常用页面布局分享
Posted zhoulin-circle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用页面布局分享相关的知识,希望对你有一定的参考价值。
1. 页面常用布局
常用的页面布局方式主要有:浮动,弹性盒子,定位,设置表格模式,行内与块级相结合。
|
布局方式 |
Float |
flex |
position |
table |
block&Inline-block |
|
兼容性 |
IE4 |
IE10 |
IE7 |
IE8 |
IE8 |
|
注意 |
清除浮动 |
设置自适应子容器与父容器 |
嵌套使用,各中关系 |
内容会自适应 |
效果有局限性,行内块之间有缝隙 |
1.1.浮动布局(Float)
|
值 |
描述 |
|
left |
元素向左浮动。 |
|
right |
元素向右浮动。 |
|
none |
默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
|
inherit |
规定应该从父元素继承 float 属性的值。 |
注意: 绝对定位的元素忽略float属性!
为什么要清除浮动?
页面的元素定位机制分为:普通文档流,浮动,绝对定位 (其中"position:fixed" 是
"position:absolute" 的一个子类)。
1)普通流:很多人或者文章称之为文档流或者普通文档流,其实标准里根本就没有这个词。如果把文档流直译为英文就是 document flow ,但标准里只有另一个词,叫做 普通流 (normal flow),或者称之为常规流。但似乎大家更习惯文档流的称呼,因为很多中文翻译的书就是这么来的。比如《CSS Mastery》,英文原书中至始至终都只有普通流 normal flow(普通流) 这一词,从来没出现过document flow (文档流)
正常文档流示例图:(元素以自然顺序从上自下从左自右,块级占整行,行内元素据内容占位原则。)

2)浮动:浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘。浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到 块级框的布局而只会影响内联框(通常是文本)的排列,文档中的普通流就会表现得和浮动框不存在一样,当浮动框高度超出包含框的时候,会导致本属于普通流中的元素浮动之后,包含框内部由于不存在其他普通流元素了,也就表现出高度为0(高度塌陷)。在实际布局中,往往这并不是我们所希望的,所以需要闭合浮动元素,使其包含框表现出正常的高度。
使用浮动布局方式,一定要记得清楚浮动,不清楚浮动有可能导致元素重叠,或其他兼容问题。

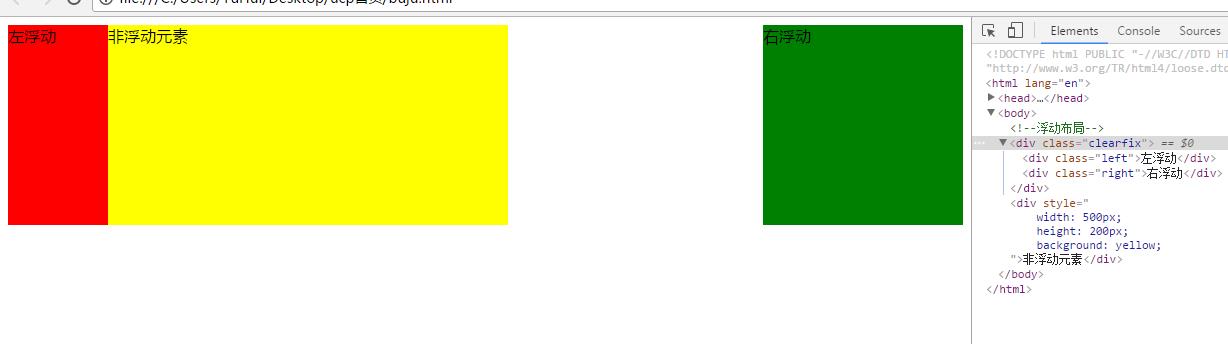
基本左、右浮动示例:

