ueditor 后端配置项没有正常加载,上传插件不能正常使用!
Posted 邢帅杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor 后端配置项没有正常加载,上传插件不能正常使用!相关的知识,希望对你有一定的参考价值。
问题1:后端配置项没有正常加载,上传插件不能正常使用!
我用的是开发版,1.4.3.3 .Net版
网上查了很多,后来发现只是配置的问题而已。
1、在根目录下:config.json
其中有Img上传的配置:imageUrlPrefix 这个是你上传完成后,在文本编辑器中图片路径的前缀,一般都是配置网站的域名,例如:http://www.xxx.com,我给他设置成空了,等发布的时候在改成域名。
2、还有一个是 imagePathFormat:/upload/image/{yyyy}{mm}{dd}/{time}{rand:6} 这个呢,是真正的网站上面的存放路径。
只要保证/upload/image 这些文件夹存在就好了。
3、还有一个是上传等各种操作的处理: controller.ashx,这个也是要配置路径的,在 ueditor.config.js 里面,有个 serverUrl: URL + "controller.ashx",
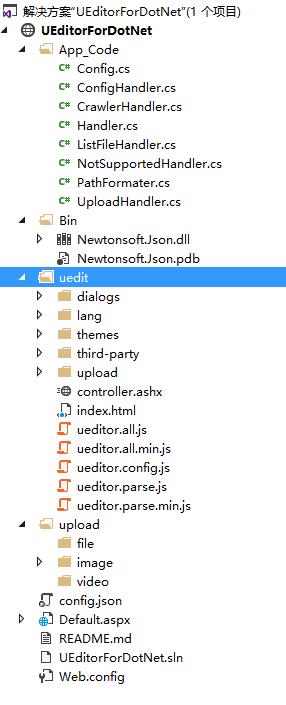
原来那些js和controller都是在网站根目录的,我都转移到我新建的 uedit 文件夹里面了,这样方便,
然后需要在使用uedit的页面中设置一下目录:
<script type="text/javascript">
window.UEDITOR_HOME_URL = \'/uedit/\';//这个就是指定路径到我新建的uedit文件夹
</script>
其他的文件上传,像视频啊什么的,都是类似的配置。
修改后的目录结构:

使用:
1.引用js:
<script src="uedit/ueditor.config.js"></script>
<script src="uedit/ueditor.all.min.js"></script>
<script src="uedit/lang/zh-cn/zh-cn.js"></script>
2.在页面中加入:<textarea id="editor" name="editor"></textarea>
3.加入脚本:
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(\'editor\')就能拿到相关的实例
var ue = UE.getEditor(\'editor\');
</script>
4.然后放一个button,写一个onclick事件看,得到编辑器中的html代码:
protected void Button1_Click(object sender, EventArgs e)
{
string des = Request["editor"];//这个editor是textarea的name属性,不是id。
}
5.发布后,uedit/config.json 中的所有UrlPrefix的值都要改成网站域名。
imageUrlPrefix、scrawlUrlPrefix、snapscreenUrlPrefix、catcherUrlPrefix、videoUrlPrefix、fileUrlPrefix、imageManagerUrlPrefix、fileManagerUrlPrefix
嗯,应该写到配置里,然后都引用那个配置就好了。
6.还有一个问题,做完以上的步骤,你发布后仍然没法上传图片,报错说controller.ashx中的Handler没法找到对应的类,这时打开controller.ashx,看到引用的System.Web命名空间,把这个删除掉。
使用完全限定类名:System.Web.IHttpHandler,System.Web.HttpContext,因为System.Web下也有个Handler,起冲突了。
这样了以后,发布还是不行,需要把App_Code也发布,或者把App_Code整个文件夹Copy到服务器上才行。
<script type="text/javascript"> window.UEDITOR_HOME_URL = \'/uedit/\'; </script> <script src="~/uedit/ueditor.config.js"></script> <script src="~/uedit/ueditor.all.min.js"></script> <script src="~/uedit/lang/zh-cn/zh-cn.js"></script> <script type="text/javascript"> var edDesc1; $(function () { edDesc1 = UE.getEditor(\'Description\', { initialFrameWidth: \'99.5%\', initialFrameHeight: 550, autoHeightEnabled: false, autoFloatEnabled: false, toolbars: [[\'fullscreen\', \'source\', \'|\', \'undo\', \'redo\', \'|\', \'bold\', \'italic\', \'underline\', \'strikethrough\', \'superscript\', \'subscript\', \'removeformat\', \'formatmatch\', \'autotypeset\', \'|\', \'fontfamily\', \'fontsize\', \'forecolor\', \'backcolor\', \'link\', \'unlink\', \'anchor\', \'|\', \'imagenone\', \'imageleft\', \'imageright\', \'imagecenter\', \'|\', \'insertimage\',]], onready: function () { } }); }); </script>
以上是关于ueditor 后端配置项没有正常加载,上传插件不能正常使用!的主要内容,如果未能解决你的问题,请参考以下文章