记一次与用户的亲密接触
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次与用户的亲密接触相关的知识,希望对你有一定的参考价值。
众所周知,埋点在互联网时代可谓重要至极,是了解用户行为的基础。优云Web自从上线以来陆续引来很多用户尝鲜,很多用户对于优云Web的埋点功能都是充满浓厚的兴趣,以下问答是小编在GOPS大会上与用户的对话实录。
Q1:看你们白皮书上的介绍埋点功能看起来是蛮强大的,能简单介绍下不?
A1:正如您说的,白皮书上介绍的埋点功能确实很强大,有码埋点、可视化埋点、无码埋点,而优云Web用的就是无码埋点方式。优云Web 会自动化采集人机交互的相关数据,所有数据均保存在历史数据库中,埋点功能方便您从历史数据库里面拉取数据出来分析,非常便捷。
目前我们线上的SaaS服务是完全免费的,目前支持Web页面的埋点,APP的无码埋点方案会在2017年年初推出,敬请期待。
Q2:那贵公司的Web埋点功能原理能否简单解释下呢?
A2: 无论什么方式,都需要安装一行js代码。每次用户与网页交互的时候,我们记录用户的行为并把这些数据进行自动全量上报,在后端通过可视化的方式标记你要标记的页面或元素,标记的过程实际就是按需拉取数据的过程,后面的事情就交给计算机去完成KPI计算,最后前端展现。
Q3:我们目前正在使用一家的统计产品,但是对于重点页面和关键元素不好区分无法进行可视化展示的,不知你们的产品是否能进行可视化展示?
A3:我们的埋点功能的目的就是将您需要的重点页面和关键元素进行标记出来,您可以很直观地区分这些重点页面和关键元素,一目了然。
Q4:一般的网页上都很多的元素,我需要对这些元素进行标记,那我们是可以对这个进行区分的么?
A4:在标记功能上咱们是可以对您的元素进行“管理”的,可以用不同的颜色把页面和页面元素来进行分类。
Q5:那还有一个问题就是,我现在在不同的页面有不同的元素,但是我不想进行多次埋点,那这个你们是否能实现呢?
A5:我们是可以对相同的页面元素进行跨页面聚合分析,您在埋点的时候是可以用通配符对URL进行匹配,这样的话,您只需要埋一次就够了,比如说某电商网站,需要知道“购物车”按钮的点击次数,所有的商品页都有这个按钮,那我们就可以通过通配符的形式进行聚合分析。
Q6:聊了那么多,感觉你们的埋点功能确实还是蛮强大的,那具体的操作起来麻烦吗,能简单介绍下说下过程吗?
A6:我们操作其实是很简单的,就是三步走,准确的说是只有两步而已,我可以给您简单演示下(介绍的时候是有ipad在旁)
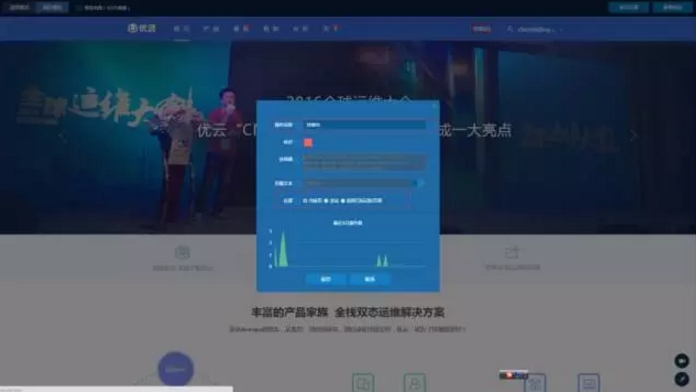
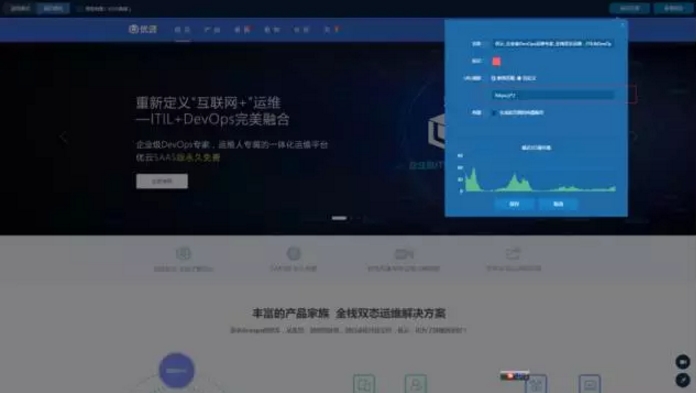
咱们以优云官网的“控制台”为例子:
(1)标记菜单:可以切换到标记模式下,点选功能菜单,对操作命名,并选择其所在位置即可(当前页、全站、已标记的页面)

(2)标记页面:您也可以通过分析URL,并利用通配符把符合条件页面通过URL通配符过滤出来.

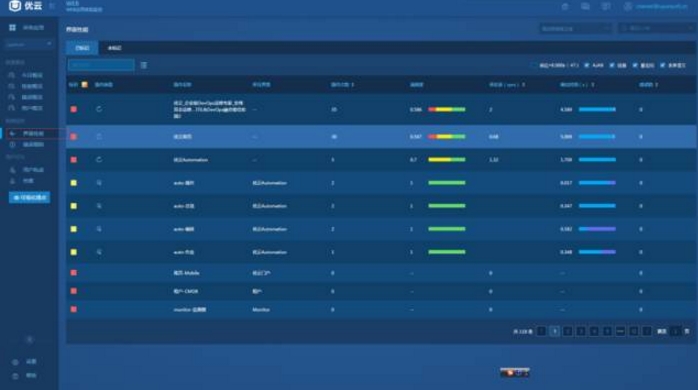
(3)回到前端监控模块下的界面性能,即可看到所有的相关指标数据已经为您计算好

Q7:那如果我想用贵公司的产品的话,我需要怎样申请呢?
A7:目前我们线上都是免费的,您注册成功之后可以直接使用。
Q:非常感谢您的解答,回去之后我们会考虑下贵公司的产品。
以上是小编在GOPS大会上与用户的聊天实录,在这里只想说一句:解决用户痛点的产品+完美的用户体验+贴心服务=忠实用户。
本文出自 “优云双态运维” 博客,请务必保留此出处http://uyun2017.blog.51cto.com/12912719/1928111
以上是关于记一次与用户的亲密接触的主要内容,如果未能解决你的问题,请参考以下文章