高效稳定可复用——手机淘宝主会场框架详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高效稳定可复用——手机淘宝主会场框架详解相关的知识,希望对你有一定的参考价值。
导读: 为了让消费者在大促时能更快挑选到商品和进行平台的营销互动,手机淘宝都会有一个页面来承载大促的核心内容和主要的营销要素,称之为主会场。本文重点分享 了从技术和业务上如何提升主会场效能,将浏览体验做到最优,让用户能够更快地找到自己感兴趣的内容,提高转化率,应对任何业务变化,保障大促的顺利进行。
每次为了让消费者在大促时能更快挑选到商品和进行平台的营销互动,都会有一个页面来承载大促的核心内容和主要的营销要 素,我们称之为主会场。以前主会场开发,都是前端通过页面搭建系统或者以源码方式制作PC页面和html5页面,且主会场素材图片都来源于官方。系统根据 一定业务规则决定谁在坑位里展示,而用户需要从一个树形结构一级一级进行浏览到最后的宝贝页面。通过以前主会场的数据对比,无线主会场结构的跳失率较高且 效能不如PC页面。
由此,在无线成为主流的趋势下,我们亟需提高无线的主会场效能。从技术和业务上,有以下两个问题需要解决:
- 在移动端让用户能够更快地找到自己感兴趣的内容,提高流量的匹配和高效分发,减少用户跳失率,从而提高转化率;
- 业务层面,可以应对任何业务变化,按照不同需求进行调整,从而保障大促进行。
针对上述目标,可从以下几个方面来解决:
- 主要从性能和体验将浏览体验做到最优;
- 通过千人千面将用户感兴趣的内容优先呈现,打破树形结构的浏览方式,减少跳失率;
- 通过首图一致提高转化率;
- 针对业务灵活性要求,通过动态可配置业务框架、流量调配规则来进行保障。
为了提升我们的浏览体验并减少跳失率,本次会场采用了一系列全新的设计和方案,主要包含了一个可复用的会场框架和一套完整的合图机制,下面进行详解。
可复用的会场框架
为了将用户的浏览体验做到极致,我们抛弃了传统的HTML5主会场,转而采用一个Native页面会场。从技术层面上来看,无线主会场面临的主要挑战包括:
- 在端侧,主要涉及版本发布、变更成本、个性化性能保障、离线缓存&同步策略、端侧监控;
