js常用模板引擎
Posted 圣耀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js常用模板引擎相关的知识,希望对你有一定的参考价值。
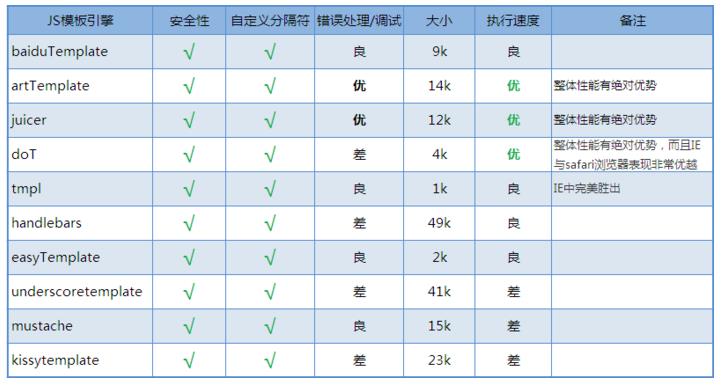
baiduTemplate(百度)、artTemplate(腾讯)、juicer(淘宝)、xtemplate、doT、Jade
1、Handlebars 是 javascript 一个语义模板库,通过对view和data的分离来快速构建web模板。 在加载时被预编译,而不是到了客户端执行到代码时再去编译,这样可以保证模板加载和运行的速度。
http://handlebarsjs.com/
http://caibaojian.com/handlebars-js.html
2、Jade是一个有着完善API和惊艳特性的JavaScript模板引擎。使用空白与缩进敏感的代码格式编写HTML页面。基于Node.js,运行在服务器端。
3、DoTjs快速和简洁的JavaScript模板引擎,同时用于Node.js和浏览器。
4、xtemplate:http://docs.spmjs.io/xtemplate/latest/
<!--Mustache 的模板 -->
<script id="Mustache" type="text/tmpl">
<ul>
{{#list}}
<li>{{{index}}}. 用户: {{{user}}}/ 网站:{{{site}}}</li>
{{/list}}
</ul>
</script>
<!-- doT 的模板 -->
<script id="doT" type="text/tmpl">
<ul>
{{ for (var val, i = 0, l = it.list.length; i < l; i ++) { }}
{{ val = it.list; }}
<li>{{=val[i].index}}. 用户: {{=val[i].user}}/ 网站:{{=val[i].site}}</li>
{{ } }}
</ul>
</script>
<!--juicer 的模板 -->
<script id="juicer" type="text/tmpl">
<ul>
{@each list as val}
<li>val.index.用户:{val.user}/ 网站:$${val.site}</li>
{@/each}
</ul>
</script>
<!-- artTemplate 的模板 -->
<script id="template" type="text/tmpl">
<ul>
<% for (i = 0, l = list.length; i < l; i ++) { %>
<li><%=list[i].index%>. 用户: <%=list[i].user%>/ 网站:<%=list[i].site%></li>
<% } %>
</ul>
</script>
<!-- underscore 的模板 -->
<script id="underscoreTemplate" type="text/tmpl">
<ul>
<% for (var i = 0, l = list.length; i < l; i ++) { %>
<li><%=list[i].index%>. 用户: <%=list[i].user%>/ 网站:<%=list[i].site%></li>
<% } %>
</ul>
</script>
<!-- Handlebars 的模板 -->
<script id="Handlebars" type="text/tmpl">
<ul>
{{#list}}
<li>{{{index}}}. 用户: {{{user}}}/ 网站:{{{site}}}</li>
{{/list}}
</ul>
</script>

以上是关于js常用模板引擎的主要内容,如果未能解决你的问题,请参考以下文章