Angular-ui-router路由,View管理
Posted 改变需要勇气,习惯需要坚持。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular-ui-router路由,View管理相关的知识,希望对你有一定的参考价值。
ui-router的工作原理非常类似于Angular的路由控制,他只关注状态。
Angular模板
最简单的模板,例如main.html:
<body data-ng-app="myApp"> <h1>AngularJS Home Page</h1> <div ui-view></div> </body>
ui-view代表的是一个模板的占位符,例如要在ui-view下插入内容,可以通过如下代码:
var myapp=angular.module("myApp",["ui.router"]); myapp.config(function($stateProvider,$urlRouterProvider){ $urlRouterProvider.when("","/pagetab"); $stateProvider.state("pagetab",{ url:"/pagetab", template:"<h1>hello,AngularJs</h>" }) });
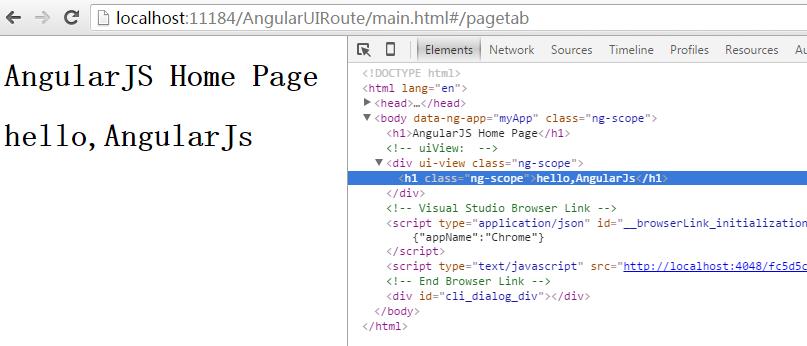
当程序运行时,在模板中插入一段代码:效果如下:

模板将被插入哪里?
状态被激活时,它的模板会自动插入到父状态对应模板中包含 ui-view属性的 元素内部 ,如果是顶层状态,那么它的父模板就是index.html
激活状态
1)调用$state.go()方法
2)点击包含ui-self指令的链接;
3)导航到状态相关联的url
Templates模板
方法一:配置template属性,指定一段html字符串,例如:
$stateProvider.state("pagetab",{
url:"/pagetab",
template:"<h1>hello,AngularJs</h>"
})
方法二:通过配置templateUrl属性,来加载对应的模板,例如:
$stateProvider.state("pagetab",{
url:"/pagetab",
templateUrl:"pagetab.html"
})
更多模板配置方法请参考:http://bubkoo.com/2014/01/01/angular/ui-router/guide/state-manager/
综合模板与路由的知识,做一个简单的路由demo,包含的页面有main.html,pagetab.html,page1.html,page2.html,page3.html
main.html的代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Book Store</title> <script src="Scripts/angular.js"></script> <script src="Scripts/angular-ui-router.js"></script> <script src="Scripts/app.js"></script> </head> <body data-ng-app="myApp"> <h1>AngularJS Home Page</h1> <div ui-view></div> </body> </html>
pagetab.html代码如下,通过设置ui-sref导航到对应的page1等:
<div> <div> <span style="width:100px" ui-sref=".page1"><a href="">Page1</a></span> <span style="width:100px" ui-sref=".page2"><a href="">Page2</a></span> <span style="width:100px" ui-sref=".page3"><a href="">Page3</a></span> </div> <div> <div ui-view=""></div> </div> </div>
page1.html:
<div> <div> <h1>Page 1 content goes here........</h1> </div> </div>
page2.html:
<div> <div> <h1>Page 2 content goes here........</h1> </div> </div>
page3.html:
<div> <div> <h1>page 3 content goes here......</h1> </div> </div>
app.js对应的代码为:
var myapp=angular.module("myApp",["ui.router"]); myapp.config(function($stateProvider,$urlRouterProvider){ $urlRouterProvider.when("","/pagetab"); $stateProvider.state("pagetab",{ url:"/pagetab", templateUrl:"pagetab.html" }).state("pagetab.page1",{ url:"/page1", templateUrl:"page1.html" }).state("pagetab.page2",{ url:"/page2", templateUrl:"page2.html" }).state("pagetab.page3",{ url:"/page3", templateUrl:"page3.html" }) });
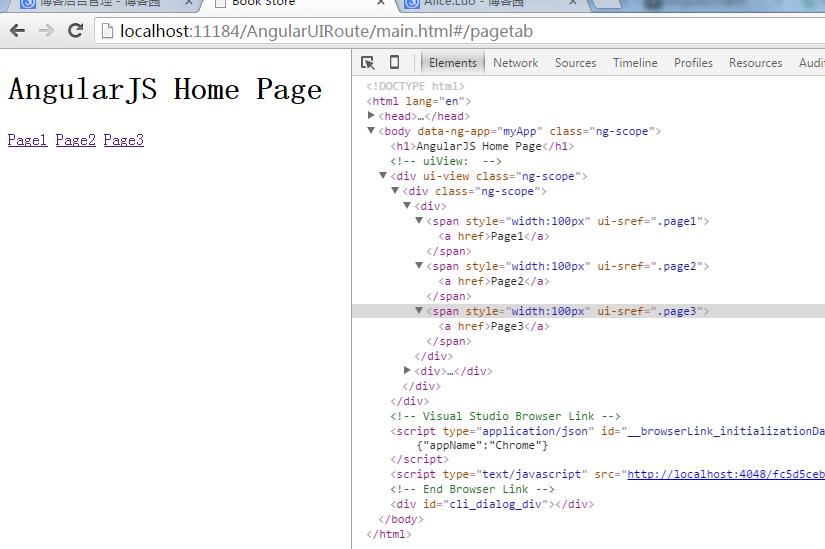
对应的效果为:

点击page1,会把page1对应的html包含在pagetab.html对应的ui-view中。
以上是关于Angular-ui-router路由,View管理的主要内容,如果未能解决你的问题,请参考以下文章