浅谈web语义化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈web语义化相关的知识,希望对你有一定的参考价值。
web语义化是什么
html5标准出来的时候,我曾经诧异为什么要定义这么多header footer nav article标准,DIV不挻好的嘛,方便开发人员记忆啊。但当页面开发完,面对所有都是DIV标签的网页,就会混乱了,到底哪里是页头,哪里是正文。当然我们可以用浏览器打开,F12一下,就一目了然了,但如果是网络爬虫,那就没这么容易识别到这个东西了。
引用wiki的定义,语义化是前端开发里面的一个专用术语,其优点在于标签语义化有助于构架良好的html结构,有利于搜索引擎的建立索引、抓取;另外,亦有利于页面在不同的设备上显示尽可能相同;此外,亦有利于构建清晰的机构,有利于团队的开发、维护。
通俗而言,就是HTML的结构清晰,该是段落就用p标签,该是页脚就用footer标签,而不要统一都用DIV。
为什么要web语义化
其实wiki的定义里面说得非常清晰了。语义化的好处有三点
- 有利于搜索
- 容易兼容不同设备
- 结构清晰,利于团队的开发、维护
要怎么做
一个较为经典的案例是,初学word的人经常会用空格来进行缩进,用回车来填充进行换页,这种排版在页面布局发生变化时,就会乱掉。所以我们要用回word本身的缩进,换页符功能,真真正正告诉计算机这个排版的真正意图,才能使得排版适应性强。 HTML不是二进制文件,导致人们在编写的时候随意性更加大了。我们要经常关注一些语义化的标签,常用并且熟记。
- h1~h6的规划
一篇文章应该只有一个总标题即h1,我的每一篇博文都是这种结构的。然后根据文章的具体内容,会有若干个h2及嵌套的h3,目前为止我的博文并没有用到h4以下的标题
- p
每一个段落都应该用p去表示,默认情况下p是有一定的缩进及行距,如果不想这样排版,应该另外写CSS去控制
- ul,ol,li (Unordered list,Ordered list,List item)
li必须是在ul或者ol里面,当我们只是列举一些数据,但又达不到一个分论点这种语义时,或者在一些资讯的网站新闻列表中,都应该用此语义标签,例如你当前在看的就是。
- dl,dt,dd (description list,description list term,description list description)
这表示一种带描述的层级递进的列表,其中dl带描述的列表,dt列表的标题,dd列表的描述 例如
<dl>
<dt>中国城市</dt>
<dd>北京 </dd>
<dd>上海 </dd>
<dd>广州 </dd>
<dt>美国城市</dt>
<dd>华盛顿 </dd>
<dd>芝加哥 </dd>
<dd>纽约 </dd>
</dl>
效果图:

- em,strong
由于本人是用markdown语法来写博的,这两个标签更加是被语法首推使用的 测试斜体em 测试加强strong
- header,nav,article,section,aside,footer
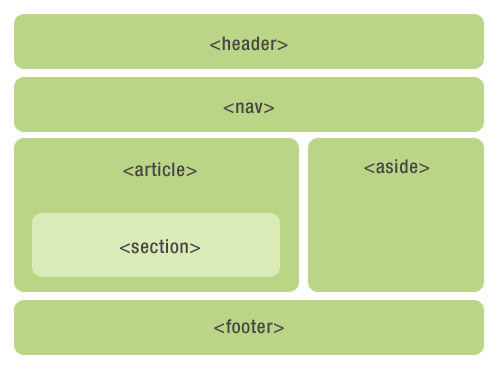
这对于明细内容页的语义化十分重要,在此引用一图说明各标签的语义

- th,tbody
表格的表头及重复列表内容,正常的表格都应该区分表头及表体内容。表头默认是加粗并且居中的。
- address
表示一种联系方式,方便爬虫立马找到你的联系方式,当然使用起来可能是办公地址更加实际
<address>
Written by p2227<br />
contact me : kuangqiyi(At)gmail.com <br />
Address: searching the next bussiness address<br />
</address>
- dfn,code,samp,kbd,var,cite
这些元素和em 、strong都称为短语元素,其语义如下
| 标签 | 语义 |
|---|---|
em |
呈现为被强调的文本。 |
strong |
定义重要的文本。 |
dfn |
定义一个定义项目。 |
code |
定义计算机代码文本。 |
samp |
定义样本文本。 |
kbd |
定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
var |
定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |
cite |
定义引用。可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。 |
本人的列举有限,详细的要在实际使用中去慢慢记忆了。 具体的实施还要结合具体项目组制定一份标准,再严格执行,才能真实实施起来。
以上是关于浅谈web语义化的主要内容,如果未能解决你的问题,请参考以下文章