13 对象 - 继承
Posted 一问一答
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了13 对象 - 继承相关的知识,希望对你有一定的参考价值。
许多 OO 语言都支持两种继承方式:接口继承和实现继承。接口继承只继承方法签名,而实现继承则继承实际的方法。
由于JS函数没有签名,在 ECMAScript 中无法实现接口继承。 ECMAScript 只支持实现继承,而且其实现继承主要是依靠原型链来实现的。
1 继承的原理
继承是通过创建 SuperType 的实例,并将该实例赋给SubType.prototype 实现的。
function SuperType(){ this.property = true; } SuperType.prototype.getSuperValue = function(){ return this.property; }; function SubType(){ this.subproperty = false; } //继承了 SuperType SubType.prototype = new SuperType(); SubType.prototype.getSubValue = function (){ return this.subproperty; }; var instance = new SubType(); alert(instance.getSuperValue()); //true
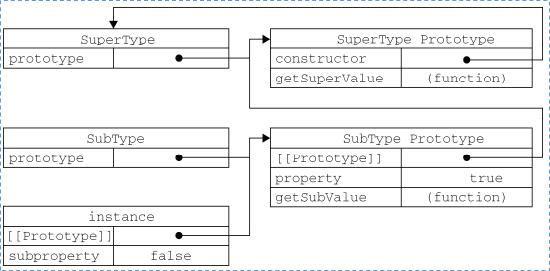
关系图如下:

拿上面的例子来说,调用instance.getSuperValue()会经历三个搜索步骤:
1)搜索实例;
2)搜索 SubType.prototype;
3)搜索 SuperType.prototype,最后一步才会找到该方法。
在找不到属性或方法的情况下,搜索过程总是要一环一环地前行到原型链末端才会停下来。
事实上,前面例子中展示的原型链还少一环。我们知道,所有引用类型默认都继承了 Object,而这个继承也是通过原型链实现的。
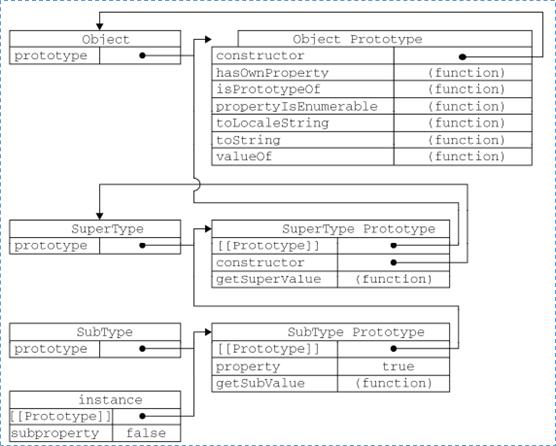
所以,完整的原型链应该如下:

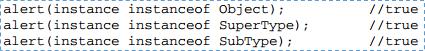
由于原型链的关系,我们可以说 instance 是 Object、 SuperType 或 SubType 中任何一个类型的实例。

