ionic环境搭建
Posted 吉喆吉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic环境搭建相关的知识,希望对你有一定的参考价值。
首先需要准备一下软件:
| Node.js (npm安装工具) | 官方地址 |
| jdk (android编译依赖) | 官方地址 |
| android sdk (ADK编译) | 官方地址 |
1.安装node.js
一路next傻瓜安装(注意避免中文目录),安装后cmd执行node -v看到版本即安装成功(无需设置path)。
2.安装JDK(androidSDK需要)
同上,傻瓜安装。
- 打开计算机、属性、高级系统设置、环境变量。
-
新建系统变量。变量名:JAVA_HOME
变量值:jdk安装目录。
-
再一次新建系统变量,变量名:classpath
.;%JAVA_HOME%\\lib\\dt.jar;%JAVA_HOME%\\lib\\tools.jar
注意前面有一个点 "." 。
- 修改系统变量Path,添加变量值 ;%JAVA_HOME%\\bin;
-
验证是否配置正确,打开命令提示符、cmd,输入javac 、java -version、javac -version,出现jdk版本信息说明配置正确。
3.安装androidSDK
同上。
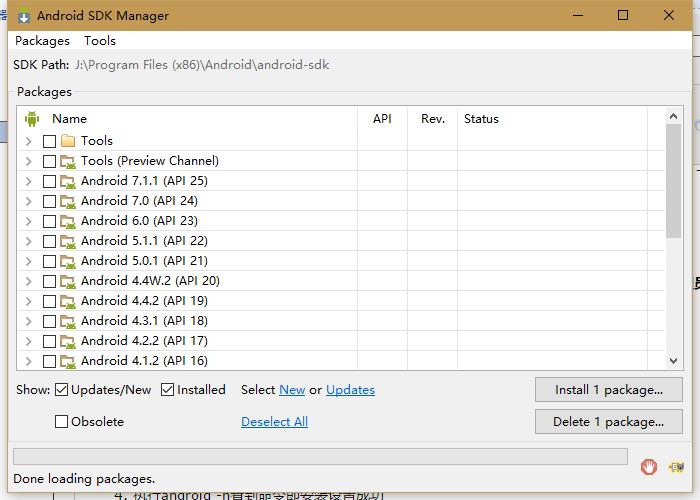
- 执行android-sdk目录下的SDK Manager.exe即可打开工具包 如果遇到打不开的情况请用管理员运行!!!

2. 配置AndroidSDK 国内无法访问google服务器 所以列表是空的需要配置镜像
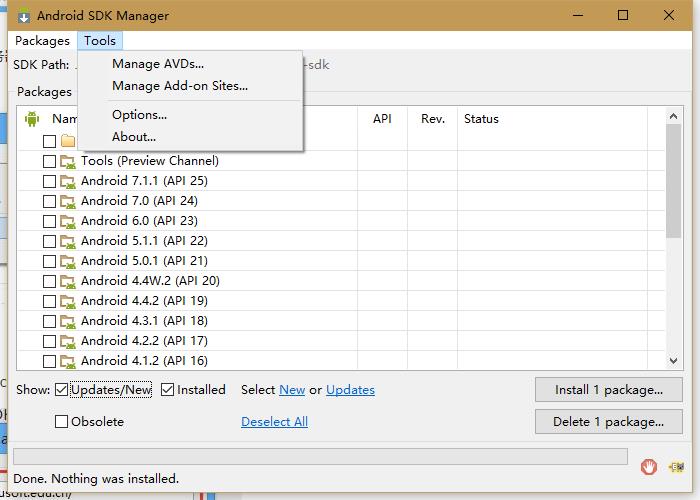
选择Tools - Options 打开设置界面

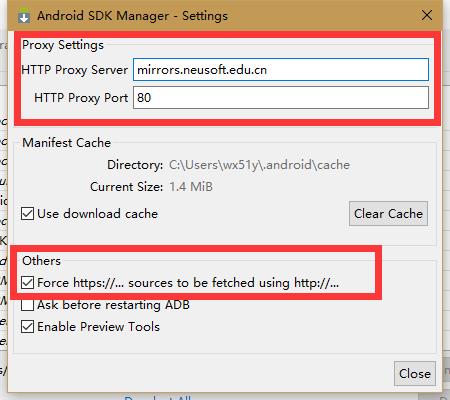
3.填入mirrors.neusoft.edu.cn 端口80
并勾选 “Force https://... sources to be fetched using http://...单击Close关闭”

4.依次选择Packages - Reload(或者重新打开)
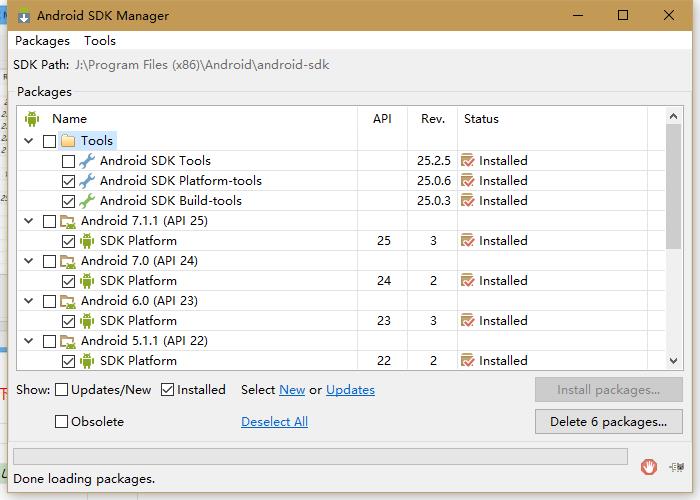
这里千万注意只需要勾选3个Android SDK Platform-tools、Android SDK Build-tools、API23下的SDK Platform (编译的时候会提示你需要的api版本,目前是API23)
如果你勾选了其它的,可能要下载2、30G的东西。像我这样选只需要下载200M

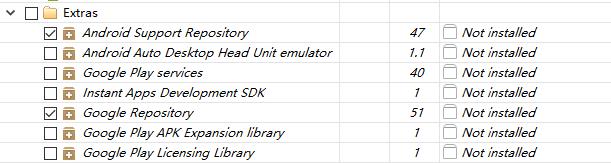
5. 附加:项目集成Crosswalk需要勾选Extras下的Android Support Repository和Google Repository否则会报错

6. 接受 - 安装 。
7. 环境变量设置:
-
我的电脑 - 右键属性 - 高级系统设置 - 环境变量;
- 新建 变量名 ANDROID_HOME
变量值 sdk的路径(J:\\Program Files (x86)\\Android\\android-sdk) - 编辑path 追加 %ANDROID_HOME%\\platform-tools
%ANDROID_HOME%\\tools - 执行android -h看到命令即安装设置成功
4. 安装ionic2
切换淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
以上是关于ionic环境搭建的主要内容,如果未能解决你的问题,请参考以下文章