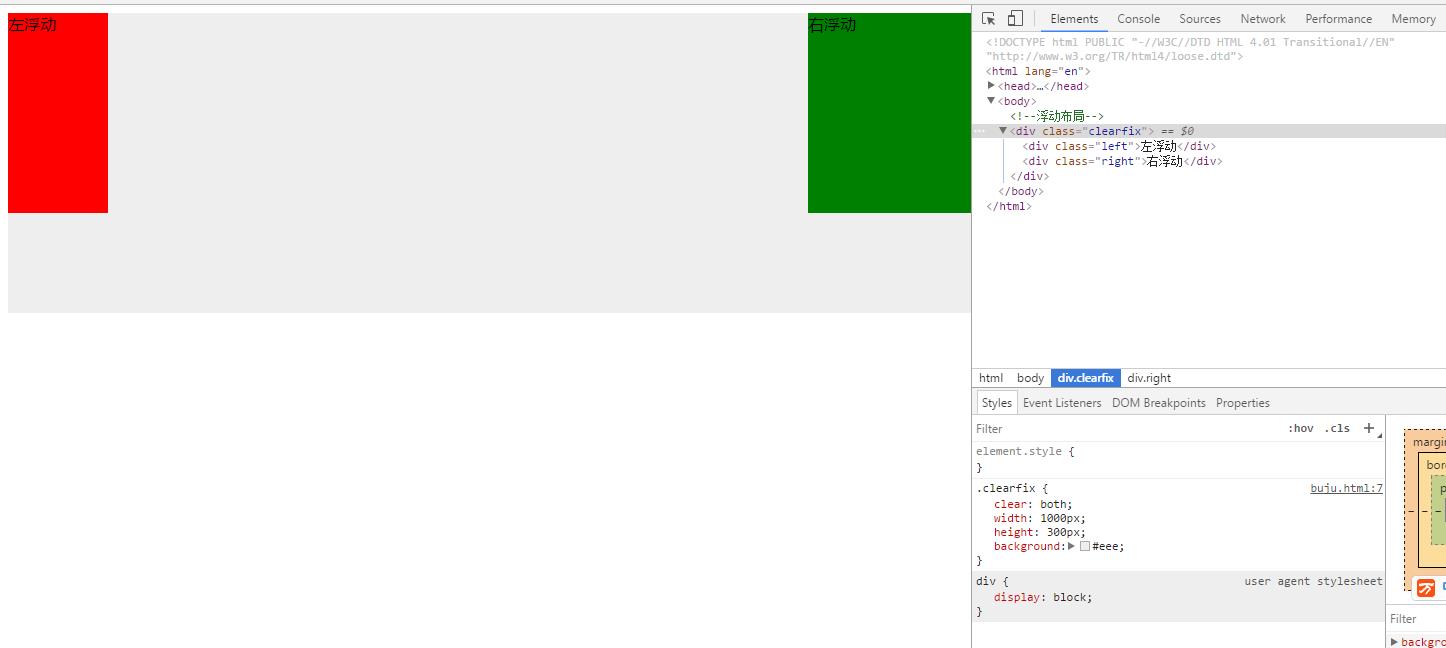
常用清除浮动的办法:
2.1) 添加额外标签
通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,其他标签br等亦可。
缺点:可以想象通过此方法,会添加多少无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦,这是坚决不能忍受的,所以你看了这篇文章之后还是建议不要用了吧。
2.2) 父元素设置 overflow:hidden
原理来自于块级格式化上下文,此方法会使溢出内容隐藏
2.3)父元素设置overflow:auto
原理来自于块级格式化上下文,此方法在多个嵌套后,firefox某些情况会造成内容全选。元素内容超出时会使其显示导致样式错乱。
2.4)使其父元素也设置浮动
会导致与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用
2.5)父元素设置display:table
使用此方法父元素会具有table表格相应属性根据内容自适应,有可能与布局样式不符。
2.6)使用:after 伪元素
其原理与加空标签一样,用伪元素可以精简代码,优雅dom
聊聊块级格式化上下文BFC
