redux的简单流程图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux的简单流程图相关的知识,希望对你有一定的参考价值。

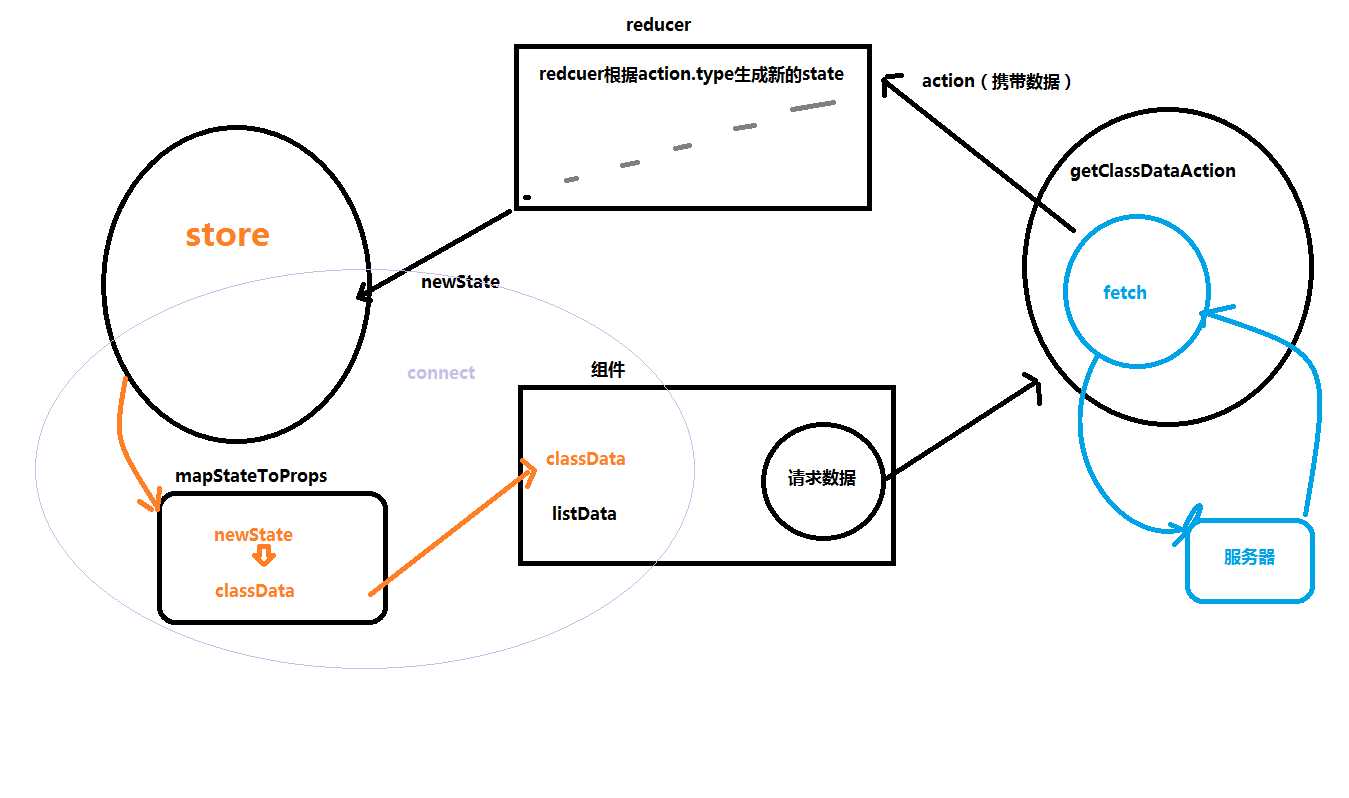
简单的流程图:
1.组件内部有两条数据请求ClassData和ListData;当发生数据请求时,触发一个action
2.在getClassDataAction(异步请求);内部发生数据请求(这里用的是fetch请求..)与服务器产生交互;在这过程中会使用中间键;
3.发送action并携带请求的数据到reducer;在reducer内部reducer根据action.type生成新的state;
4.reducer把newState的数据跟新到store里面.
5.store把获取到的新的State返回到mapStateToProps;
6.通过mapStateToProps方法把数据传给组件..
7.需要一个方法conect把store,mapStateToPropa和component连接在一起;
以上是关于redux的简单流程图的主要内容,如果未能解决你的问题,请参考以下文章
Redux流程分析 传统流程和redux-toolkit的使用
Redux流程分析 传统流程和redux-toolkit的使用