第四次迭代目标完成情况及感想
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四次迭代目标完成情况及感想相关的知识,希望对你有一定的参考价值。
第三次迭代目标完成情况如下:
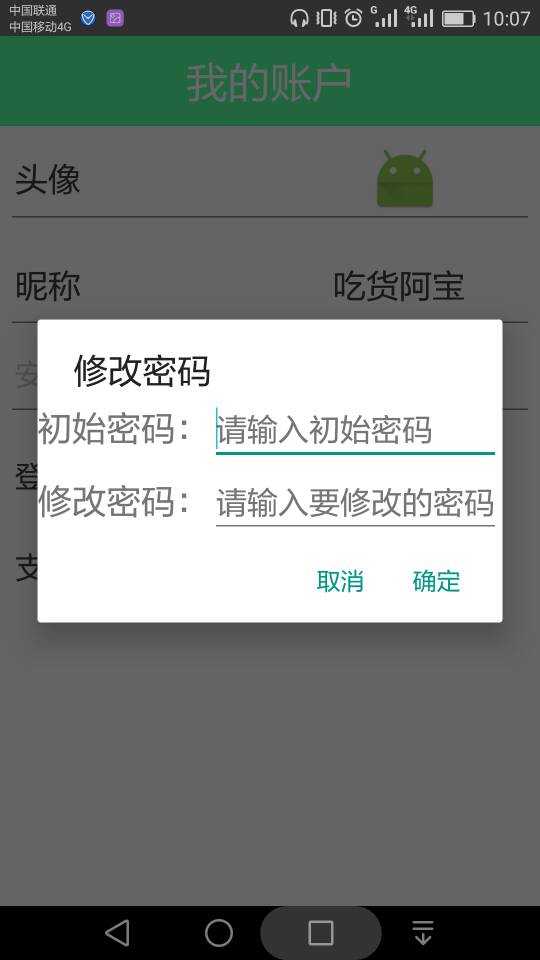
首先是账户信息界面的设计如下:

主要XML代码是:
<TableLayout xmlns:android="![技术分享]() http://schemas.android.com/apk/res/android"
http://schemas.android.com/apk/res/android"
xmlns:tools="![技术分享]() http://schemas.android.com/tools"
http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.edg.foodie.activity.SettingPasswdActivity">
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="初始密码:"
android:textSize="20sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入初始密码"
android:selectAllOnFocus="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="修改密码:"
android:textSize="20sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入要修改的密码"
android:selectAllOnFocus="true"
/>
</TableRow>
</TableLayout>
xmlns:tools="
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.edg.foodie.activity.SettingPasswdActivity">
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="初始密码:"
android:textSize="20sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入初始密码"
android:selectAllOnFocus="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="修改密码:"
android:textSize="20sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入要修改的密码"
android:selectAllOnFocus="true"
/>
</TableRow>
</TableLayout>
主要JAVA代码如下:
package com.edg.foodie.activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TableLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.edg.foodie.R;
public class AccountActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_account);
textView = (TextView) findViewById(![技术分享]() R.id.dlbutton);
R.id.dlbutton);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TableLayout setPasswd = (TableLayout)getLayoutInflater().inflate(R.layout.activity_setting_passwd, null);
new AlertDialog.Builder(AccountActivity.this).setTitle("修改密码").setView(setPasswd).setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(AccountActivity.this, "修改成功", Toast.LENGTH_SHORT).show();
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
}).create().show();
}
// Intent intent = new Intent(AccountActivity.this, SettingPasswdActivity.class);
// startActivityForResult(intent, 1);
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// 判断请求码是否是启动活动B所用的请求码
if (requestCode == 1) {
// 判断返回码是否成功
if(resultCode == RESULT_OK) {
if(resultCode == RESULT_OK) {
textView.setText("已设置");
textView.setTextColor(Color.RED);
}
}
}
}
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TableLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.edg.foodie.R;
public class AccountActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_account);
textView = (TextView) findViewById(
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TableLayout setPasswd = (TableLayout)getLayoutInflater().inflate(R.layout.activity_setting_passwd, null);
new AlertDialog.Builder(AccountActivity.this).setTitle("修改密码").setView(setPasswd).setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(AccountActivity.this, "修改成功", Toast.LENGTH_SHORT).show();
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
}).create().show();
}
// Intent intent = new Intent(AccountActivity.this, SettingPasswdActivity.class);
// startActivityForResult(intent, 1);
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// 判断请求码是否是启动活动B所用的请求码
if (requestCode == 1) {
// 判断返回码是否成功
if(resultCode == RESULT_OK) {
if(resultCode == RESULT_OK) {
textView.setText("已设置");
textView.setTextColor(Color.RED);
}
}
}
}
这是这个项目的最后一次迭代了,对于这次迭代,界面设计完成的还算顺利,但是JAVA部分花费了很久才整出来,翻阅了上学期的课本,查了资料,也上网搜了很多类似的代码,最后终于完成了我的第四此迭代目标,同时也很感谢我的小伙伴们的帮助。
以上是关于第四次迭代目标完成情况及感想的主要内容,如果未能解决你的问题,请参考以下文章