BFC是block formatting context,在文档流的类型中,普通文档流属于FC,而BFC可以理解为一种占位的普通文档流。它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。
满足下列条件之一就可触发BFC
【1】根元素,即html元素
【2】float的值不为none
【3】overflow的值不为visible
【4】display的值为inline-block、table-cell、table-caption
【5】position的值为absolute或fixed
效果分享:
http://www.cnblogs.com/xiaohuochai/p/5248536.html
1.1.定位position
定位文档流:在使用position这个属性时,分两种情况。
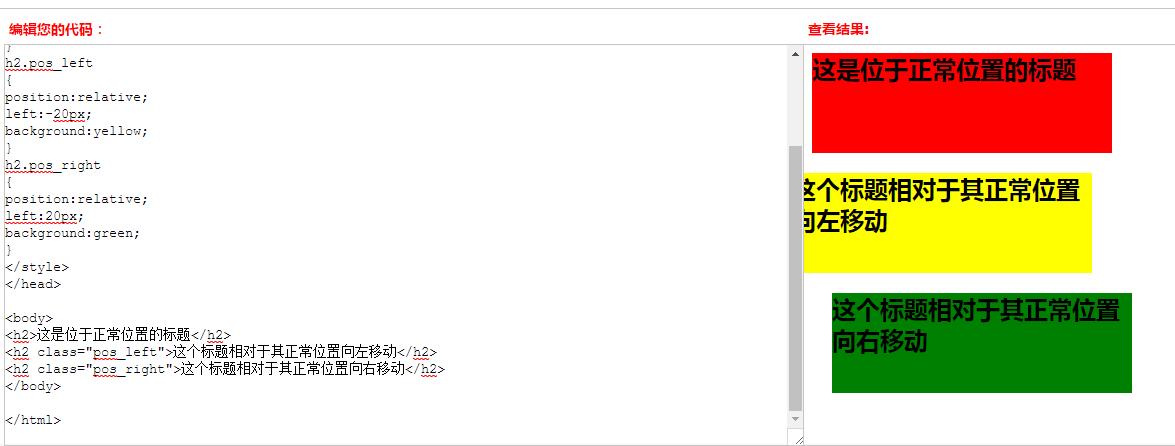
(1) 当position:relative时,并没有脱离普通文档流,元素根据top,right,left,bottom值相对自身定位,元素本身所占的位置会保留。
示例效果图:
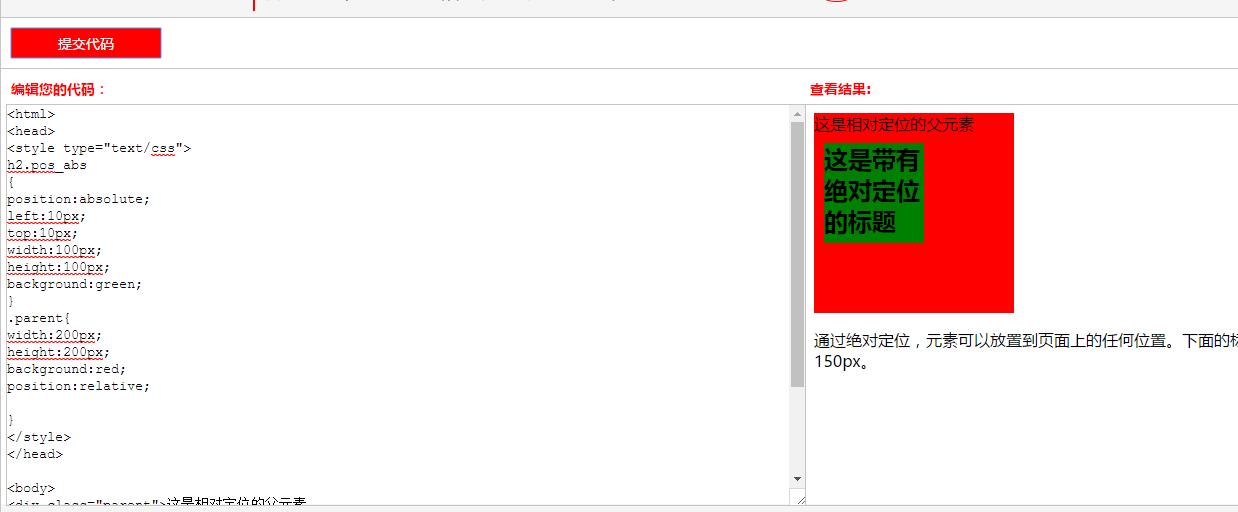
(2) 当position:absolute;与position:fixed;时,元素脱离普通文档流,不再占据位置,类似一个漂浮层。absolute定位是相对于自己最近的“祖先元素”定位。Fixed定位是相对于浏览器窗口进行定位的。
Absolute示例:

