实例对象构造函数原型之间的关系
Posted 李美玲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实例对象构造函数原型之间的关系相关的知识,希望对你有一定的参考价值。
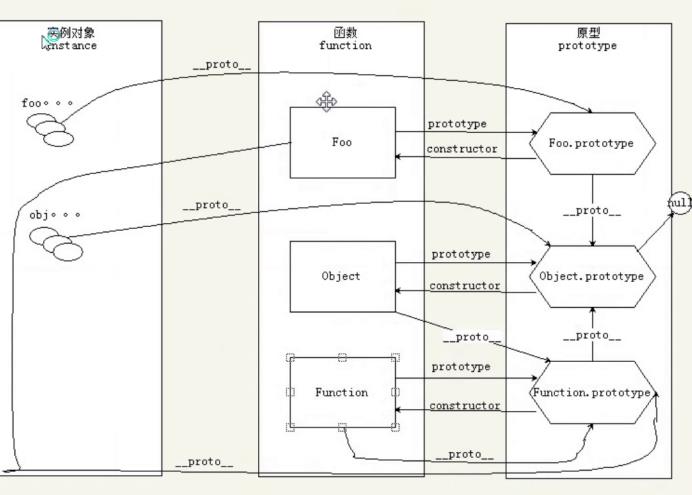
实例对象、构造函数和原型之间的关系

实例对象


实例对象中只有__proto__属性,所有的实例都指向自己构造函数的原型。__proto__属性里面有构造器construction和__proto__。
构造器指向原型所属的构造函数,__proto__属性指向Object的原型。
实例对象里面有一个特例:

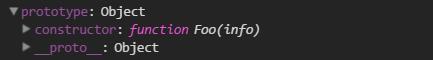
这个是一个特例,里面有prototype和__proto__俩个属性,__proto__指向Function的原型,prototype是一个单纯的对象,是一个Object的实例,相当于{},就是一个普通对象,里面有2个属性,construction和__proto__,后者指向了Object的原型,construction指向了Function,即自己的构造函数。
------------------------------------------------------
构造函数

构造函数里面有俩个属性__proto__和prototype属性,原型属性prototype本质上该属性就是对象(Object的实例对象)。__proto__指向Function。
--------------------------------------------------------------------------------------
原型

原型里面有构造器construction和__proto__,构造器指向原型所属的构造函数,__proto__指向Object。Object的__proto__指向null。
总结:
1、所有的函数都有Prototype属性和__proto__属性,实例对象没有prototype属性。函数才有。
2、prototype属性本质上也是对象(实际上就是Object的实例对象--{} 或者new Object)--原型对象中也有一个__proto__属性,并且指向Object.prototype,但是Object.prototype中没有该属性,指向null。
3、原型对象默认会有一个构造器construction属性,该属性指向原型所属的构造函数,
4、所有的函数都是Function的实例
5、Function也是自己的实例
6、所有的实例对象中,都有一个__proto__ 属性,该属性指向创建该实例对象的构造函数的原型。
7、__proto__属性不可以在编程中使用,该属性不是标准,只能在浏览器自己内部使用。
8、虽然所有的函数中都有prototype和__proto__俩个属性,但是这俩个属性不是在所有的情况下都有用,
prototype只有在实例化之后才有价值 new Foo()
__proto_只有作为普通函数才有价值, foo.call()
9、实例对象中也有__proto__,主要和函数中的__proto__ 做好区分,实例对象指的是自己构造函数的原型,函数中的__proto__也是指向构造函数的原型,但是特指Function的原型。
以上是关于实例对象构造函数原型之间的关系的主要内容,如果未能解决你的问题,请参考以下文章