- 在云端,主要是流量调配和稳定性,要保证端到端的稳定性、容灾策略;
- 素材来源的多样性,保障云端素材处理能力、个性化实时计算能力、首图一致性链路透传;
- 从端到云的全方位监控体系。
针对这些挑战,我们主要从以下几个模块来满足这些能力:
灵活的框架容器
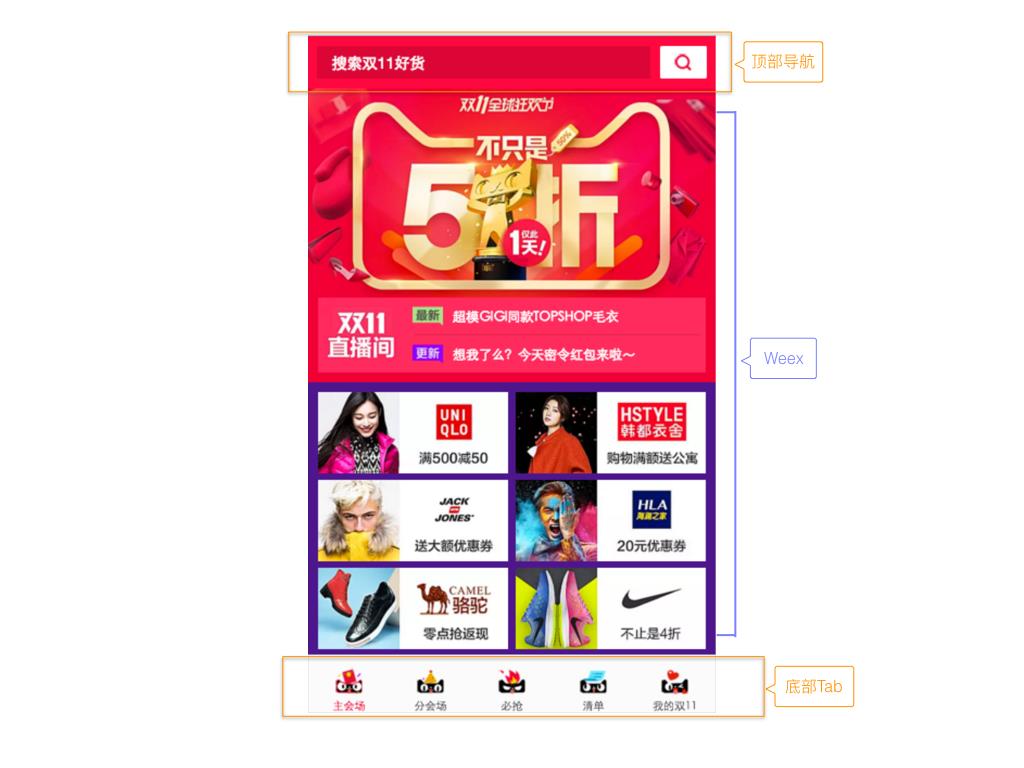
为了更好的用户体验,整个会场被 包含在一个会场框架中,整体会场框架由动态渲染区域和框架容器组成。针对会场内容区域,通过Weex(Weex是阿里无线提供的一套将HTML5在客户端 跨平台解释生成Native体验的移动开发平台)渲染引擎满足动态性,基于Web技术开发,不需要发布版本就可以同时具备Native体验。框架容器用来 控制顶部和底部Tab部分,目标是设计实现一个标准通用化的会场框架,且端侧展现元素和行为可通过配置灵活调整,满足双11、双12、年中促等不同阶段大 促活动需求。整个主会场结构拆解如图1所示。

针 对会场框架容器,云端配置控制客户端上各导航动作及响应处理,端侧基于云端配置元数据,灵活渲染导航Tab数量及视觉样式和响应行为。同时考虑不同终端设 备用户体验兼容性,以更细粒度控制容器内各内容页行为,会场框架的策略中心可根据用户相关信息(如App版本、机型、OS版本等)来进行多种策略的变更和 定向用户群体生效。
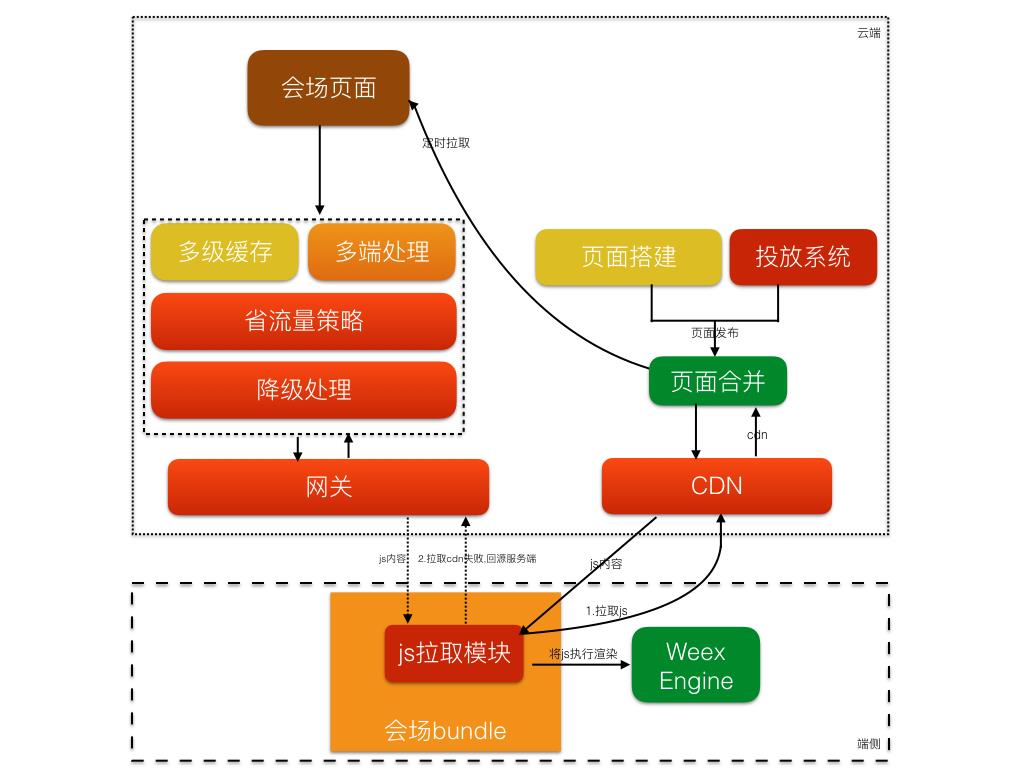
框架容器内的动态页面(Weex)数据获取,类似传统静态HTML5页面。从用户体验角度考虑,基于数据就近用户原则, 默认页面资源直接部署CDN节点;考虑页面内容涉及个性化,局部数据需实时请求动态获取。本方案采用页面框架及静态数据静态化部署至CDN,局部动态内 容,直接调用云端服务异步填充。设计阶段同步考虑了极端情况下拉取静态文件失败的情况,云端同时需具备兼容支撑此类少量流量,以返回全页面数据。综上,整 体会场框架数据链路及渲染流程如图2所示。