1.2.弹性布局flex
弹性布局不会脱离普通文档流,也不会改变当前元素的定位,它是一个自适应的伸缩容器。
Flex的应用可参考微信移动端布局框架WeUI
此处的示例主要用于做横向布局,flex也可用于纵向布局,此处不做过多示例,可参考官方文档中相关属性。
1.3.设置表格布局display:table
设置display:table的元素会被以作为块级表格来显示,前后自带换行符。
在html4中<table></table>标签的js源码中可以了解到,也是利用css中display:table来实现的。而在布局中,我们选中display:table而不是<table></table>来布局,是为了取长补短。
举个例子:
某个元某的高度是动态获取的,若想让内容始终垂直居中。可以利用父元素display:table;子元素display:table-cell;(如<td></td>) vertical-align:middle;即可。

常见的框架如boostrap的栅格就是利用display:table来做的。
效果可见网页: http://demo.cssmoban.com/cssthemes4/btts_47_binary-Admin-v1.1/index.html
1.4.设置block&Inline-block
通过html标签与css中block或inline-block相结合也可以现实一系列的布局效果。
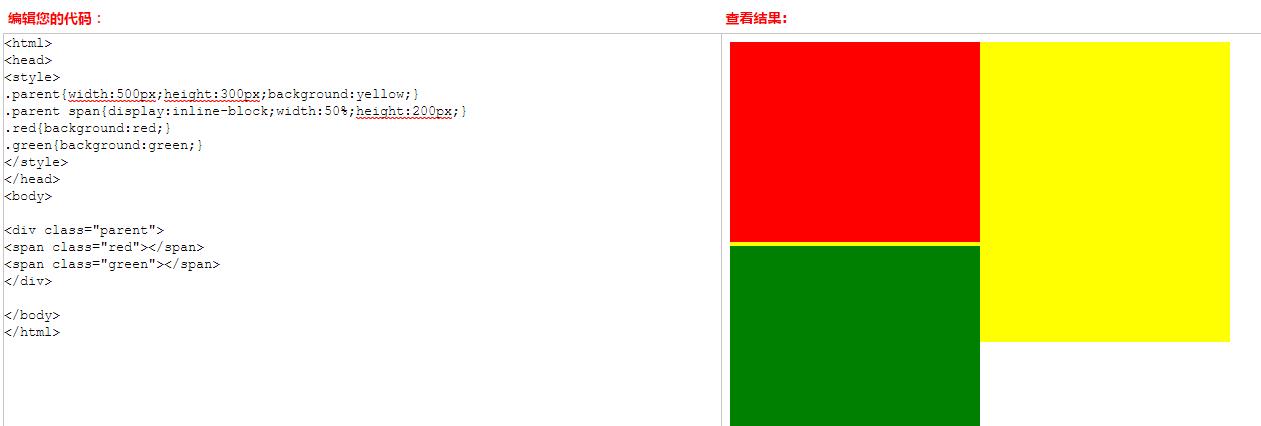
注:被设置inline-block的元素与元素之间会产生微小的间隙
例:因为有间隙,导致父元素的宽度放不下两个宽度为50%的子元素,被挤到下方

。
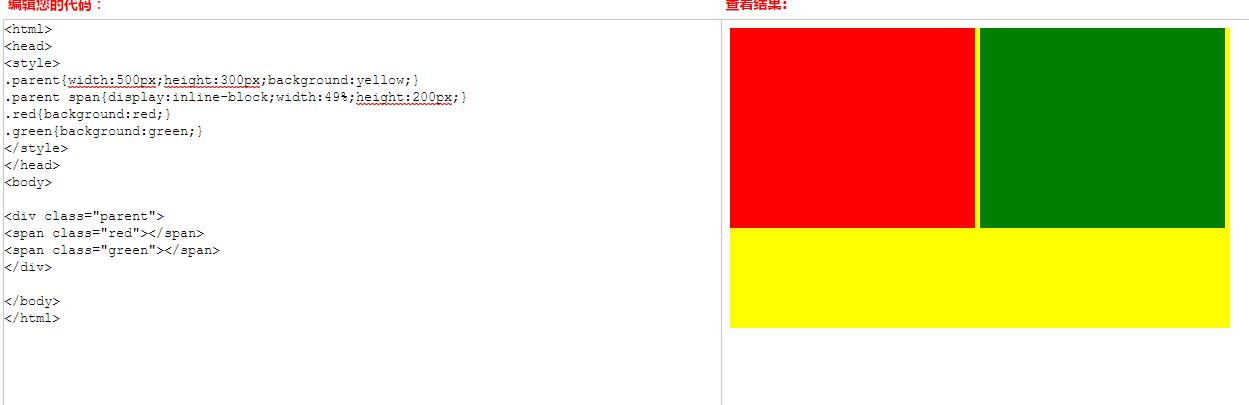
将子元素宽度调整为49%时。

若想要去掉中间的间隙方法有很多。分享文章:http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
2.样式重构要点
1.在做基础布局时尽量避免多种布局方法交互使用。定位方式只在必要时使用。
2.所有的浮动都要清楚
3.做好公共样式和功能模块样式的分离。
4.初始编写公共样式时不要“内容化”。注:在之前传统的静态页面开发时,我们都要求见名知意,许多开发人员喜欢将‘内容为主,展现为辅’的原则作为样式的命名规则之一。但是在做公共样式时应与之相反。因为一套公共样式会运用到多个页面,多个组件中,若某个三栏布局的class被命名为 .foot-3 当此布局样式运用到头部菜单栏时,就会很奇怪。同时会增加后期维护人员的难度,误导理解。
5.在修改公共样式时,每修改一次,都应在相应位置添加注释,便于维护。
6.编写功能模块样式时,命名内容化,便于理解。样式应该用最外层容器包裹,避免样式的冲突。注:最外层容器千万不能以.content式命名,应如.emial-w表式邮箱外层。
7.样式的嵌套建议不超过5层。尽量避免用+ > # 此类的选择器,最好统一使用.class以防破坏样式的优先级。
优先级计算:
1)id选择器 100
2)类选择器,属性选择器,伪类选择器 10
3)元素和伪元素 1
4)通配选择器* 0
5)!important 权重没有值,优先级最高,方便记忆设成10000
以上是关于常用页面布局分享的主要内容,如果未能解决你的问题,请参考以下文章