less的安装
Posted Sun_Song
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less的安装相关的知识,希望对你有一定的参考价值。
首先需要nodejs 安装
<a href="https://nodejs.org/en/">nodejs官网</a>下载安装
window+R输入cmd 打开doc命令
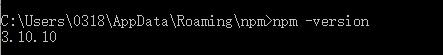
npm -version查看nodejs版本

命令行安装less
windows系统的不用$符号 npm install -g less

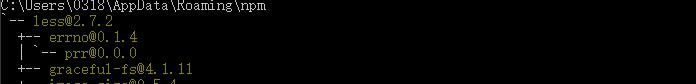
出现很大一串就说明less安装成功
找到lessc的文件夹 在文件夹里打开doc命令(文件夹空白处长按shift键再按右键菜单会出现打开命令窗口)

创建自己的项目
创建一个less文件
写入样式:如
@link-color:#ccc;
@hover-color:red;
@border:1px solid red;
a{
color: @link-color;
&:hover{
color: @hover-color;
}
div{
border:@border;
width: 200px;
height:200px;
}
}
我的在c盘hbuider里 所以路径是 C:\\Users\\0318\\Documents\\HBuilderProjects\\test\\css\\style.less
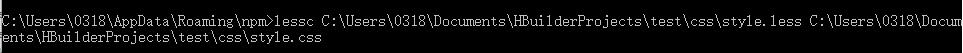
在doc里进行编译
lessc C:\\Users\\0318\\Documents\\HBuilderProjects\\test\\css\\style.less C:\\Users\\0318\\Documents\\HBuilderProjects\\test\\css\\style.css
前面的路径是less路径 后面是要生成的css路径,点击执行
在html文件中引入style.css文件和less.min.js即可
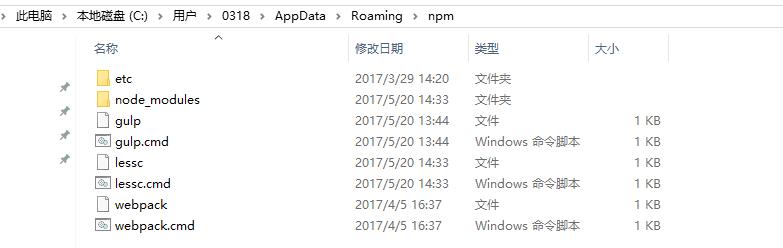
less.min.js在npm文件夹里,直接拖到自己项目里就行
以上是关于less的安装的主要内容,如果未能解决你的问题,请参考以下文章