个 性化数据由用户进入页面主动拉取,如何能让用户觉得是跟从就近的地方获取的内容是一样的体验呢?动态个性化数据异步渲染提升页面打开速度,但在用户视觉体 验上,动静态数据分离并异步渲染,会导致页面局部区域数据加载和展示滞后与静态页面打开。低端机型下屏幕闪烁或刷新顿挫感明显。为了将用户体验优化至最 优,兼顾页面加载速度及页面数据完整性,借助富客户端能力,会场框架采用了端侧预热技术。
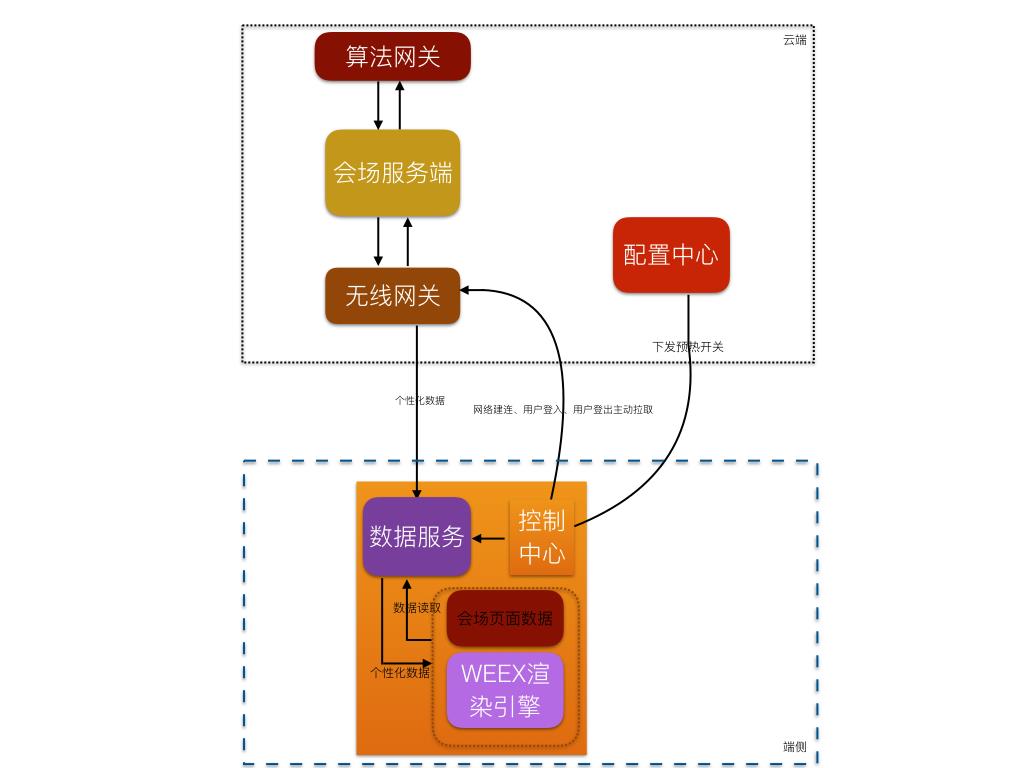
对比传统页面依赖客户端主动向服务端拉取数据,端 侧预热技术利用移动端数据推送服务,在用户访问页面并渲染时,优先读取端上预缓存内容。既对服务端请求量起到消峰作用,又保障了全页面加载渲染的用户体 验。其中,会场框架的数据推送服务采用了手淘自主研发的ACDS(Ali Cloud Data Service) SDK,实现端侧数据读取、云端同步、数据融合及远程过程调用的透明化服务,降低客户端处理复杂度,显著提升开发效率。同时,还使用了云端控制策略,以实 现云推送和端拉取两种模式灵活切换,大致流程如图3所示。

多策略调整
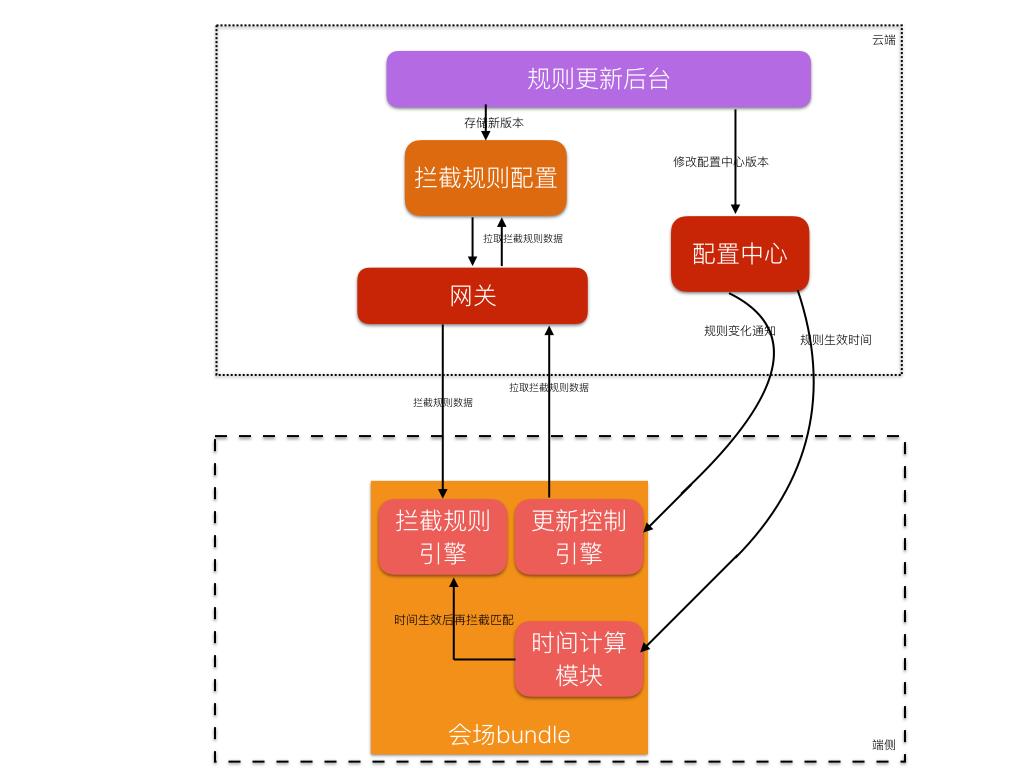
在 上述模块能力基础之上,考虑大促活动的造势、预热、正式、结束整体生命周期,运营所需的页面/模块定时或实时切换能力,需在框架层面对会场全局URL拦截 策略进行统一管控、实时调配。针对此类特性,会场框架采用自定义拦截规则,基于云端控制下发URL策略的方式,支持不同时段、不同目标请求被监控并拦截至 会场框架内对应Tab处理,并可根据不同大促和目标地址按需配置(如图4所示)。

最 后,在个性化场景下,当上亿用户基于拦截规则进入对应访问页面时,还需按业务策略将整体流量与页面各资源和内容进行灵活配比,既能严格保障业务在流量比例 和总量的需求,又要保障用户始终能看到适合的商品/营销内容并更高效完成转化。为此,首先来看看所谓的个性化内容区域(如图5所示)。

其 中几个主要概念:图中的男装表示是一个楼层,一个楼层有7个坑位。千人千面(个性化)就是针对不同用户,按其偏好结合大数据预测,分别展示不同内容和楼层 顺序。因此,对不同用户,同一资源位下曝光的品牌、店铺、商品、卖点信息均可能不同,且展示的图片素材会针对用户偏好组合同一品牌下不同商品和卖点,从而 实现不同用户看到的同一品牌商品可能不同,甚至同一商品卖点不同。为此,需提前准备大量素材及原始营销信息,由算法和大数据处理引擎动态处理,后面会有单 独章节相应介绍。
