记录项目中easyui的运用
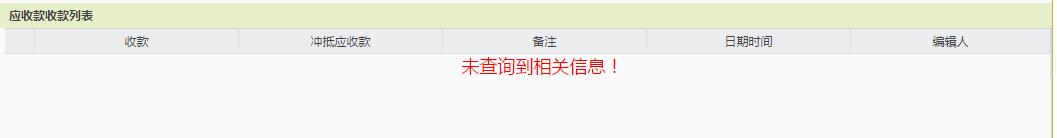
Posted tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录项目中easyui的运用相关的知识,希望对你有一定的参考价值。 1.实现合并列,且文字显示居左,背景为固定颜色 效果图: 实现代码: 2.【验证的使用 】和【自定义验证代码】: 3.实现 【未查询到相关信息】样式: 以上是关于记录项目中easyui的运用的主要内容,如果未能解决你的问题,请参考以下文章
1 $(\'#tab\').datagrid({
2 title : \'\', //表格标题
3 iconCls : \'icon-list\', //表格图标
4 nowrap : false, //是否只显示一行,即文本过多是否省略部分。
5 striped : false,
6 fitColumns : true, //防止水平滚动
7 scrollbarSize : 0, //去掉右侧滚动条列
8 collapsible : false, //是否可折叠的
9 //striped:true,//隔行变色
10 loadMsg : "loading....",
11 //singleSelect:true,
12 checkOnSelect:false,
13 fit:true,
14 //rownumbers : true,
15 data:[
16
17 {
18 "1":"张三",
19 "2":"18700002233",
20 "3":"13700365214",
21 "4":"XXXXXXXXXXXX",
22 "5":"1000",
23 "6":"宾客姓名",
24 "7":"宾客姓名",
25 "8":"宾客姓名",
26 "9":"2017-5-21 20:57:17",
27 "10":"500",
28 "11":"标准间",
29 "12":"A101",
30 "13":"会员"
31 }
32 ,{"1":"备注","2":"我是备注"}
33 ],
34 onLoadSuccess:function(){
52 $(this).datagrid(\'mergeCells\',{
53 index:1,
54 field:"2",
55 //field: rowFildName,
56 colspan:12
57 });
59 $(this).parent().find(".datagrid-td-merged").children(\'div\')[0].style.textAlign="left";
61 var that = $(this).parent().find(".datagrid-td-merged").parent()[0];
62 that.style.height="40px";
64 $(that).css("background-color","#FAFAFA");
65 $(that).prev().css("background-color","#FAFAFA");
66
67 },
//创建控件时 设置的代码 JS实现
$(\'#textboxid\').textbox({
required:true,
missingMessage : "名称不能为空!",
validType:[\'maxLength[32]\'],
invalidMessage : "最大输入长度为32个字符",
validateOnCreate:false,//为true时在创建该组件时就进行验证
validateOnBlur:true //为true时在该组件失去焦点的时候进行验证
});
//提交前的函数里 进行验证
if(!$(\'#texyboxid\').textbox(\'isValid\')){
$(\'#texyboxid\').textbox(\'textbox\').focus();
return;
}
//自定义验证
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: \'请输入至少{0}个字符\'
}
,maxLength: {
validator: function(value, param){
return value.length <= param[0];
},
message: \'最多输入{0}个字符\'
}
,mobilephone: {
validator: function(value){
var rex=/^1[34578]\\d{9}$/;
if(rex.test(value)){
return true;
}else{
return false;
}
},
message: \'请输入正确的手机格式\'
}
,name: {
validator: function(value){
var rex1=/^([\\u4e00-\\u9fa5]){2,7}$/;
var rex2=/^([a-zA-Z]{3,10})$/;
if(rex1.test(value)||rex2.test(value)){
return true;
}else{
return false;
}
},
message: \'请输入正确的姓名格式\'
}
,certificateType: {
validator: function(value){
isIDCard1=/^[1-9]\\d{7}((0\\d)|(1[0-2]))(([0|1|2]\\d)|3[0-1])\\d{3}$/;
//身份证正则表达式(18位)
isIDCard2=/^[1-9]\\d{5}(18|19|([23]\\d))\\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\\d{3}[0-9Xx]$/;
if(isIDCard1.test(value)||isIDCard2.test(value)){
return true;
}else{
return false;
}
},
message: \'请输入正确的证件格式\'
}
,number: {
validator: function(value){
var rex=/^-?\\d+$/;
if(rex.test(value)){
return true;
}else{
return false;
}
},
message: \'请输入整数\'
}
});

onLoadSuccess:function(data){
if(data.rows[0] == undefined){
$(this).datagrid(\'insertRow\',{
index: 0, // 索引从0开始
row: {
accessAmount: \'<span style="color:red;font-size:18px;">未查询到相关信息!</span>\'
}
});
$(this).datagrid(\'mergeCells\',{
index: 0,
field: \'accessAmount\',
colspan: 5
});
$(this).parent().find(".datagrid-td-rownumber").css("background-color","#FAFAFA").css("border-color","#FAFAFA").children(\'div\').html("");
$(this).parent().find(".datagrid-td-merged").css("border-bottom-color","#FAFAFA")
var that = $(this).parent().find(".datagrid-td-merged").parent()[0];
$(that).hover(function(){$(that).css("background-color","#FAFAFA")});
}
},