Scrapy基础————图片下载后将本地路径添加到Item中
Posted 若鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Scrapy基础————图片下载后将本地路径添加到Item中相关的知识,希望对你有一定的参考价值。
前边讲到简单的图片下载,但是怎样将图片的本地路径和存储在Item中的数据对应起来,所以本篇博文讲解到如何将
本地的下载后的图片路径写入到Item中
思路:自定义pipline,多加个管道,该管道继承下载图片的类,并重写与Item 交互的方法,从众提取到本地路径,并返回这个Item交给下一个pipline管道
具体代码:
先导入
from scrapy.pipelines.images import ImagesPipeline
1 #补充Item的字段,将文章列表页的图片下载下来,并将图片的路径添加到item 2 class ArticalImagesPipeline(ImagesPipeline): 3 def item_completed(self, results, item, info): 4 for ok,value in results: #debuge得知:result是一个元组,(状态,{"path":"","url":"http://***"}) 5 image_file_path = value["path"] 6 item["front_image_path"] = image_file_path #将提取到的path写入到Item中 7 return item #将加工后的Item传递给下一个管道进行处理
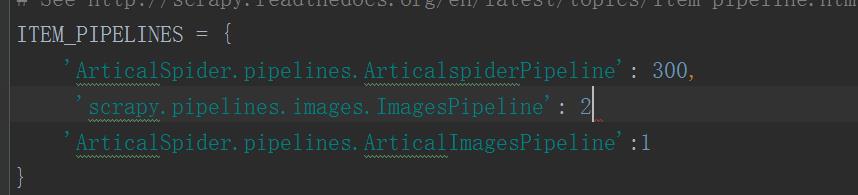
将自定义的管道加入到setting的管道管理的设置

以上是关于Scrapy基础————图片下载后将本地路径添加到Item中的主要内容,如果未能解决你的问题,请参考以下文章