在个性化基础上,考虑不同楼层的运营管控策略,可能个别楼层针对部分用户不输出个性内容,仅投放运营人工填充的固定数据, 此类数据和楼层被称为非个性化数据。基于灵活性考虑,需能够针对不同楼层个性化进行实时流量管控,允许对某楼层的个性化与非个性化流量比例进行控制;同 时,各楼层顺序同样可设置是否个性化以及个性化排序的比例,从而灵活应对业务的多变性和变更稳定性。
最后,为进一步提高用户选品效率,提升 点击效果,本次会场延展实现了首图一致性。即用户在资源位入口看到引导素材(通常为某个商品)产生兴趣,点击进入承载页后,能在该页面列表内第一时间看到 所点击的内容(基于页面制作者内容推广和引流策略,对应的商品可能不在首屏)。以此对用户点击转化和选品体验均达到最佳,让会场整体个性化链路同步实现了 下一跳承接页对应此前入口的首图一致处理。
稳定性保障
基于以上会场框架设计,基本满足了各类大促业务场景下的流量匹配和 用户体验多维需求。接下来,重点在于保障整体架构的稳定性。首当其冲,需完善会场整体链路的监控能力,对线上运行的客户端版本和对应服务端逻辑能够快速排 查和定位问题。为此,对会场整体链路各环节均进行了细致监控:
客户端监控
考虑到端侧动态脚本异常、数据处理流程意外、页 面数据加载错误、缓存及请求通道异常等各类出错的可能,我们需保证在亿级UV/PV访问量下,如何能够及时发现端测问题?以及具体发生在哪些环节?为此, 会场框架结合端上渲染引擎,采用自主开发的端上监控平台来监控主会场的端侧表现,细分至数据获取、数据处理、数据渲染、节点操作等各核心环节(包括JS执 行错误、CDN拉取JS失败率、会场Crash率、DOM操作的成功率等)。通过采集此类监控点数据,结合会场框架在端上的降级策略,保证会场整体稳定 性。
云端监控
服务端层面,业务角度主要核心为个性化数据获取成功率和流量管控准确性保障,同时大数据算法侧有内容异常监控(数据为空或数据片段缺失等),从而保障整体链路效果。
