jquery怎样做到获取一个div里的值以后,循环判断另一个div里的值相等
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎样做到获取一个div里的值以后,循环判断另一个div里的值相等相关的知识,希望对你有一定的参考价值。
<div id="a">111,222,333</div>
<div id=“b”><input type="checkbox" name="checked1" value="111"><input type="checkbox" name="checked1" value="222"><input type="checkbox" name="checked1" value="333"><input type="checkbox" name="checked1" value="444"></div>
我获取了a里面的值 循环取出来了
我想根据这个值去判断value里面的值得相等的 给其加上 选中
根据你的需求,我写了两段代码(分使用jQuery和原生JS描述),请参考:
/*使用jQuery的写法,需先引入jQuery库*///第1步:读取a中的数值,并按逗号分割成数组
var a = $('#a').html().split(',');
//第2步:遍历数组,勾选与数组值相同的复选框
$.each(a, function(index, item)
$('input[value='+item+']').attr('checked', true);
);
//第1步:读取a中的数值,并按逗号分割成数组
var a = document.getElementById('a').innerText.split(',');
//第2步:遍历数组,勾选与数组值相同的复选框
a.forEach(function(item, index, arr)
var input = document.querySelectorAll('input[value="'+item+'"]');
for(var n=0;n<input.length;n++)
input[n].checked = 'checked';
); 参考技术A var aval = $("#a").val();
var aArray = aval.split(",");
var inval = $("#b").$("input");
for(var i=0;i<inval.length;i++)
for(var j=0;j<aArray.length;j++)
if(inval[i].val() == aArray[j])
inval[i].attr("checked","checked");
追问
报错了 Uncaught TypeError: inval[i].val is not a function
追答var aval = $("#a").html();
var aArray = aval.split(",");
var inval = $("#b").$("input");
for(var i=0;i<inval.length;i++)
for(var j=0;j<aArray.length;j++)
if(inval[i].val() == aArray[j])
inval[i].attr("checked","checked");
jquery如何元素的值循环显示出来
有3个div
如何用jquery把第二个div中p后面的值用alert()逐个显示出来,
即循环显示出 1111 2222 3333
<div>
<p>aaaa</p>
<p>bbbb</p>
<p>cccc</p>
</div>
<div>
<p>1111</p>
<p>2222</p>
<p>3333</p>
</div>
<div>
<p>555</p>
<p>666</p>
<p>77777</p>
</div>
我想获取最后一个div中的值
$('div:last p').each(function ()
alert($(this).text());
);
用这种方法在火狐,谷歌中可以,但在ie中却不行
首先选择需要循环显示的元素,然后用jquery的遍历函数(如each()和map())将其显示出来即可:
$(selector).each(function(index,element)); // 为每个匹配元素规定运行的函数$(selector).map(function(index,domElement)); // 对当前集合中的每个元素调用的函数对象
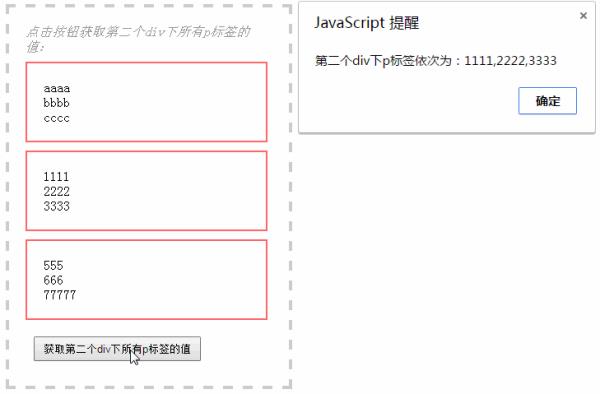
实例演示:点击按钮获取第二个div下所有p标签的值
创建Html元素
<div class="box"><span>点击按钮获取第二个div下所有p标签的值:</span><br>
<div class="content">
<p>aaaa</p>
<p>bbbb</p>
<p>cccc</p>
</div>
<div class="content">
<p>1111</p>
<p>2222</p>
<p>3333</p>
</div>
<div class="content">
<p>555</p>
<p>666</p>
<p>77777</p>
</div>
<input type="button" value="获取第二个div下所有p标签的值">
</div>
设置css样式
div.boxwidth:300px;padding:20px;margin:20px;border:4px dashed #ccc;div.box>spancolor:#999;font-style:italic;
div.contentwidth:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;
编写jquery代码
$(function()$("input:button").click(function()
text = $("div.content").eq(1).find("p").map(function(index,elem)
return $(elem).text();
).get().join(',');
alert("第二个div下p标签依次为:"+text);
);
);
观察效果

$('div:eq(1) p').each(function ()
alert($(this).html());
);
);追问
我想获取最后一个div中的值
$('div:last p').each(function ()
alert($(this).text());
);
用这种方法在火狐,谷歌中可以,但在ie中却不行
我测试是可以的,ie没问题。我用最新的jquery
本回答被提问者采纳以上是关于jquery怎样做到获取一个div里的值以后,循环判断另一个div里的值相等的主要内容,如果未能解决你的问题,请参考以下文章