摄像头操作
Posted 超人不会飞丿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了摄像头操作相关的知识,希望对你有一定的参考价值。
1.xaml
<Window x:Class="DemoWPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" Loaded="Window_Load"
//添加引用 xmlns:wpfmedia="clr-namespace:WPFMediaKit.DirectShow.Controls;assembly=WPFMediaKit" > <Grid> <Canvas>
//拍照按钮 <Button Name="save_db" Click="save_file" Canvas.Left="-2" Canvas.Top="262" Height="49" Width="161">拍照</Button> //取消预览按钮
<Button Name="cancel_Previews" Click="cancel_Previews_Click" Canvas.Left="157" Canvas.Top="262" Height="49" Width="161">取消预览</Button> //展示预览按钮
<Button Name="show_Previews" Click="show_Previews_Click" Canvas.Left="157" Canvas.Top="262" Height="49" Width="161">展示预览</Button>
//选择设备框 <ComboBox Name="cb" Height="21" Canvas.Left="15" Canvas.Top="6" Width="407" SelectionChanged="cb_SelectionChanged"></ComboBox> //视频显示框
<wpfmedia:VideoCaptureElement Name="vce" Height="200" Width="197" Canvas.Left="34" Canvas.Top="60" />
//图片预览框
<Image Name="image" Height="200" Width="197" Canvas.Left="262" Canvas.Top="60"></Image> </Canvas> </Grid> </Window>
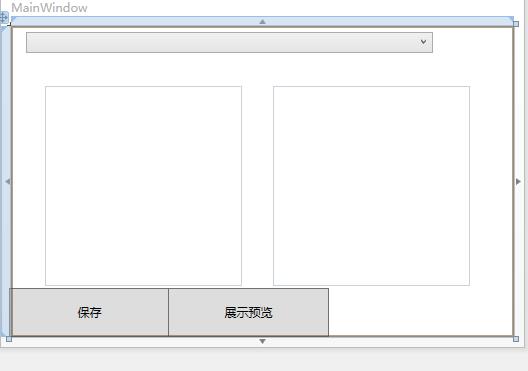
效果图

2.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.IO; using WPFMediaKit.DirectShow.Controls; namespace DemoWPF { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public bool isShow = true; public MainWindow() { InitializeComponent(); } private void Window_Load(object sender, RoutedEventArgs e) { //初始化界面 //第一次的页面 点击拍照以后,会在右面生成一个预览,所以展示预览这个框应该消失,展现的是取消预览 show_Previews.Visibility = Visibility.Collapsed; //复选数据源指定为MultimediaUtil类的VideoInputNames属性,这是一个获取本主机可控摄像头设备名称的集合。 cb.ItemsSource = MultimediaUtil.VideoInputNames; // 如果存在摄像设备,则将第一设备设为默认选择项目。 if (MultimediaUtil.VideoInputNames.Length > 0) { cb.SelectedIndex = 0; } else //摄像设备不存在 { MessageBox.Show("没有摄像头!请确保您的电脑上有摄像头安装正常"); } } public RoutedEventHandler MainWindow_Loaded { get; set; } //执行拍照操作----> private void save_file(object sender, RoutedEventArgs e) { // 建立目标渲染图像器,高度为前台控件实显高度,此处不能使用.width或.height属性,否则出现错误 RenderTargetBitmap bmp = new RenderTargetBitmap((int)vce.ActualWidth, (int)vce.ActualHeight, 96, 96, PixelFormats.Default); //为了避免图像抓取出现黑边现象,需要对图象进行重新测量及缩放,执行以下操作 vce.Measure(vce.RenderSize); // 指定图像渲染目标 vce.Arrange(new Rect(vce.RenderSize)); // 建立图像解码器。类型为jpeg bmp.Render(vce); // 将当前渲染器中渲染位图作为一个位图帧加入解码器,进行解码,取得数据流。 BitmapEncoder encode = new JpegBitmapEncoder(); // 建立内存流,将得到解码图像流写入内存流。 encode.Frames.Add(BitmapFrame.Create(bmp)); //保存文件的路径 string path = "D://HelloWorld"; //判断路径是否存在 if (!File.Exists(path)) { //如果不存在,创建一个路径 System.IO.Directory.CreateDirectory(path); } //保存的文件名 string fileName = path + "//" + ProduceRandom() + ".jpg"; //保存文件 FileStream fream = new FileStream(fileName, FileMode.Create); encode.Save(fream); fream.Close(); //将保存的文件URl拿出来 var url = new Uri(fileName, UriKind.Absolute); //将拿出来的文件设置的image控件中 image.Source = new BitmapImage(url); } private void show_Previews_Click(object sender, RoutedEventArgs e) { isShow = true; this.TradePage_Loaded(); } private void cancel_Previews_Click(object sender, RoutedEventArgs e) { isShow = false; this.TradePage_Loaded(); } private void TradePage_Loaded() { if (isShow) { show_Previews.Visibility = Visibility.Collapsed; image.Visibility = Visibility.Visible; } else { show_Previews.Visibility = Visibility.Visible; image.Visibility = Visibility.Collapsed; } }
//产生随机数 private string ProduceRandom() { Random ran = new Random(); string result = null; for (int i = 0; i < 3; i++) { int random = ran.Next(1, 9); result += random; } return result; } //comboBox执行操作时,触发SelectionChanged事件,将视频显示设备的源提定为 combox指定的设备。即确定显示设备 //到这步,则可以实现图像的产时预览了。 private void cb_SelectionChanged(object sender, SelectionChangedEventArgs e) { vce.VideoCaptureSource = (string)cb.SelectedItem; } } }
3.需要引入的dll

以上是关于摄像头操作的主要内容,如果未能解决你的问题,请参考以下文章
TSINGSEE青犀视频通道FFmpeg获取视频片段的方法介绍
android 采集摄像头预览帧,使用opencv和MediaCodec直接录制水印滤镜视频