UI基础之自动布局
Posted 忆缘晨风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI基础之自动布局相关的知识,希望对你有一定的参考价值。
根据需要,只针对Masonry约束展开讨论.
当然说到自动布局包括:1.MagicNumber 2.autoresizingMask 3.autolayout
前两种基本上不用了,主要就是第三种
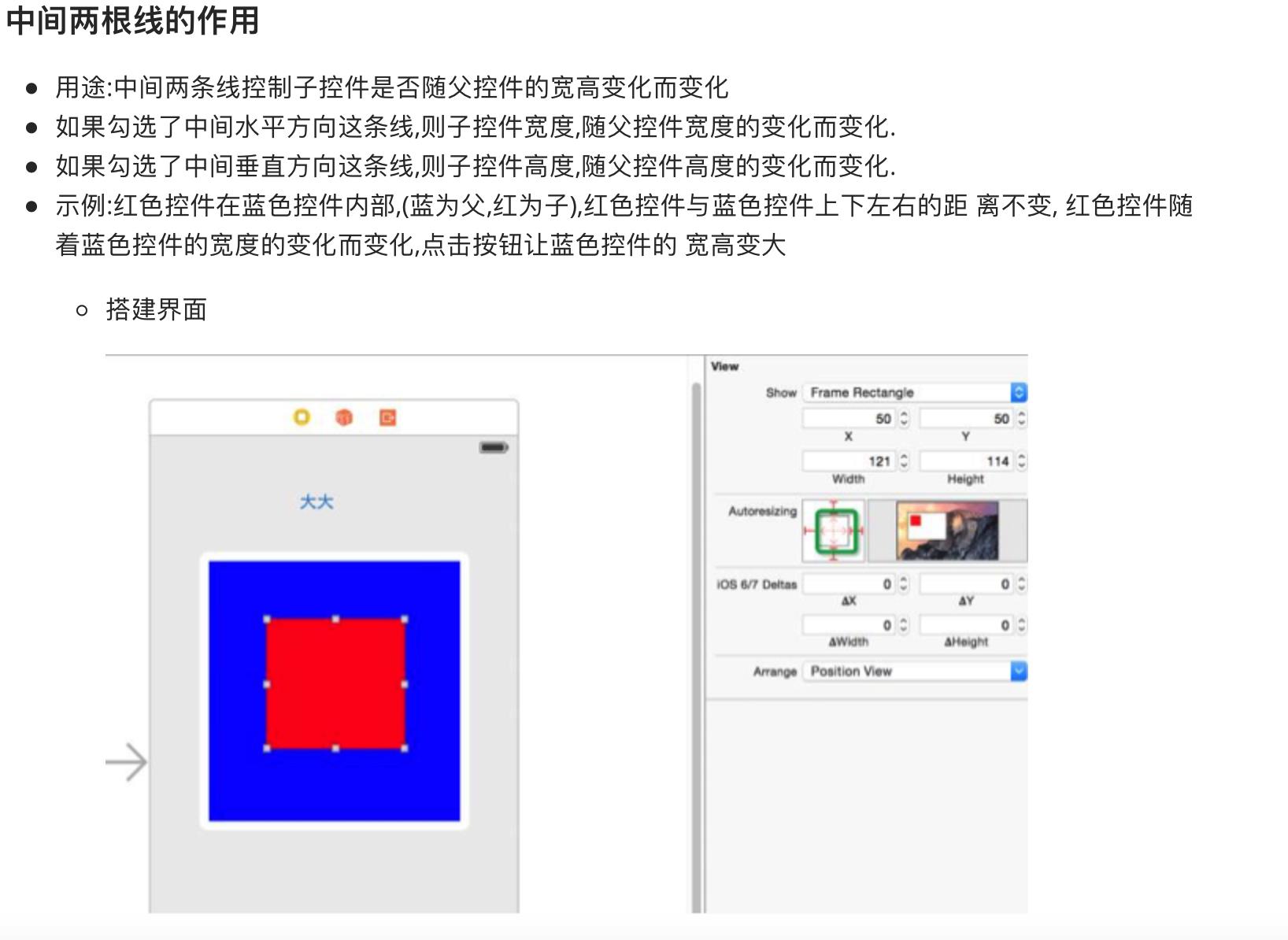
Autoresizing:这种布局不用解释太多了,有可能会被用到,就是一些很老的项目维护的时候会用到,在SB中就是那六根线的来回布局,局限性就是只能设置当前控件与父控件的位置关系,不能设置同等级别的位置关系,所以比较鸡肋

至于代码设置还是看一下第十天UI基础的资料吧.