基于以上设计和实现,会场框架基本完善。营销角度,框架承载流量的核心还是内容。所谓巧妇难为无米之炊,个性化千人千面,实现移动时代的大数据效果,依赖以下一套全新的素材来源利器——合图系统来完成。
可复用会场框架素材来源重要支撑——合图
如 前所述,千人千面对会场投放的内容复杂度、计算量级提出了前所未有的挑战。为此,双十一主个性化主会场衍生出了一个横向的创新产品——合图。前面也提到过 历来会场的图片素材都是来自官方素材(商家或者设计师人肉制作)。在全面升级为个性化会场后,对素材库的要求也随之巨变。如果将个性化推荐比作大数据时代 的重型武器,那么图片素材库就好比重型武器的弹药库。个性化推荐能不能打响,打的有多猛,首先要看商品素材的质量够不够好、数量够不够多。原因很简单,每 一个消费者都是独特的,个性化推荐要满足成千上万消费者的喜好,当然首先你得有成千上万种商品。
面对双十一的海量用户,如果素材搞不定,任 何推荐算法都无法施展威力。传统的运营投放方式好比左轮手枪,依靠运营的经验命中消费者喜好。而个性化推荐则是在海量的数据之上,为每个用户定制他专属的 双十一。经过前期评估,个性化主会场想要在双十一这种量级的场景中取得效果,这个素材库的图片数量至少需要百万级别的,如果让商家或设计师来人肉制作这个 “弹药库”,显然这是一个mission impossible。
目标
- 宝贝图片和利益点文字合并成一整张图片输出,减少客户端渲染压力;
- 主会场图片展示个性化,需准备百万级别的素材图片。
解决方案
针对以上目标,我们需要一种能够高质量、大规模、结构化生产图片的能力。在这种背景下,合图系统应运而生,其需处理的问题包括:
- 图片质量,海量图片的筛选,识别人脸,牛皮癣,非白底等Bad Case;
- 抽象模板,灵活的DSL语言表达,设计师可操作的修改、调整;
- 合图服务,按照DSL模板定义产出标准的图片。
对应的详细需求如下:
- 图片质量:双十一的会场图片主要来源与商家提报的素材,这些素材良莠不齐,无法直接使用,需要针对性的进行过滤处理,比如因为涉及版权,我们不能 直接使用带有人脸的图片。PC时代商家习惯性的图片带牛皮癣的Case也需能过滤,以及最基本的图片是否清晰等等,针对这些要求,我们会对每幅图像进行预 定义的多种图像处理,输出基于图像内容的语义标签,完成图像自动的标签化过程,以便按特征过滤或提前所需要的素材。
