Django入门
Posted 落花无意溪自流
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django入门相关的知识,希望对你有一定的参考价值。
Django Web 框架来做Web(接口)开发,资源丰富。
官方建议在Python3 的最新版本下使用Django。
Django 官方网站:https://www.djangoproject.com/
Windows 安装Django
pip3 install django==1.10.3
第一个Django项目
创建项目
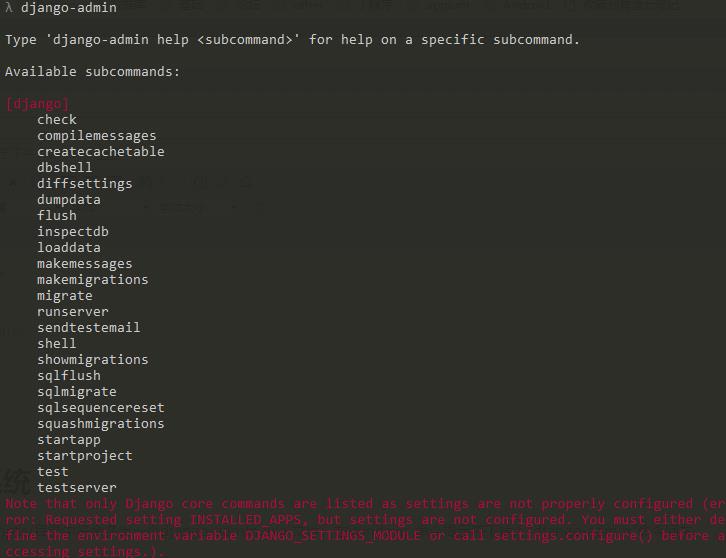
如果你已经成功的安装Django,在.../python35/Scripts/目录中将会多出一个django-admin.exe 文件。在Windows 命令提示符下输入“django-admin”命令回车。
这里罗列了Django 所提供给我们的命令,其中使用“startproject”命令来创建项目。
D:\\Doc\\django #切换到项目目录 λ django-admin startproject guest #创建guest项目
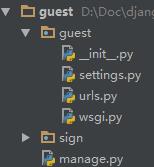
创建之后,目录结构如下:

guest/settings.py:Django 项目的配置文件,包括Django 模块应用配置,数据库配置,模板配置等。
guest/urls.py:Django 项目的URL 声明。
guest/wsgi.py:为WSGI 兼容的Web 服务器服务项目的切入点。
manage.py:一个命令行工具,可以让你在使用Django 项目时以不同的方式进行交互。
创建应用
使用“startapp”命令创建应用。一个项目可以包含多个应用,而我们要开发的签到系统应该在具体应用下面完成。
D:\\Doc\\django\\guest λ python3 manage.py startapp sign
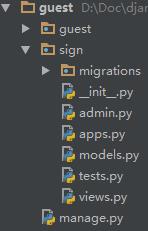
创建之后,目录结构如下:

migrations/:用于记录models 中数据的变更。
admin.py:映射models 中的数据到Django 自带的admin 后台。
apps.py:在新的Django 版本中新增,用于应用程序的配置。
models.py:创建应用程序数据表模型(对应数据库的相关操作)。
tests.py:创建Django 测试。
views.py:控制向前端显示哪些数据。
运行项目
Django 提供了Web 容器,只需要通过“runserver”命令就可以把项目运行起来,默认会通过本机的8000 端口来启动项目,打开浏览器,访问:http://127.0.0.1:8000
python3 manage.py runserver
启动时可以指定IP 地址和端口号,打开浏览器,访问:http://127.0.0.1:8001
python3 manage.py runserver 127.0.0.1:8001
创建Hello Django页面
1、配置guest/settings.py 文件,将sign 应用添加到项目中
INSTALLED_APPS = [
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'sign\', # 添加sign应用
]
2、命名一个/index/路径,配置guest/guest/urls.py文件,添加路由
from django.conf.urls import url
from django.contrib import admin
from sign import views # 导入sign 应用views 文件
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^index/$\', views.index), # 添加index/路径配置
]
3、打开guest/sign/views.py,创建index函数
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello Django!")
HttpResponse 类存在django.http.HttpResponse 中,以字符串的形式传递给前端页面数据。
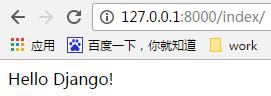
4、运行项目,打开http://127.0.0.1:8000/index/,出现了下图所示的“hello Diango!”页面,第一个Diango程序运行成功。

使用模板
现在要用html 页面来替代“Hello Django!”字符串,那么处理方式也会有所不同。
1、在应用sign/目录下创建templates/index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Page</title>
</head>
<body>
<h1>Hello Django!</h1>
</body>
</html>
2、修改视图文件views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, "index.html")
这次使用Django 的render 函数。该函数的第一个参数是请求对象,第二个参数返回一个index.html 页面。
3、刷新页面,看到修改后的页面
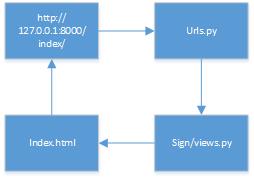
Django 工作流

关于URLconf
1、Django处理一个请求的过程如下:
(1)Django使用的是根URLconf模块。这个值通常通过ROOT_URLCONF设置(在.../settings.py中)
(2)Django加载URLconf模块(url.py文件),并寻找可用的urlpatterns
(3)Django依次匹配每个URL模式,在于请求的URL匹配的第一个模式处停下来
(4)一档其中 一个正则表达式匹配上,则Django见请求指向对应的试图函数处理
(5)如果没哟匹配到,或者过程中抛出异常,这Django将调用一个适当的错误处理视图。
2、关于urls.py的配置
前面urls.py的配置,使用python的正则表达式
r\'^index/$\'
r 字符串前面加“ r ”是为了防止字符串中出现类似“\\t”字符时被转义
^ 匹配开头
$ 匹配结尾
通过^index/$ 匹配到/index/目录。并且将处理指向sign 应用的视图文件views.py 的index 函数
Views视图
接下来请求的处理就到了.../sign/views.py 中的index 视图函数。如图

视图函数,简称视图,是一个简单的python函数,它接受web请求并返回web响应,响应可以是一张HTML网页、一个重定向、一个404错误、一张图片等。
templates 模板
打开.../sign/templates/index.html 文件。如图

作为Web框架,Django需要一种非常便利的方法动态生成HTML。最常见的做法是使用模板,模板包含HTML、CSS、JS等。
MTV开发模式
MVC模式
把数据存取逻辑、业务逻辑和表现逻辑组合在一起的概念有时被称为软件架构的Model-View-Controller(MVC)模式。
M ,数据存取部分,由Django 数据库层处理
V ,选择显示哪些数据要显示以及怎样显示的部分
C ,根据用户输入委派视图的部分,由Django 框架根据URLconf 设置,对给定URL 调用适当的Python 函数
MTV模式
由于C 由框架自行处理,而Django 里更关注的是模型(Model)、模板(Template)和视图(Views),Django 也被称为MTV 框架。在MTV 开发模式中:
M 代表模型(Model),即数据存取层。该层处理与数据相关的所有事务: 如何存取、如何验证有效
T 代表模板(Template),即表现层。该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示
V 代表视图(View),即业务逻辑层。该层包含存取模型及调取恰当模板的相关逻辑。你可以把它看作模型与模板之间的桥梁。
以上是关于Django入门的主要内容,如果未能解决你的问题,请参考以下文章