重点说一下自动布局的autolayout
autolayout我们用的最多的是在SB设置约束和Masonry约束,对于原生代码的约束极少用到,但还是要知道一下这个的
下面只对于代码形式的Masonry约束补充一下:
#pragma mark -- 设置约束 [blueView mas_makeConstraints:^(MASConstraintMaker *make) { //设置约束 // make.top.equalTo(self.view.mas_top).multipliedBy(1).offset(20); // make.left.equalTo(self.view.mas_left).multipliedBy(1).offset(20); // make.bottom.equalTo(self.view.mas_bottom).multipliedBy(1).offset(-20); // make.right.equalTo(self.view.mas_right).multipliedBy(1).offset(-20); //优化:1 当乘积是1的时候 multipliedBy 可以不写 // make.top.equalTo(self.view.mas_top).offset(20); // make.left.equalTo(self.view.mas_left).offset(20); // make.bottom.equalTo(self.view.mas_bottom).offset(-20); // make.right.equalTo(self.view.mas_right).offset(-20); //优化2: 当一个控件与另外一个控件比较时,如果比较的位置是相同的,里面控件比较的位置可以不写 // make.top.equalTo(self.view).offset(20); // make.left.equalTo(self.view).offset(20); // make.bottom.equalTo(self.view).offset(-20); // make.right.equalTo(self.view).offset(-20); //优化3: offset(20) offset值相同的时候,可以合并在一起写 // 合并在一起写的时候,如果看到有and with连接,它们没有实际作用,仅仅是为了方便阅读 // make.top.left.equalTo(self.view).offset(20); // // make.bottom.with.right.equalTo(self.view).offset(-20); //优化4: 设置内边距 make.edges.equalTo(self.view).mas_offset(UIEdgeInsetsMake(40, 40, 40, 40)); }]; #pragma mark -- 更新约束 //更新约束,改变原来的约束 // [blueView mas_updateConstraints:^(MASConstraintMaker *make) { // make.top.and.left.equalTo(self.view).offset(20); // }]; #pragma mark -- 重新设置约束 //重新设置: 把之前所有的约束都清空,然后按照block代码中的约束,重新添加 // [blueView mas_remakeConstraints:^(MASConstraintMaker *make) { // make.bottom.equalTo(self.view).offset(-100); // make.top.left.equalTo(self.view).offset(30); // make.right.equalTo(self.view).offset(-50); // }]; // "<MASLayoutConstraint:0x7fa398c0a1d0 UIView:0x7fa39ba193b0.bottom == UIView:0x7fa39ba19d90.bottom - 40>", // "<MASLayoutConstraint:0x7fa398c05160 UIView:0x7fa39ba193b0.bottom == UIView:0x7fa39ba19d90.bottom - 60>" //一定要注意:约束make这个方法,只能第一次添加的时候使用,后面如何更改,要使用update或者remake进行设置 // 否则就会报约束冲突的警告 // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // make.bottom.equalTo(self.view).offset(-60); // }]; }
SizeClasses的出现是可以同时适配手机和pad屏幕的,什么意思呢?就是使用SizeClasses进行布局,不会产生什么偏移缺失等屏幕不适配的现象,但是为什么我们实际开发的过程中一般都要设置两套:手机和pad呢?为什么不用SizeClasses直接设置一套呢?这是因为pad屏幕是比手机屏幕大很多的,所以,在手机上的控件尺寸对于手机是正常尺寸,但对于pad就很小了,看着不合适,所以一般还是设置两套.
所以工作中最好不要使用这个,容易坑到自己,做个了结就行了.
在用自动布局写微博(简单版)的时候,
- (void)viewDidLoad { [super viewDidLoad]; //设置tableView行高 为自动设置 self.tableView.rowHeight = UITableViewAutomaticDimension; //在Xcode6之后,还需要设置一个预估行高 只要不是0和1可以随便设 self.tableView.estimatedRowHeight = 2; }
一定要注意设置这两行代码,这两行的意义就是让tableview的行高随着我们的布局改变而改变.
以上是关于UI基础之自动布局的主要内容,如果未能解决你的问题,请参考以下文章