react之redux的学习笔记
Posted 吃草的虾米
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react之redux的学习笔记相关的知识,希望对你有一定的参考价值。
数据流:
1.数据流是我们的行为与响应的抽象
2.使用数据流帮助我们明确了行为对应的响应
redux执行流程:
1.将要改的值传给action
2.在action中编写state的变化,利用store的dispatch方法来传递数据的变化
3.reducer处理action并返回新的state值(纯函数)
3.将值传递给store(它是整个应用保存state的redux对象,store是state+reducer的混合体)
redux的设计思想:web应用是一个状态机,视图与状态是一一对应的;所有的状态,保存在一个对象里面
redux是javascript的状态容器,它提供了可预测的状态管理。redux和react之间并没有特别的关系,不管你使用的是什么框架,redux都可以作为一个状态管理器应用到这些框架上
主流的数据框架:Flux (单向数据量,比较重大,实用性不强) reFlux(简单 单一状态树)
redux (简单 单一状态树 非常小压缩后大概2k)
mvc
model: 数据
view: 显示
controller: 管理(action)

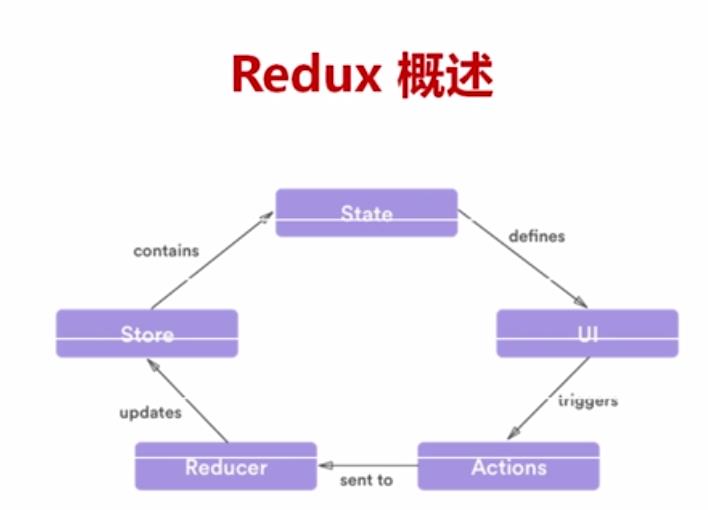
上图的讲解:当我们一个界面渲染完之后,当用户做操作时会触发actions,action会被送到reducer方法里,然后reducer去更新store,state算是store的一部分,它的变化会引起界面的变化
npm install react-redux redux
store:是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个store(唯一性)
state:对象包含所有数据。如果想得到某个时点的数据,就要对store生成快照。这种时点的数据集合,就叫做state。redux规定,一个state对应一个view。只要state相同,view就相同,反之亦然。
action:state的变化,会导致view的变化。但是,用户接触不到state,只能接触到view。所以,state的变化必须是view导致的。action就是view发出的通知。表示state应该要发生变化了。Action是一个对象。其中的type属性是必须的,表示Action的名称。
action creator:view要发送多少种消息,就会有多少种action。如果都手写,会很麻烦。可以定义一个函数来生成action,这个函数叫 action creator
store.dispatch():是view发出action的唯一方法
reducer:store收到action以后,必须给出一个新的state,这样view才会发生变化。reducer是一个函数,它接受action和当前state作为参数,返回一个新的state
实际应用中,reducer函数不用手动调用,store.dispatch方法会触发Reducer的自动执行。为此,store需要知道Reducer函数,做法就是在生成Store的时候,将Reducer传入createStore方法
import { createStore } from \'redux\';
const store = createStore(reducer);createStore接受Reducer作为参数,生成一个新的Store。以后每当store.dispatch发送过来一个新的Action,就会自动调用Reducer,得到新的State
纯函数:只要是同样的输入,必定得到同样的输出。reducer函数重要的特征
纯函数必须遵守的约束:不得改写参数,不能调用系统I/O的API,不能调用Date.now()或Math.random()等不纯的方法,因为每次会得到不一样的结果
Reducer是纯函数,就可以保证同样的State,必定得到同样的View。但也正因为这一点,Reducer函数里面不能改变State,必须返回一个全新的对象。
reducer:
是响应的抽象
是纯方法
传入旧状态和action,返回新状态
store.subscribe():Store允许使用store.subscribe方法设置监听函数,一旦State发生变化,就自动执行这个函数。它返回一个函数,调用这个函数就可以解除监听(unsubscribe())
Redux提供了一个 combineReducers方法,用于Reducer的拆分。你只要定义各个子Reducer函数,然后用这个方法,将它们合成一个大的Reducer。这种写法有一个前提,就是State的属性名必须与子Reducer同名。如果不同名,就要采用下面的写法
const reducer = combineReducers({
a: doSomethingWithA,
b: processB,
c: c
})
// 等同于
function reducer(state = {}, action) {
return {
a: doSomethingWithA(state.a, action),
b: processB(state.b, action),
c: c(state.c, action)
}
}combineReducers:redux提供的,作用是把放在各处的reducer合并到一起
import todos from "./todos" import visibility from "./visibility" import {combineReducers} from "redux" const todoApp = combineReducers({todos,visibility }) export default todoApp
Reducer异步操作的中间件(middleware)
applyMiddlewares()是Redux的原生方法,作用是将所有中间件组成一个数组,依次执行
redux三大原则:
1.整个应用只有唯一一个可信数据源,也就是只有一个store
2.state只能通过触发action来更改
3.state的更改必须写成纯函数,也就是每次更改总是返回一个新的state,在redux里这种函数称为reducer
redux文档:
http://redux.js.org
http://cn.redux.js.org
以上是关于react之redux的学习笔记的主要内容,如果未能解决你的问题,请参考以下文章