attribute和property
Posted 小丸子的城堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了attribute和property相关的知识,希望对你有一定的参考价值。
前言:attribute和property分别翻译为“特性”和“属性”,这两者很容易混淆,本文主要介绍它们的异同。
attribute特性
【定义】
dom元素在文档中作为html标签拥有一些特性,比如id,class,title等标准特性,或开发人员自定义的特性。
<div id="myDiv" class="bd" title="bodyText" myProp="hello"></div> <!-- id,class,title为标准特性;myProp为自定义特性 -->
【操作方法】
操作特性的DOM方法有三个:getAttribute(),setAttribute()和removeAttribute(),这三个方法可以操作任何特性,包括标准特性和自定义特性。
var div = document.getElementById("myDiv");
//取得特性
console.log(div.getAttribute("id"));//"myDiv"
console.log(div.getAttribute("myProp"));//"hello"
//设置特性
div.setAttribute("id","otherDiv");
div.setAttribute("myProp","hi");
console.log(div.getAttribute("id"));//"otherDiv"
console.log(div.getAttribute("myProp"));//"hi"
//删除特性
div.removeAttribute("id");
div.removeAttribute("myProp");
console.log(div.getAttribute("id"));//null
console.log(div.getAttribute("myProp"));//null
注意:
1)特性的名称不区分大小写,即”ID“与”id“代表同样特性;
2)特性值只能为字符串;
3)根据HTML5的规范,自定义特性应该加上data-前缀以便验证。
property属性
属性是针对对象而言,比如:
var obj={};
obj.name = "Bob";
console.log(obj.name);//"Bob"
任何对象都可以拥有其属性,DOM元素也是对象,因此也拥有对象。(本文主要内容区分属性与特性的区别,由于attribute特性只存在与DOM元素上,因此以下只讨论DOM对象的property。)
【DOM对象的属性】
只有标准特性才会以属性的形式添加到DOM对象中,自定义特性不会添加到DOM对象中(iE除外)。
var div = document.getElementById("myDiv");
console.log(div.id);//"myDiv"
console.log(div.className);//"bd"
//属性className与class特性对应
console.log(div.myProp);//undefined
DOM元素的id特性可以通过属性的形式的访问,而myProp不行,说明id特性已经已属性形式添加到了DOM对象,而myProp没有。
注意:特性class对应的属性名为className。
【特殊的特性】
有两类特殊的标准特性,虽然它们都有对象的属性形式,但通过特性访问和通过属性访问返回的值并不相同。
第一类特殊特性是style:通过getAttribute返回的是css文本,而通过属性值返回的是一个对象。
<div id="myDiv" class="bd" title="bodyText" myProp="hello" style="width:100px"></div>
<script>
var div = document.getElementById("myDiv");
console.log(div.getAttribute("style"));
console.log(div.style);
</script>
结果如下:
div.style返回的是对象,这也是我们通常用div.style.width的形式来获得DOM元素的样式原因;同时这也解释了为什么div.style只能返回以内联形式设置的样式(而不能返回在css文件中设置的样式),因为只有以内联形式设置的style特性,才会以属性形式添加到div上,才可以通过div.style返回。
第二类特殊特性是onclick这样的事件处理程序:通过getAttribute返回的是相应代码的字符串,而通过属性访问的是一个javascript函数。
<div id="myDiv" class="bd" title="bodyText" myProp="hello" onclick="fun()"></div>
<script>
var div = document.getElementById("myDiv");
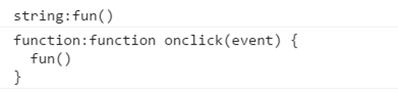
console.log(typeof div.getAttribute("onclick")+":"+div.getAttribute("onclick"));
console.log(typeof div.onclick+":"+div.onclick);
</script>
由于存在以上差别,在通过js以编程方式操作DOM时,一般不使用getAttribute,而是将DOM看作对象,通过属性形式访问。只有在去的自定义特性情况下,才使用getAttribute方法(原因接下来会讲到)。
attribute和property的同步
1)对于标准特性,通过属性方式和特性方式对其的修改,会同步更新;
2)对于自定义特性/属性,通过属性/特性方式对其的修改,不会同步。
【标准特性同步】
//通过特性方式添加/修改
div.setAttribute("id","otherDiv");
console.log(div.getAttribute("id"));//"otherDiv"
console.log(div.id);//"otherDiv"
//通过属性方式添加/修改
div.className = "ac";
console.log(div.getAttribute("class"));//"ac"
console.log(div.className);//"ac"
【自定义特性/属性不同步】
//通过特性方添加/修改
div.setAttribute("myProp","hi");
console.log(div.getAttribute("myProp"));//"hi"
console.log(div.myProp);//undefined
//通过属性方式添加自定义属性,不会同步到特性
div.attr = "myAttr";
console.log(div.getAttribute("attr"));//null
console.log(div.attr);//myAttr
小结:简单来说,就是对于标准特性,attribute与property是共享的;对于自定义特性/属性,attribute与property是独立的。
attribute和property的区别
根据以上描述,可以总结attribute和property的几点区别:
1)attribute是将DOM元素看作HTML标签时所具有的特性,而property是将DOM元素看作DOM对象时所具有的属性;
2)由于1)的原因,attribute对于所有特性均返回所设置的字符串值;但将DOM元素看做DOM对象,property对一些特殊的属性返回的是以对象形式获取的值,比如style和onclick这类事件处理程序。
3)attribute不区分大小写,property区分大小写;且特性class对应的属性名对className;
4)对于标准特性,attribute与property是共享的;对于自定义特性/属性,attribute与property是独立的。
以上是关于attribute和property的主要内容,如果未能解决你的问题,请参考以下文章