再HTML中如何设置一个表格的背景色为透明的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了再HTML中如何设置一个表格的背景色为透明的相关的知识,希望对你有一定的参考价值。
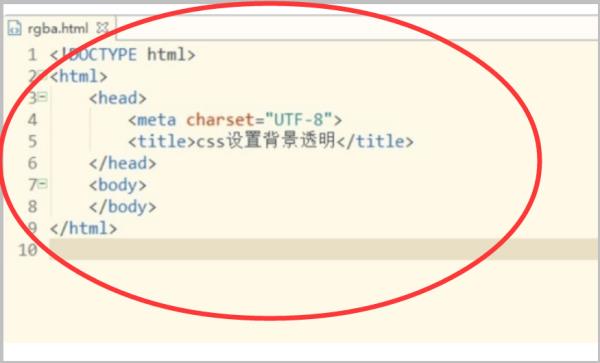
1、首先创建一个基础的html文件,并根据下图录入代码。

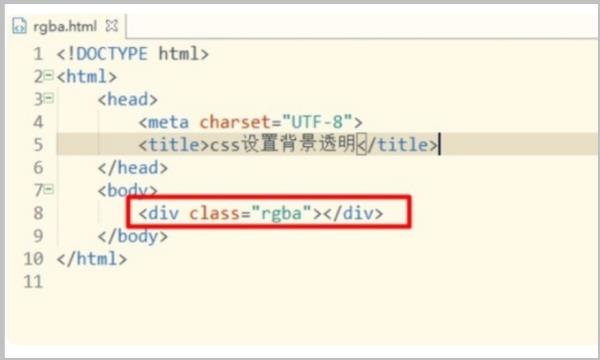
2、从html文件找到<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。

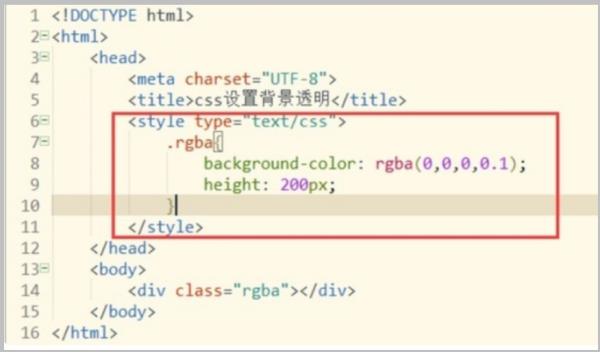
3、在<title>标签后面创建一个<style>,并设置rgba类的高和背景透明度的样式(rgba(R,G,B,A))。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。其中R,G,B,分别代表了红,绿,蓝三种颜色。

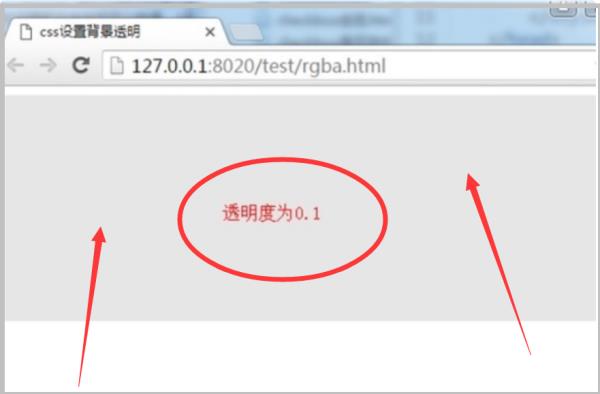
4、保存后使用浏览器查看,即可看到html的页面中背景的透明度就是设置的0.1。

背景透明度可参考以下代码
divfilter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认
2、-moz-opacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属性,-moz-opacity:0.5相当于设置半透明为50%
3、opacity:对除IE外所有浏览器支持包括谷歌,放最后主要针对谷歌浏览器,opacity: 0.5;表示设置50%半透明 参考技术B 不设置背景色背景图片就是透明的,如果非要设置背景色,可以用rgba,a设置为0 参考技术C HTML中所有标签包括表格的默认背景色都是透明的,不需要设置,如果有,请检查CSS
有些浏览器会默认<body>有背景颜色白色 参考技术D <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
table
background:rgba(0,0,0,0.1)/*0.1~1为透明度*/
</style>
<body>
<table>
<tr>
<td></td>
</tr>
</table>
</body>
</html>
background:rgba(0,0,0,0.1)/*0.1~1为透明度 rgba(0,0,0,0.1) 0,0,0 是RGBA的颜色代码,可以PS或是在线网站 取色都可以。
解决panel或者其他控件叠加时,此控件背景透明,显示的背景色为窗体背景色问题
之前为了图省事儿,直接给Form窗体设置的背景图片,发现这样运行的时候窗体特别的卡顿,于是改为放一个pictureBox控件,由这个控件加载图片后作为背景。
现在卡顿解决了,又出现了另一个问题,运行时,因为panel控件背景色设置的透明,发现它显示的背景色为窗体背景色,而不是pictureBox里面的图片。
就这个问题想了好久,现在找到办法了。将panel下面的控件设置Parent 即可。
this.panel1.Parent = this.picturebox1;
http://www.cnblogs.com/chengxiaohui/articles/1921608.html 博主:fumen
以上是关于再HTML中如何设置一个表格的背景色为透明的的主要内容,如果未能解决你的问题,请参考以下文章