JavaScript事件详解
Posted beidan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript事件详解相关的知识,希望对你有一定的参考价值。



- 设置html标签属性为事件处理程序,文档元素的事件处理程序属性,名字由“on”后面跟着事件名组成,例如:onclick,onmouseover
- html里面不区分大小写,所以事件处理程序属性名字 onClick 大小写可以混写
- 若给同一元素写多个onclick事件处理属性,只执行第一个onclick里面的代码
- 在事件冒泡中注册事件处理程序
- 设置JavaScript对象属性为事件处理程序
console.log(‘div1‘);
};
- 因为javascript是严格区分大小写的,所以,这种形式下属性名只能按规定小写;
- 若给同一元素对象写多个onclick事件处理属性,后面写的会覆盖前面的
- 在事件冒泡过程中注册事件处理程序
- addEventListener()
$(document.body).on(‘click‘,‘#lucky-draw‘,function(){ })
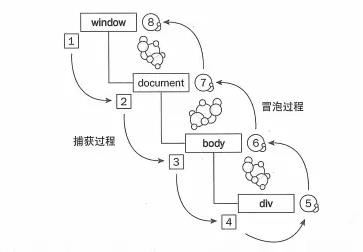
4.事件冒泡
说到事件,不得不说的就是防止事件冒泡
1) 对比 event.preventDefault() 和 event.stopPropagation()
event.stopPropagation() 方法 在事件传播链中阻止事件冒泡, event.preventDefault() 只是在事件发生时阻断浏览器的默认响应,但事件仍然会向上传递。
例如:
// 这个例子中, 一个 id 是 ‘foo‘ 的 div 包含了一个 id 是 ‘bar‘ 的 button
$("#foo").click(function(){
/ div ‘foo‘ 上的鼠标点击
});
$("#bar").click(function(e){
// button ‘bar‘ 上的鼠标点击
e.stopPropagation();
});
由于按钮的点击处理内部调用了 stopPropagation() 方法,这个事件永远不会传递到 div ,所以 div 的点击事件处理不会被触发。它能够有效阻止父元素捕获子元素的事件。
相反,如果你把刚才调用的 stopPropagation() 替换成 preventDefault(),只有浏览器的默认响应会被阻止,但是 div 的点击事件处里仍然会被触发。
2) 返回 false
(a)在 jQuery 事件处理中返回 false 相当于 jQuery 的 event 对象连续调用了 preventDefault() 和 stopPropagation() 方法。
(b) 在超链接标签的原生 Javascript onclick 事件处理中返回 false 会阻止浏览器默认的地址导航,并且阻止了DOM事件的冒泡传递。
(c) 在非超链接标签(例如: div,button等)的原生 Javascript onclick 事件处理中返回 false 不会起任何作用。
事件大概就总结到这里,有不正确的劳烦各位大神指点一下。码完之后要午睡一下,下午才有一个好状态继续学习嘿嘿。
以上是关于JavaScript事件详解的主要内容,如果未能解决你的问题,请参考以下文章