有View视图都可以使用这个命名空间里的类

4.在App_Start文件夹下新建BundleConfig类,代码如下:
public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好 // 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); }
5.在Global.asax文件中注册BundleConfig,代码如下:
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles);//注册BundleConfig } }
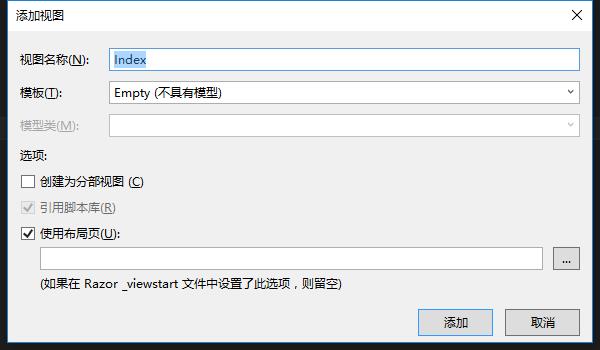
6.新建Home控制器,右键Index方法,添加视图,勾选使用分布页,如下图:

vs工具会自动创建Shared文件夹以及_Layout.cshtml布局页
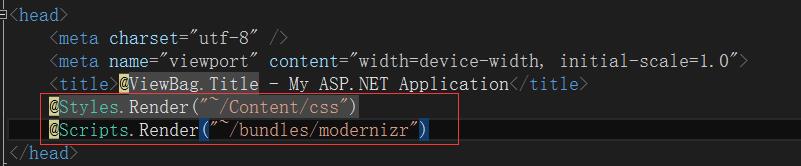
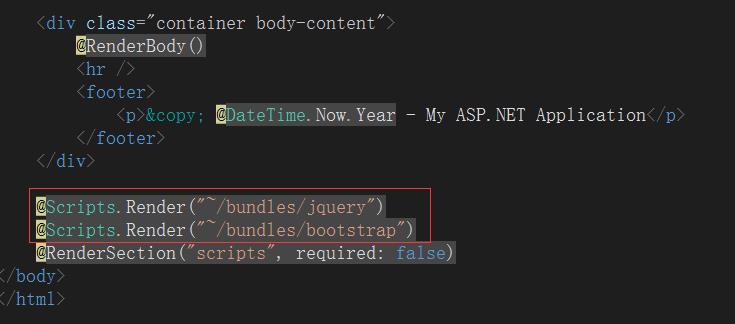
7.查看_Layout.cshtml布局页中css和js引用


二、在节点中放置js脚本
因为布局页中jquery引用是放在文本最后的,在视图中添加js,就会出现一个问题,js脚本出现在jquery引用前,导致js脚本无效。解决这个问题的方法是将js脚本放置在scripts节点中(布局页中定义的@RenderSection("scripts", required: false))。
@{ ViewBag.Title = "Index"; } <h2>Index</h2> <div> <input type="button" id="btnUserList" value="获取用户信息" /> <div id="divUserList"></div> </div> @*节点中放置js代码*@ @section Scripts{ <script src="~/Scripts/App/Ajax.js"></script> }
以上是关于Bundle捆绑压缩技术的主要内容,如果未能解决你的问题,请参考以下文章