Themeleaf用法——Themeleaf简介
Posted 雪山上的蒲公英
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Themeleaf用法——Themeleaf简介相关的知识,希望对你有一定的参考价值。

1. thymeleaf认识
参考官方文档()

1.1 介绍
Thymeleaf是面向Web和独立环境的现代服务器端Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Thymeleaf的主要目标是提供一个优雅和高度可维护的创建模板的方式。为了实现这一点,它建立在自然模板的概念上,将其逻辑注入到模板文件中,不会影响模板被用作设计原型。这改善了设计的沟通,弥合了设计和开发团队之间的差距。
Thymeleaf也从一开始就设计了Web标准 - 特别是HTML5 - 允许您创建完全验证的模板,如果这是您需要的。
1.2 Themeleaf可处理的模板
可让您处理六种模板,每种模板称为模板模式:【有两种标记模板模式(html和XML),三个文本模板模式(TEXT,javascript和CSS)和无操作模板模式(RAW)。】
- HTML
- XML
- TEXT
- JAVASCRIPT
- CSS
- RAW
1.3 其他
完全替代 JSP技术
thymeleaf解析原理: thymeleaf在指定的模式下处理文件之前会首先将文件转换为格式良好的XML文件,而此XML文件仍然是完全有效的HTML5;解析xml方式为SAX,Html页面要求严格格式,一定要有封闭标签:/> 或 </>
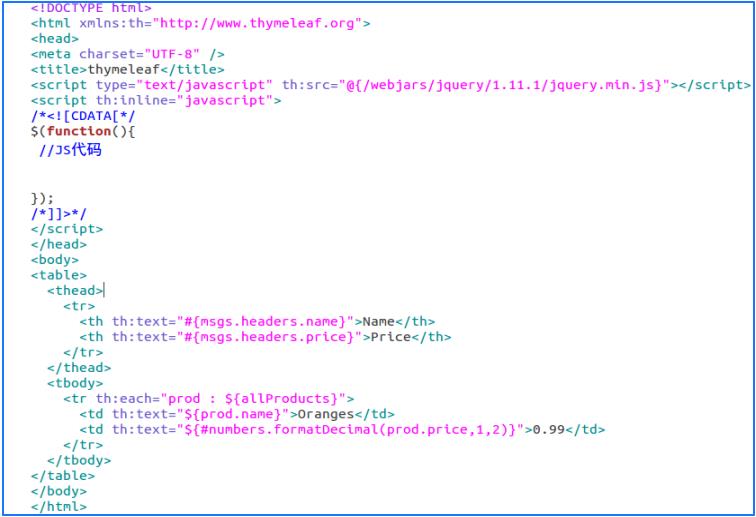
示例:

以上是关于Themeleaf用法——Themeleaf简介的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot整合themeleaf+bootstrap