绘制圆弧的几种简单方法
Posted 闹闹猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绘制圆弧的几种简单方法相关的知识,希望对你有一定的参考价值。
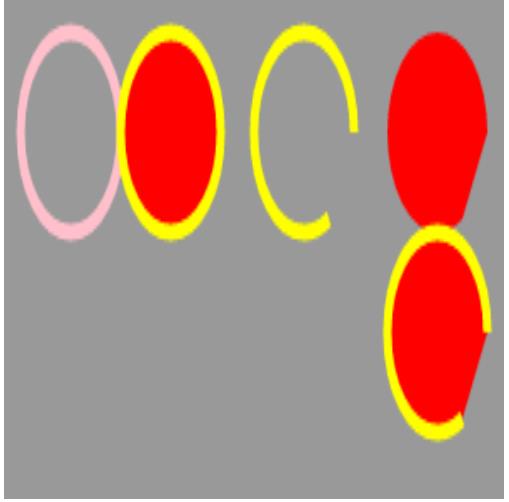
展示图:
//绘制圆弧 true:逆时针 false:顺时针
context.lineWidth=5;
context.strokeStyle="pink";
context.arc(40,40,30,0,Math.PI*2);
context.stroke();//外环是粉色的圆,无填充色
context.beginPath();
context.strokeStyle="yellow";
context.fillStyle="red";
context.arc(100,40,30,0,Math.PI*2);
context.fill();
context.stroke();//外环是黄色,内填充是red
context.beginPath();
context.strokeStyle="yellow";
context.fillStyle="red";
context.arc(180,40,30,0,Math.PI/3,true);
context.stroke(); //外环是黄色
context.beginPath();
context.strokeStyle="yellow";
context.fillStyle="red";
context.arc(260,40,30,0,Math.PI/3,true);
context.fill();//内填充是red的60度的弧
context.beginPath();
context.strokeStyle="yellow";
context.fillStyle="red";
context.arc(260,100,30,0,Math.PI/3,true);
context.fill();
context.stroke();//外环是黄色,内填充是red的60度的弧
以上是关于绘制圆弧的几种简单方法的主要内容,如果未能解决你的问题,请参考以下文章