前端学习历程--localstroge
Posted 黎明不懂黄昏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习历程--localstroge相关的知识,希望对你有一定的参考价值。
一、 localstorage的特性
1、需要ie8+
2、浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
4、localStorage不能被爬虫抓取到
二、localstorage使用规则
1、判断是否支持localStorage

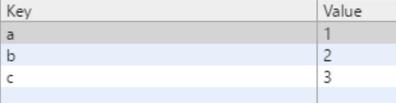
2、localStorage的三种写入方法


在控制台中:
因为localStorage只支持string类型的存储
3、localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
4、localStorage的读取方法

5、localStorage的修改方法
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割线*/
storage.a=4;
console.log(storage.a);
}
6、localStorage的删除方法
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.clear();//清除所有
console.log(storage);
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.removeItem("a");//清除某个键值对
console.log(storage.a);

7、localStorage的键获取
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);//使用key()方法遍历索引
console.log(key);
}
8、将JSON转换成为JSON字符串
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
var data={
name:\'xiecanyong\',
sex:\'man\',
hobby:\'program\'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
console.log(storage.data);
}
读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法
var storage=window.localStorage;
var data={
name:\'xiecanyong\',
sex:\'man\',
hobby:\'program\'
};
var d=JSON.stringify(data);
storage.setItem("data",d);
//将JSON字符串转换成为JSON对象输出
var json=storage.getItem("data");
var jsonObj=JSON.parse(json);
console.log(typeof jsonObj);

9、判断localStorage是否已满
一般为5m, 可检测当前已使用大小
可检测当前已使用大小
而1m=1048576b
以上是关于前端学习历程--localstroge的主要内容,如果未能解决你的问题,请参考以下文章