- 抽象模板:双十一会场坑位具有多种尺寸多种布局。我们创建了一套用于合图的领域专用语言(DSL),一方面利于修改,便于业务灵活调整;另一方面阅读友好,有利于设计师的参与。
- 合图服务:重点在于按主体宽高进行自动化适配,这个直接决定了最终产出的图片效果。如图6、图7所示,对于竖型素材,通过边缘检测自动化适配,优化有效展示区域。


产出
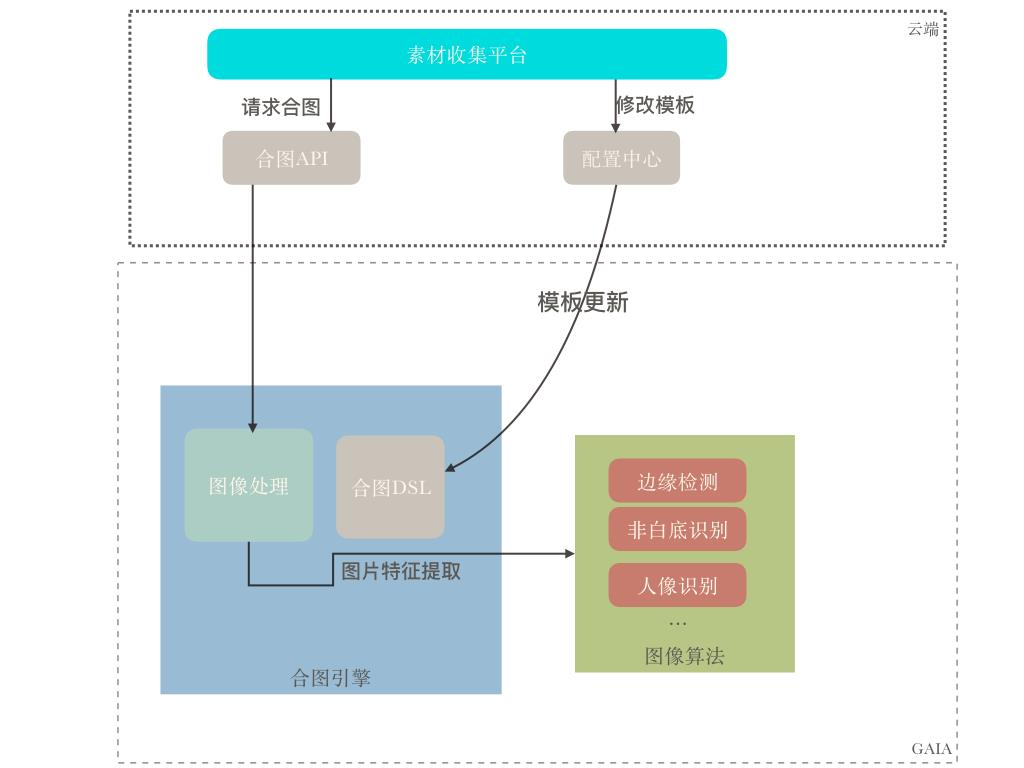
在去年双十一期间,我们共制造出了百万级别的图片素材。通过素材收集平台,商家可以低成本地制作适用于无线会场的图片,获取更多曝光流量;通过合图DSL语言,设计师可以将视觉稿无差异的标准量产,提高生产力,由此,完成主会场的个性化体系构建(如图8所示)。

总结
在 支撑完全球狂欢节之后,我们用现成的会场框架体系支撑了淘宝双十二活动以及阿里年货节,整套会场框架已经稳定。未来,我们将会通过系统配置的方式进行自动 化的页面搭建,希望端上能够有一套完整的会场框架,在云端的数据产出以及各种规则的配置都能自动化、系统化,更好地满足常态化的大促场景需求。
另外,针对合图系统,除了继续应用于大促个性化会场搭建以外,计划将此能力输送到更多的个性化场景,比如手机淘宝、手机天猫日常的千人千面个性化。在进一步完善和扩展合图DSL的基础前提下,能够横向地对集团内业务方提供对应的场景支持。
作者简介:
刘昌定(花名:景升) ,阿里巴巴无线技术专家。2009年加入淘宝,期间在淘宝商品、中间件、天猫交易等团队从事开发工作,目前在手机淘宝无线店铺团队专注于无线店铺装修&建站。
鲍军(花名:推开),阿里巴巴资深无线开发工程师,2014年加入淘宝,目前在手机淘宝导购团队,负责导购链路建设。
本文为《程序员》杂志3月版特约文章,订阅详情可点击:http://dingyue.programmer.com.cn/。
以上是关于高效稳定可复用——手机淘宝主会场框架详解的主要内容,如果未能解决你的问题,请参考以下文章