vscode中的vue文件中emmet进行tab键不起作用
Posted Be better
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode中的vue文件中emmet进行tab键不起作用相关的知识,希望对你有一定的参考价值。
原文链接: https://segmentfault.com/q/1010000008680303?_ea=1713330
设置方法:
文件-首选项-设置

经@ 最爱小虾 指正, v1.5版本后配置如下
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}
设置代码
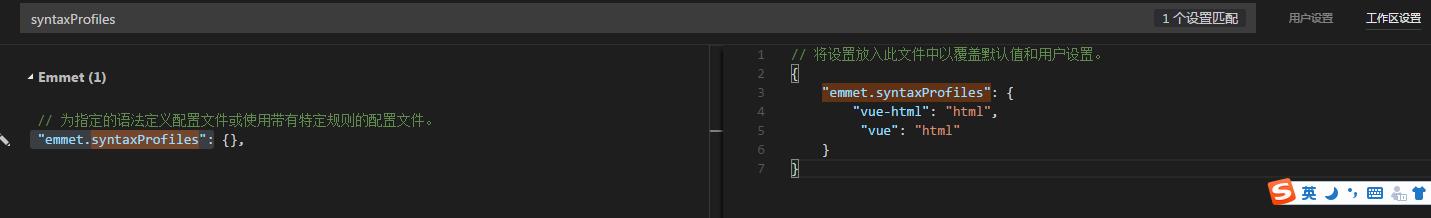
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
以上是关于vscode中的vue文件中emmet进行tab键不起作用的主要内容,如果未能解决你的问题,请参考以下文章