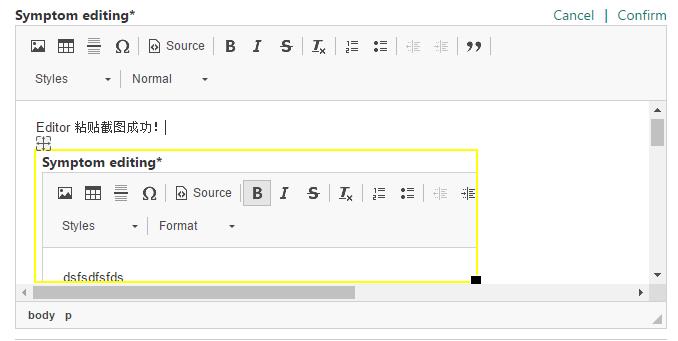
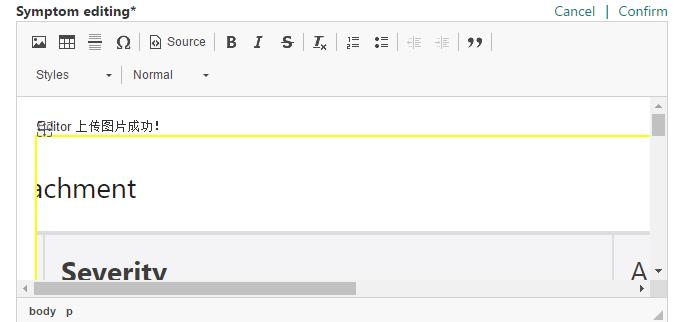
使用 CKEditor 上传图片, 粘贴屏幕截图
Posted 肖恩部落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 CKEditor 上传图片, 粘贴屏幕截图相关的知识,希望对你有一定的参考价值。
2017.08.16更新:园友没有找到相关插件,先将整个CKEditor的包上传至百度云,
链接: https://pan.baidu.com/s/1bpaqwIr 密码: tibx
之前写过wangEditor,那真是好用,文档也清晰,半天就搞定了,无奈没有对应license,只好选择别的。
外语一般,阅读理解都靠蒙。CKEditor官方文档看的我云里雾里,国内的博客比较少,经过一天的调试,终于成功了。
记录下,欢迎交流。
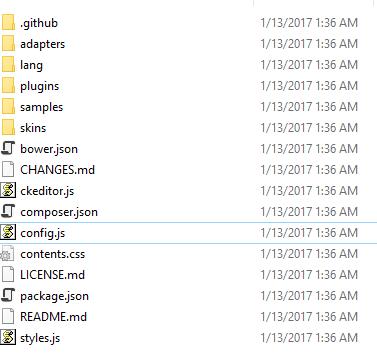
1.下载CKEditor 包。

打开 samples 文件夹下的 index.html,确认ckeditor资源没有丢失。
2.初始化CKEditor。
html:
注意ID

js:

3.配置config。
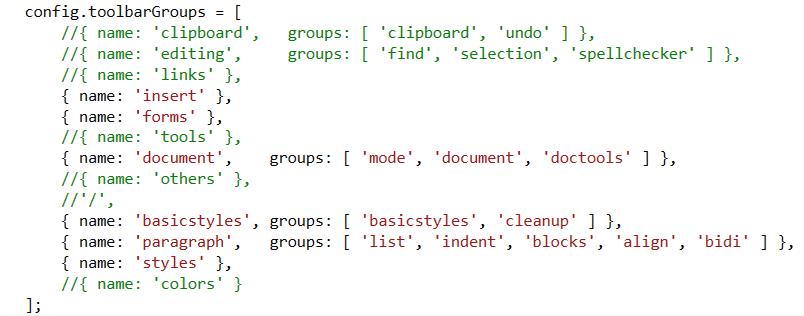
打开CKEditor文件夹下的config.js,基本菜单配置:

添加插件,以支持图片上传和粘贴截图:

第一行语句:添加三个插件,imagepaste,uploadimage,image2(如何对应不清楚,但这么做成功了,如果园友知晓请赐教。),这些插件添加到CKEditor下的plugins下,提供依赖。
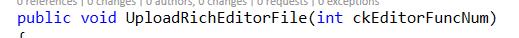
第二行语句:浏览本地图片上传时调用后台服务方法名称。这个参数也是网上看到的,回调函数会使用这个参数。

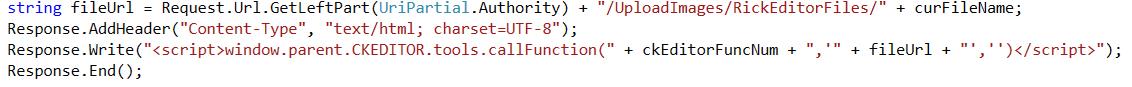
这里做保存图片的操作,但是要返回图片存储地址,即url。
返回类型是 void,但是要写一条response:

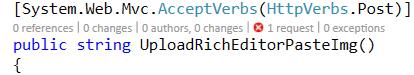
第三行语句:粘贴截图时调用后台服务的方法。

返回类型是string,官网上要求返回一个 json格式。http://docs.ckeditor.com/#!/guide/dev_file_upload 正确的和错误的:

因为要返回一个匿名json,我定义了好多结果都格式错误,硬生生拼接一个:
string jsonResult = "{\\"uploaded\\" : uploadedNum, \\"fileName\\" : \\"fileNameStr\\", \\"url\\":\\"urlStr\\" , \\"error\\" : { \\"message\\":\\"errorMsg\\" } }";
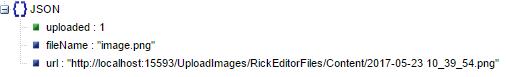
同理保存图片,返回json。
{"uploaded" : 1, "fileName" : "image.png", "url":"http://localhost:15593/UploadImages/RickEditorFiles/Content/2017-05-23 10_39_54.png" }

如果返回值出错,editor会抛出异常,undefined type。


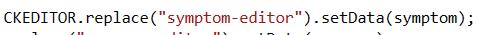
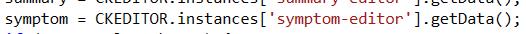
最后editor的存取值:


以上是关于使用 CKEditor 上传图片, 粘贴屏幕截图的主要内容,如果未能解决你的问题,请参考以下文章