原型链虽然很强大,可以用它来实现继承,但它也存在一些问题。
主要是由于共享导致的。如下代码:
function SuperType(){ this.colors = ["red", "blue", "green"]; } function SubType(){ } //继承了 SuperType SubType.prototype = new SuperType(); var instance1 = new SubType(); instance1.colors.push("black"); alert(instance1.colors); //"red,blue,green,black" var instance2 = new SubType(); alert(instance2.colors); //"red,blue,green,black"
因为这种缺陷,实践中很少会单独使用原型链。
2 借用构造函数(经典继承)
function SuperType(){ this.colors = ["red", "blue", "green"]; } function SubType(){ //继承了 SuperType SuperType.call(this); } var instance1 = new SubType(); instance1.colors.push("black"); alert(instance1.colors); //"red,blue,green,black" var instance2 = new SubType(); alert(instance2.colors); //"red,blue,green"
解读:
第一, new SubType()会创建一个新对象。
第二, SubType()中的this指向这个新对象。
第三, 在这个新对象中执行SuperType()函数,也相当于在这个新对象中运行SuperType()函数,也就给这个新对象加了一个属性colors数组。
第四, 将这个新对象名为为instance1。
这种方法的缺陷:方法都在构造函数中定义,因此函数复用就无从谈起了。考虑到这些问题,借用构造函数的技术也是很少单独使用的。
3 组合继承
指的是将原型链和借用构造函数的技术组合到一块,从而发挥二者之长的一种继承模式。
原理就是,使用原型链实现对原型属性和方法的继承(共享属性和方法),而通过借用构造函数来实现对实例属性的继承(非共享属性)。
function SuperType(name){ this.name = name; this.colors = ["red", "blue", "green"]; } SuperType.prototype.sayName = function(){ alert(this.name); }; function SubType(name, age){ //继承属性 SuperType.call(this, name); this.age = age; } //继承方法 SubType.prototype = new SuperType(); SubType.prototype.constructor = SubType; SubType.prototype.sayAge = function(){ alert(this.age); }; var instance1 = new SubType("Nicholas", 29); instance1.colors.push("black"); alert(instance1.colors); //"red,blue,green,black" instance1.sayName(); //"Nicholas"; instance1.sayAge(); //29 var instance2 = new SubType("Greg", 27); alert(instance2.colors); //"red,blue,green" instance2.sayName(); //"Greg"; instance2.sayAge(); //27
组合继承避免了原型链和借用构造函数的缺陷,融合了它们的优点,成为 javascript 中最常用的继承模式。
4 寄生组合式继承
组合继承是 JavaScript 最常用的继承模式;不过,它也有自己的不足。
组合继承最大的问题就是无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。
function SuperType(name){ this.name = name; this.colors = ["red", "blue", "green"]; } SuperType.prototype.sayName = function(){ alert(this.name); }; function SubType(name, age){ SuperType.call(this, name); //第二次调用 SuperType() this.age = age; } SubType.prototype = new SuperType(); //第一次调用 SuperType() SubType.prototype.constructor = SubType; SubType.prototype.sayAge = function(){ alert(this.age); };
在第一次调用 SuperType 构造函数时,SubType.prototype 会得到两个属性: name 和 colors;它们都是 SuperType 的实例属性,位于 SubType 的原型中。
当调用 SubType 构造函数时,又会调用一次 SuperType 构造函数,这一次又在新对象上创建了实例属性 name 和 colors。
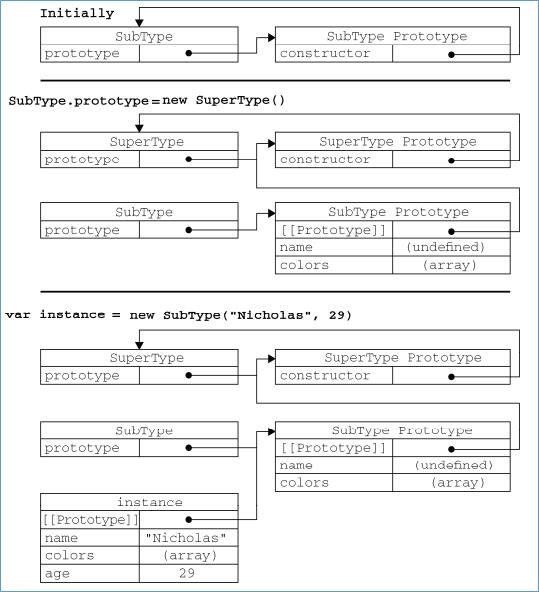
于是,这两个属性就屏蔽了原型中的两个同名属性。下图展示了上述过程。

有两组 name 和 colors 属性:一组在实例上,一组在 SubType 原型中。这就是调用两次 SuperType 构造函数的结果。
好在我们已经找到了解决这个问题方法——寄生组合式继承。
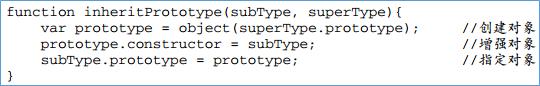
寄生组合式继承的基本模式如下所示。

这个示例中的 inheritPrototype()函数实现了寄生组合式继承的最简单形式。
完整方案如下:
function SuperType(name){ this.name = name; this.colors = ["red", "blue", "green"]; } SuperType.prototype.sayName = function(){ alert(this.name); }; function SubType(name, age){ SuperType.call(this, name); this.age = age; } inheritPrototype(SubType, SuperType); SubType.prototype.sayAge = function(){ alert(this.age); };
这种方式的优点:只调用了一次 SuperType 构造函数,并且因此避免了在 SubType.prototype 上面创建不必要的、多余的属性。
与此同时,原型链还能保持不变;因此,还能够正常使用instanceof 和 isPrototypeOf()。
开发人员普遍认为寄生组合式继承是引用类型最理想的继承范式。
以上是关于13 对象 - 继承的主要内容,如果未能解决你的问题,请参考以下文章